目录点击目标区域之外可关闭目标区域解决思路方法一方法二Vue点击组件外部隐藏组件自身示图:点击外层元素隐藏自定义车牌选择框代码如图中所写核心点击目标区域之外可关闭目标区域 解决思路
1、vue模块中的内容 -- class为myPanel的div是我们要处理的那个小组件。
<template>
<div class="hello">
<div class="myPanel" v-if="panelShow"></div>
</div>
</template>2、定义点击事件 -- 直接在生命周期钩子函数mounted(dom挂载完成之后)中添加点击事件,通过判断目标元素的class名称可实现对应的效果
mounted(){
document.addEventListener('click', (e)=> {
if (e.target.className != 'myPanel') {
this.panelShow= false;
}
})
}1、vue模块中的内容 -- class为myPanel的div是我们要处理的那个小组件。其中,stop修饰符是用来阻止函数的传递,简单理解就是执行自身绑定的事件,不影响其他位置绑定的事件。此处clickPanel函数中可不做任何处理,单纯用来阻止点击事件传递到绑定在body上的click事件去。
<template>
<div class="hello">
<div @click.stop="clickPanel" class="myPanel" v-if="panelShow"></div>
</div>
</template>2、通过watch监听panelShow的值,对应在body绑定点击事件/取消绑定的点击事件
watch: {
panelShow(val) {
if(val) {
document.body.addEventListener('click', () => {
this.panelShow = false;
})
} else {
document.body.removeEventListener('click', () => {});
}
}
}注:也可以通过给body绑定一个点击事件,然后去判断点击的元素是否是需要隐藏掉的元素。
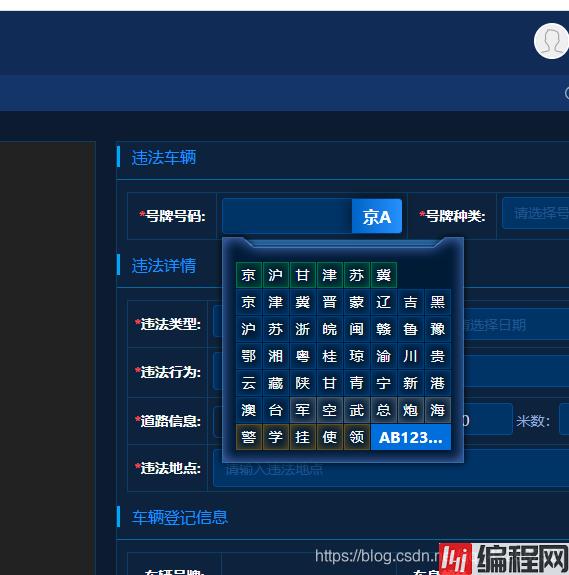
在开发组件的时候,点击组件外部隐藏组件自身的这种情况很长见到,例如:时间选择框组件,下拉选件等。



1、最外层div中添加一个@click.stop(取消事件冒泡),可以不添加事件名。
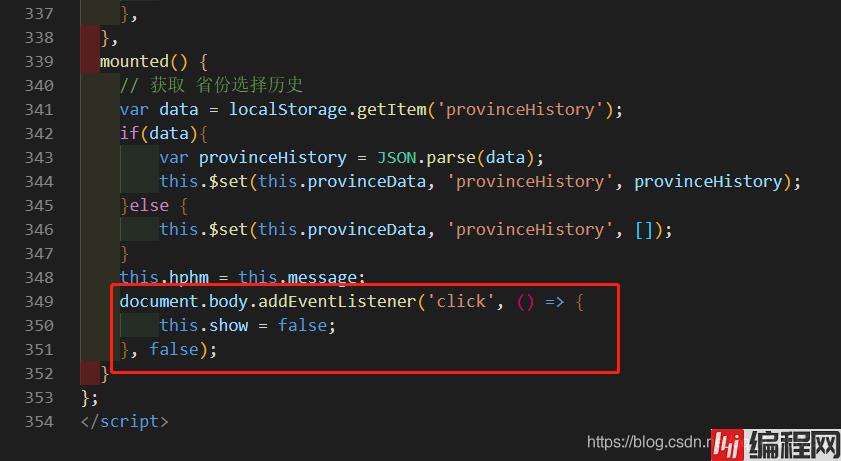
2、在mounted给body添加一个点击事件,事件触发组件的隐藏。
document.body.addEventListener('click', () => {
this.show = false;
}, false);以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue项目实现点击目标区域之外可关闭(隐藏)目标区域
本文链接: https://lsjlt.com/news/144016.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0