目录vue3.0之Router的使用 命名式 路由命名式 路由使用 RouterLink 编程式导航router / index.tsApp.Vue 跳转到路由历
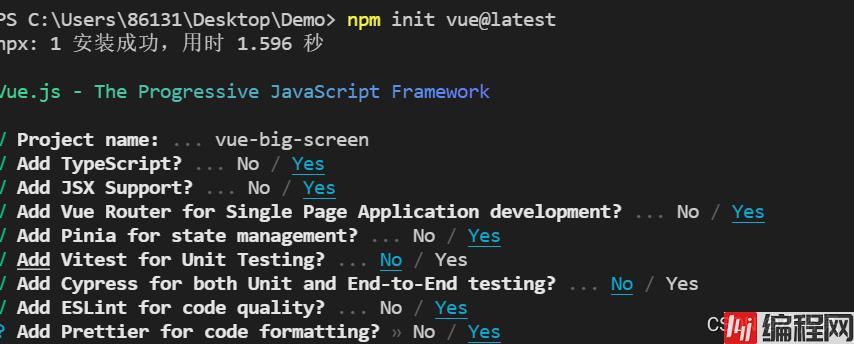
先创建一个 vue项目

- 就是给路由添加 name属性import { createRouter, createWEBHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<div>
<RouterView />
<RouterLink :to="{ name: 'Login' }">login</RouterLink>
<RouterLink style="margin-left: 10px" :to="{ name: 'Reg' }">reg</RouterLink>
</div>
</template>
<style>
@import '@/assets/base.CSS';
#app {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
font-weight: nORMal;
}
</style>
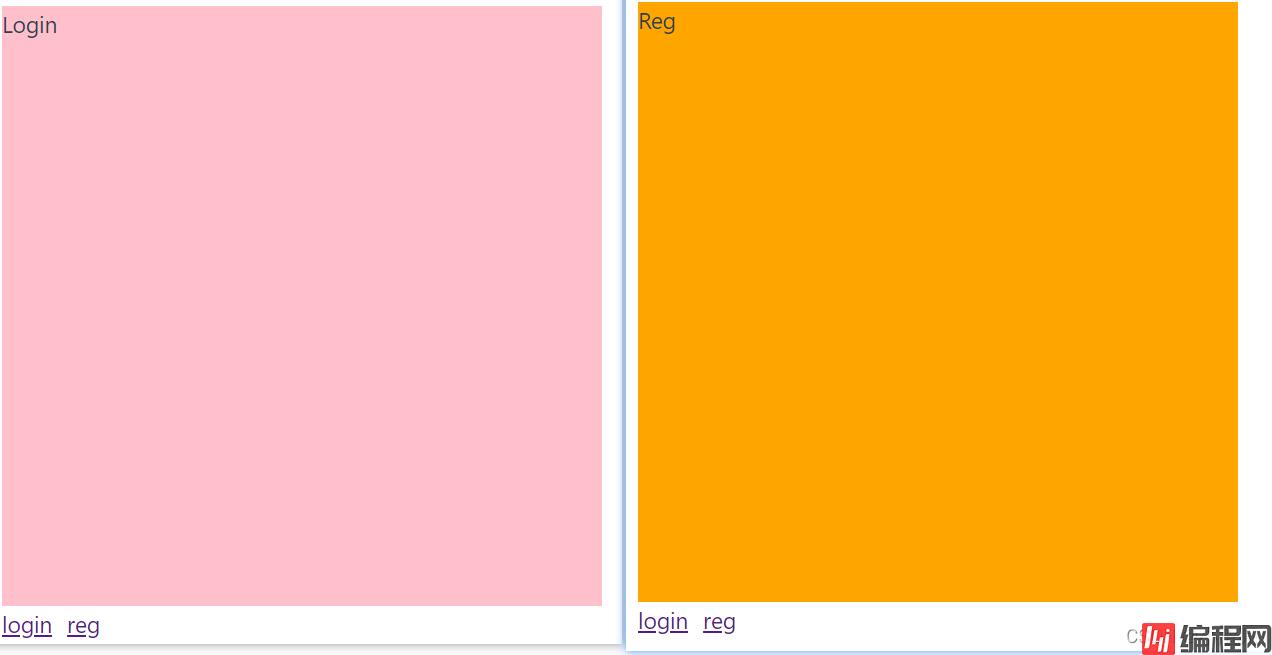
效果

import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/login',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
router.push(’/login’) 跳转字符串
<template>
<div>
<button @click="loginClick">登录</button>
<button @click="reGClick">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import { RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const loginClick = () => {
router.push('/login')
}
const regClick = () => {
router.push('/reg')
}
</script>
<style>
@import '@/assets/base.css';
#app {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
font-weight: normal;
}
</style>
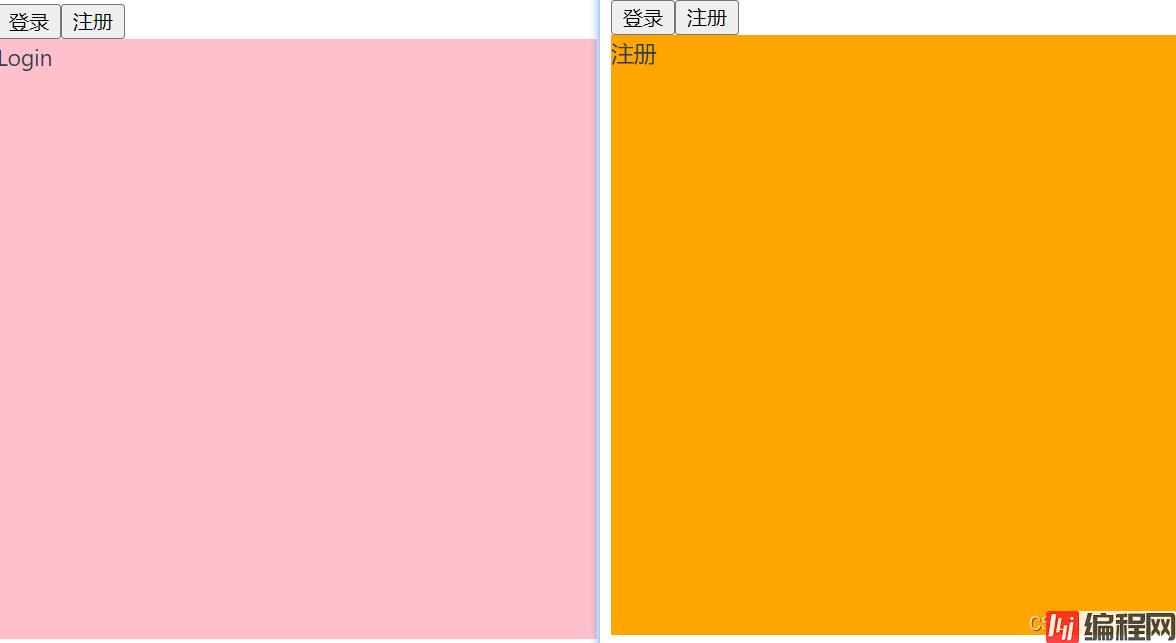
效果

router.push({ path: url }) 对象的形式
<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import { RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
// 对象的形式
router.push({
path: url,
})
}
</script>
命名式路由模式 router.push({ name: name })
<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import { RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
// 命名式路由模式
router.push({
name: name,
})
}
</script>
<template>
<div>
<RouterLink replace :to="{ name: 'Login' }">login</RouterLink>
<RouterLink replace style="margin-left: 10px" :to="{ name: 'Reg' }">reg</RouterLink>
<RouterView />
</div>
</template>
<script setup lang="ts">
import { RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
</script>
效果

<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import { RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
// 字符串的形式
router.replace(url)
// 对象的形式
// router.push({
// path: url,
// })
// 命名式路由模式
// router.push({
// name: name,
// })
}
</script>
<template>
<div>
<button @click="toPage('/login', 'Login')">登录</button>
<button @click="toPage('/reg', 'Reg')">注册</button>
<button @click="nextClick">next</button>
<button @click="prerClick">prer</button>
<RouterView />
</div>
</template>
<script setup lang="ts">
import { RouterLink, RouterView, useRouter } from 'vue-router'
const router = useRouter()
const toPage = (url: string, name: string) => {
// 字符串的形式
router.push(url)
}
const prerClick = () => {
router.go(-1)
}
const nextClick = () => {
router.go(1)
}
</script>
import { useRouter } from 'vue-router'const router = useRouter()router.push( { name: "Reg" , query : Obj }) import { useRoute } from 'vue-router'const route = useRoute()route.query.XXX数据 商品页
<template>
<div class="login">
<div>Login</div>
<div v-for="item in data" :key="item.id">{{ item.name }} -- {{ item.price }} <button @click="view(item)">详情</button></div>
</div>
</template>
<script setup lang="ts">
import { Reactive } from 'vue'
import { useRouter } from 'vue-router'
import { data } from './List.JSON'
const router = useRouter()
type List = {
name: string
price: number
id: number
}
const view = (List: List) => {
router.push({
name: 'Reg',
query: List,
})
}
</script>
<script lang="ts">
export default {
name: 'Login',
}
</script>
<style lang="scss" scoped>
.login {
width: 400px;
height: 400px;
background: pink;
}
</style>
List.json
{
"data": [{
"name": "菜鸡",
"price": 111,
"id": 1
}, {
"name": "菜狗",
"price": 222,
"id": 2
}, {
"name": "菜鸟",
"price": 333,
"id": 3
}]
}
详情页
<!--
描述:
作者:xzl
时间:03月25日201225
-->
<template>
<div class="reg">
<div>我是详情页面 -- <button @click="router.back()">返回</button></div>
<div>
<div>唯一值:{{ route.query.id }}</div>
<div>名称:{{ route.query.name }}</div>
<div>价格:{{ route.query.price }}</div>
</div>
</div>
</template>
<script setup lang="ts">
import {} from 'vue'
import { useRoute, useRouter } from 'vue-router'
const route = useRoute()
const router = useRouter()
console.log('route', route.query)
</script>
<script lang="ts">
export default {
name: 'Reg',
}
</script>
<style lang="scss" scoped>
.reg {
width: 400px;
height: 400px;
background: orange;
}
</style>
效果

商品页
<!--
描述:
作者:xzl
时间:03月25日201105
-->
<template>
<div class="login">
<div>Login</div>
<div v-for="item in data" :key="item.id">{{ item.name }} -- {{ item.price }} <button @click="view(item)">详情</button></div>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
import { useRouter } from 'vue-router'
import { data } from './List.json'
const router = useRouter()
type List = {
name: string
price: number
id: number
}
const view = (List: List) => {
// router.push('/reg')
router.push({
name: 'Reg',
params: List,
})
}
</script>
<script lang="ts">
export default {
name: 'Login',
}
</script>
<style lang="scss" scoped>
.login {
width: 400px;
height: 400px;
background: pink;
}
</style>
详情页
<!--
描述:
作者:xzl
时间:03月25日201225
-->
<template>
<div class="reg">
<div>我是详情页面 -- <button @click="router.back()">返回</button></div>
<div>
<div>唯一值:{{ route.params.id }}</div>
<div>名称:{{ route.params.name }}</div>
<div>价格:{{ route.params.price }}</div>
</div>
</div>
</template>
<script setup lang="ts">
import {} from 'vue'
import { useRoute, useRouter } from 'vue-router'
const route = useRoute()
const router = useRouter()
console.log('route', route.query)
</script>
<script lang="ts">
export default {
name: 'Reg',
}
</script>
<style lang="scss" scoped>
.reg {
width: 400px;
height: 400px;
background: orange;
}
</style>
route.params.id 路由
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: '/login',
name: 'Login', component: () => import('../views/login/Login.vue'),
},
{
path: '/reg/:id',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
})
export default router
商品页
<template>
<div class="login">
<div>Login</div>
<div v-for="item in data" :key="item.id">{{ item.name }} -- {{ item.price }} <button @click="view(item)">详情</button></div>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
import { useRouter } from 'vue-router'
import { data } from './List.json'
const router = useRouter()
type List = {
name: string
price: number
id: number
}
const view = (List: List) => {
router.push({
name: 'Reg',
params: {
id: List.id,
},
})
}
</script>
<script lang="ts">
export default {
name: 'Login',
}
</script>
<style lang="scss" scoped>
.login {
width: 400px;
height: 400px;
background: pink;
}
</style>
详情页
<template>
<div class="reg">
<div>我是详情页面 -- <button @click="router.back()">返回</button></div>
<div>
<div>唯一值:{{ item.id }}</div>
<div>名称:{{ item.name }}</div>
<div>价格:{{ item.price }}</div>
</div>
</div>
</template>
<script setup lang="ts">
import {} from 'vue'
import { useRoute, useRouter } from 'vue-router'
const route = useRoute()
const router = useRouter()
import { data } from '../login/List.json'
const item = data.find((item) => item.id === Number(route.params.id))
</script>
<script lang="ts">
export default {
name: 'Reg',
}
</script>
<style lang="scss" scoped>
.reg {
width: 400px;
height: 400px;
background: orange;
}
</style>
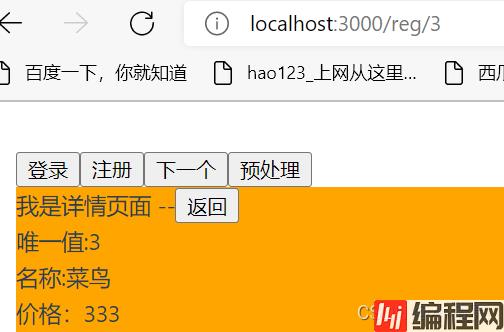
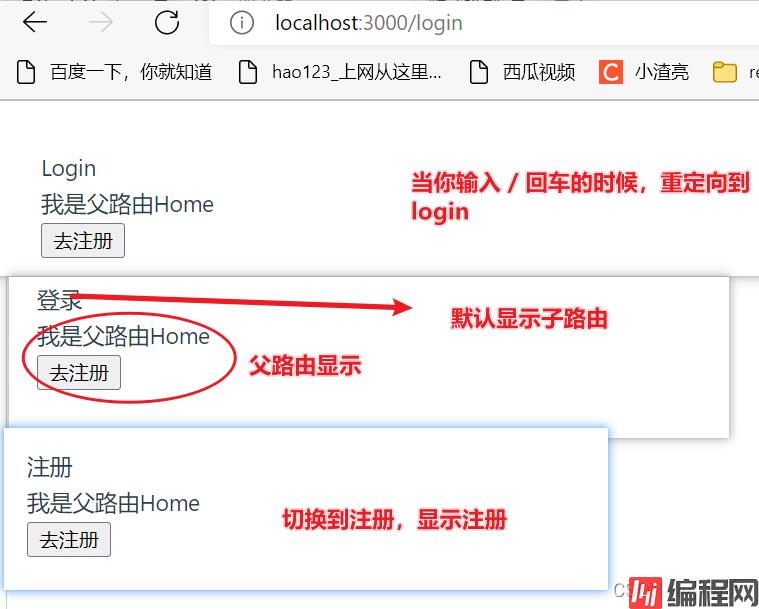
效果

import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/home/Home.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: Home,
children: [
{
path: '',
redirect: 'login', // 路由重定向 默认显示 login组件
},
{
path: 'login',
name: 'Login',
component: () => import('../views/login/Login.vue'),
},
{
path: 'reg',
name: 'Reg',
component: () => import('../views/reg/Reg.vue'),
},
],
},
],
})
export default router
<template>
<div>
<router-view />
</div>
</template>
<script setup lang="ts">
import { RouterView } from 'vue-router'
</script>
<style>
@import '@/assets/base.css';
#app {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
font-weight: normal;
}
</style>
<template>
<div>
<router-view></router-view>
<div>我是父路由Home</div>
<button @click="router.push('/reg')">去注册</button>
</div>
</template>
<script setup lang="ts">
import { RouterView } from 'vue-router'
import { useRouter } from 'vue-router'
import {} from 'vue'
const router = useRouter()
</script>
<script lang="ts">
export default {
name: 'Home',
}
</script>
<style lang="scss" scoped></style>
<template>
<div>Login</div>
</template>
<template>
<div>Reg</div>
</template>

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: vue3.0之Router的使用你了解吗
本文链接: https://lsjlt.com/news/144058.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0