目录v-touch的坑不能上下滑动用法Vue-touch的坑vue-touch在iOS上无法上下移动v-touch的坑不能上下滑动 用法 1.下载 2.在main.js中引入 3
1.下载

2.在main.js中引入

3. 使用

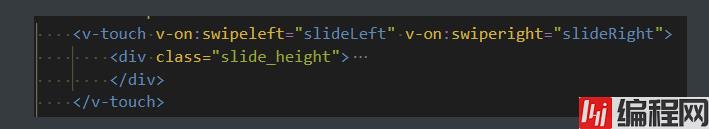
1.使用vue-touch监听左右滑动之后,不能进行上下滑动
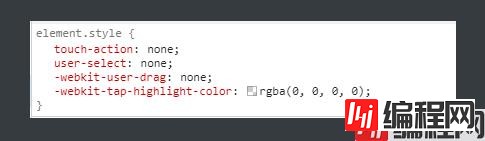
①原因:

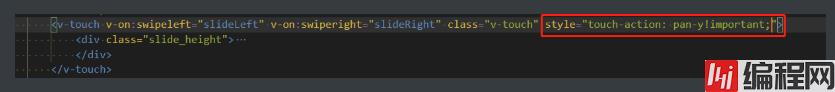
②解决方法:

2.手机端测试时发现滑动不灵敏问题
①原因:
<v-touch></v-touch>标签被撑开的高度不够,只能在被撑开的高度中进行滑动。发现有些页面可以灵敏滑动,有些不可以的时候,应该去检查下当前页面内容被撑开的高度。
②解决方法:
给父元素加padding-bottom等撑开<v-touch></v-touch>标签高度占满整个手机屏幕即可。
添加一个
:swipe-options="{direction: 'horizontal'}"<template>
<div class="experts-wrapp iosScroll">
<div class="experts-content">
<new-gifts></new-gifts>
<v-touch
v-on:swipeleft="swiperleft"
v-on:swiperight="swiperright"
:swipe-options="{direction: 'horizontal'}"
>
<experts-list :forseterlist="forseterlist" @on-addCart="addCart"></experts-list>
<group-booking></group-booking>
</v-touch>
</div>
<add-cart ref="addCart" :GoodsItem="goodsItem"></add-cart>
</div>
</template>
<script>
import NewGifts from "./newgift";
import ExpertsList from "./expertslist";
import GroupBooking from "./groupBooking";
import addCart from "@/common/addCart";
export default {
data() {
return {
forseterlist: [],
goods_id: null,
goodsInfo: [],
goodsItem: null
};
},
components: {
NewGifts,
ExpertsList,
GroupBooking,
addCart
},
mounted() {
this.goodsElect();
},
watch: {},
methods: {
swiperleft() {
this.$emit("swiperleft");
},
swiperright() {},
// 获取首页列表
goodsElect() {
this.$api.goods_elective({}).then(res => {
let params = res.data;
this.forseterlist = params.goods_info;
});
},
// 加入购物车
addCart(item) {
this.goodsItem = item;
this.goods_id = Number(item.goods_id);
console.log("加入购车222222");
this.$refs.addCart.show = true;
this.$bus.$emit("changeMeta", {
hasTab: false
});
}
}
};
</script>
<style lang="stylus" scoped>
.experts-wrapp {
position: fixed;
top: 0;
left: 0;
z-index: -1;
height: 100%;
width: 100%;
padding: 100px 0px 50px 0;
margin: 0 auto;
overflow-y: auto;
}
.experts-content {
width: 100%;
margin: 0 auto;
height: 100%;
padding: 10px 0;
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue插件v-touch的坑及解决(不能上下滑动)
本文链接: https://lsjlt.com/news/144119.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0