目录1、输入输入语句2、变量变量语法扩展变量命名规范3、数据类型3.1 基本数据类型3.2 获取变量数据类型3.3 数据类型转换4、运算符算术运算符递增和递减运算符比较运算符逻辑运算









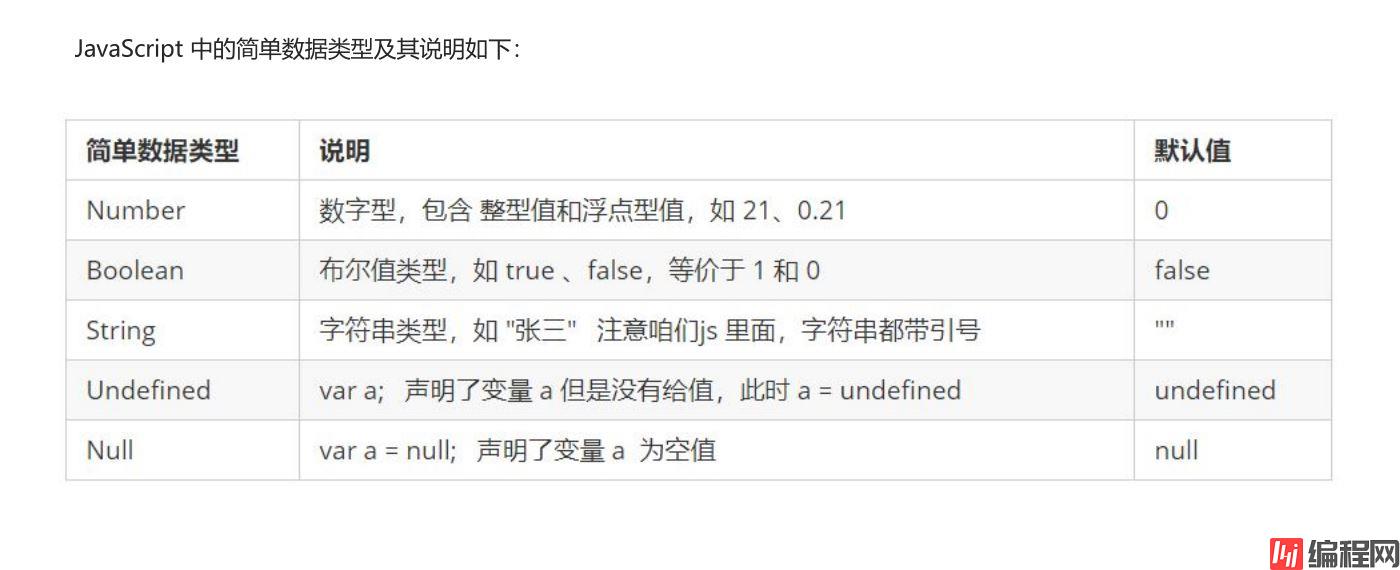
数字型 Number
布尔型 Boolean
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
因为 html 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号

外双内单,外单内双)length 属性可以获取整个字符串的长度。 var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串(只要有字符串类型和其他类型相拼接,最终结果是字符串类型)
//1.1 字符串 "相加"alert('hello' + ' ' + 'world'); // hello world//1.2 数值字符串 "相加"alert('100' + '100'); // 100100//1.3 数值字符串 + 数值alert('11' + 12); // 1112Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number

转换为字符串

转换为数字型(重点)

转换为布尔型


浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。所以:不要直接判断两个浮点数是否相等
余数是0 就说明这个数能被整除, 这就是 % 取余运算符的主要用途
注意:递增和递减运算符必须和变量配合使用。
前置递增运算符: ++num 先自加,后返回值
后置递增运算符 : num++ 先返回原值,后自加
开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–;

| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边的值和数据类型是否完全相同 |

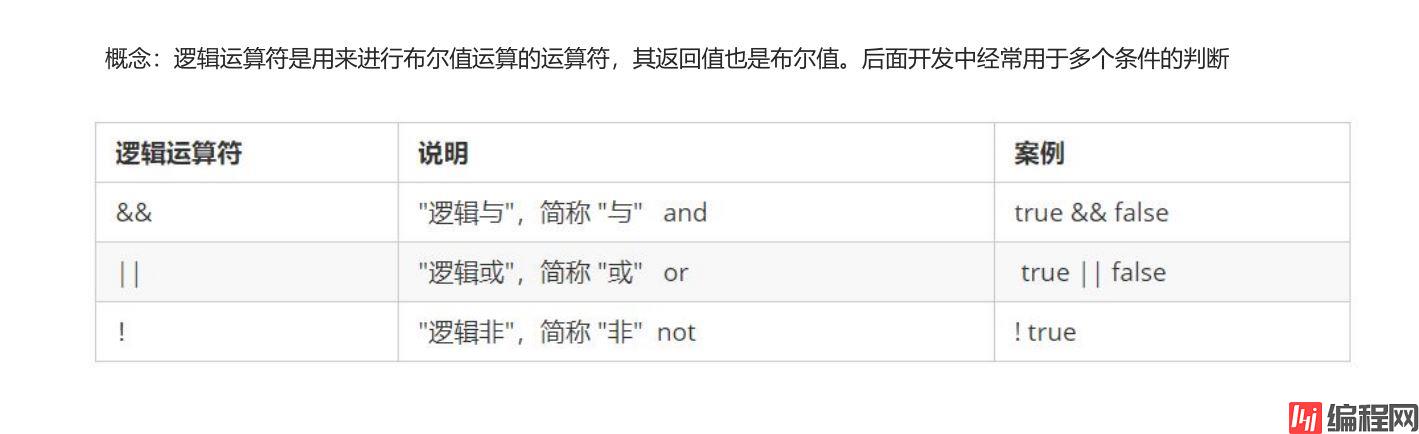
短路运算(逻辑中断)
原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
表达式1 && 表达式2如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
表达式1 || 表达式2如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
概念:用来把数据赋值给变量的运算符
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName = ‘我是值’; |
| += 、 -= | 加、减一个数 后再赋值 | var age =10; age += 5; //15 |
| *= 、 /= 、 %= | 乘、除、取模 后再赋值 | var age =2; age *= 5; //10 |

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 一起来学习JavaScript的语法基础
本文链接: https://lsjlt.com/news/144087.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0