activity_main.xml 在res/layout文件中,放置一个TextView控件用于显示购物商城界面的标题,放置一个ListView控件用于显示购物商场界面的列表 &
activity_main.xml
在res/layout文件中,放置一个TextView控件用于显示购物商城界面的标题,放置一个ListView控件用于显示购物商场界面的列表
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:Android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:text="购物商城"
android:textSize="18sp"
android:textColor="#FFFFFF"
android:background="#FF8F03"
android:gravity="center"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="@color/colorAccent" />
</LinearLayout>
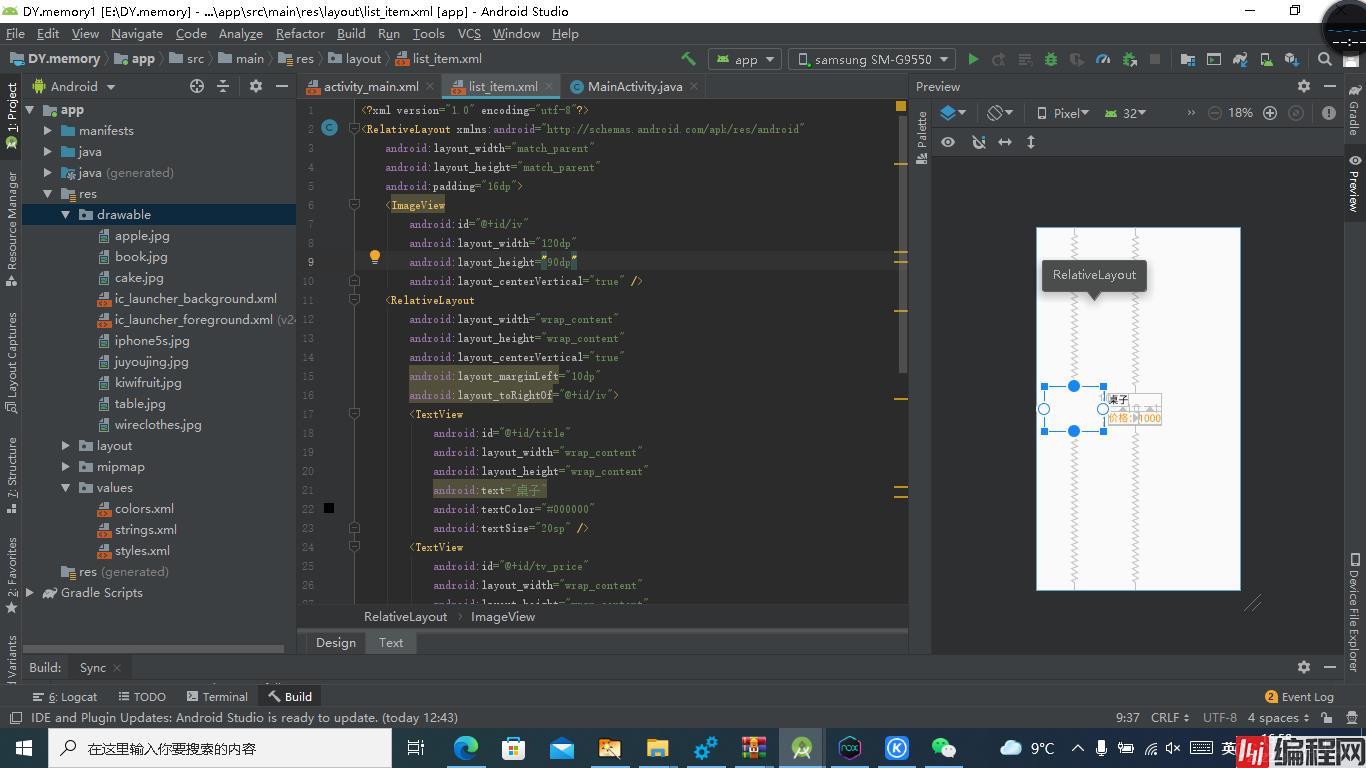
list_Item.xml
在res/layout文件中创建一个列表条目界面的布局文件list_item.xml,在该文件中放置一个Image View控件用于显示商品的图片;放置2个TextView控件分别用于显示商品的名称和价格!
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="桌子"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/title"
android:layout_marginTop="10dp"
android:text="价格:"
android:textColor="#FF8F03"
android:textSize="20sp" />
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/title"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/tv_price"
android:text="1000"
android:textColor="#FF8F03"
android:textSize="20sp" />
</RelativeLayout>
</RelativeLayout>
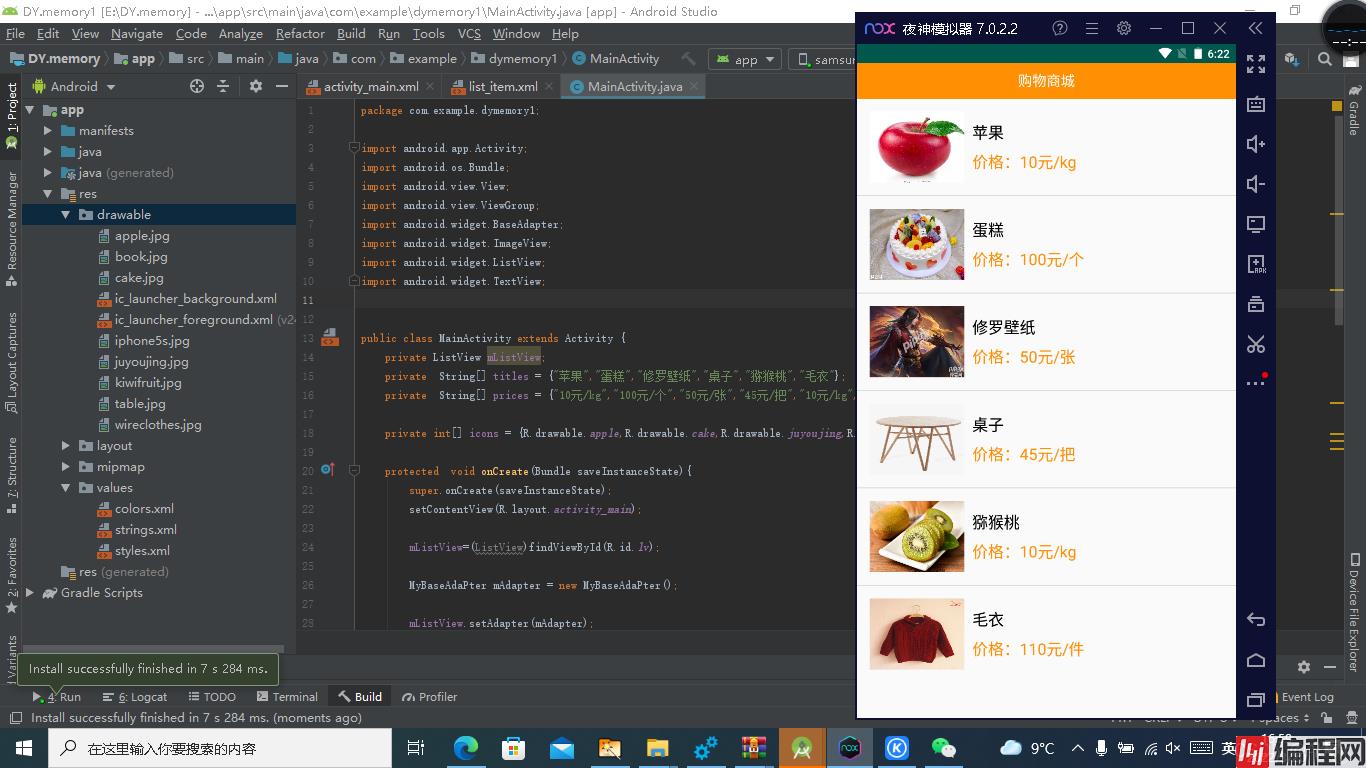
MainActivity.java
12-14行代码定义了数组titles,prices,icons,分别用于存储商品列表中的商品名称,价格和图片,并且3个数组的长度一致。
19行创建MyBaseAdpter的实例
20行设置数据适配器List View上
23-34行代码返回条目的长度,价格,数据对象
37行找到list_item.xml中创建的TextView控件
创建一个View Holder类,将需要加载的控件变量放在该类中
最后调用id属性,set实现!
package com.example.dymemory1;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView mListView;
private String[] titles = {"苹果","蛋糕","修罗壁纸","桌子","猕猴桃","毛衣"};
private String[] prices = {"10元/kg","100元/个","50元/张","45元/把","10元/kg","110元/件"};
private int[] icons = {R.drawable.apple,R.drawable.cake,R.drawable.juyoujing,R.drawable.table,R.drawable.kiwifruit,R.drawable.wireclothes};
protected void onCreate(Bundle saveInstanceState){
super.onCreate(saveInstanceState);
setContentView(R.layout.activity_main);
mListView=(ListView)findViewById(R.id.lv);
MyBaseAdaPter mAdapter = new MyBaseAdaPter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdaPter extends BaseAdapter{
@Override
public int getCount( ){
return titles.length;
}
@Override
public Object getItem(int position){
return titles[position];
}
@Override
public long getItemId(int position){
return position;
}
@Override
public View getView(int position,View convertView,ViewGroup parent){
ViewHolder holder =null;
if(convertView == null){
convertView = View.inflate( MainActivity.this,R.layout.list_item,null);
holder= new ViewHolder();
holder.title=(TextView) convertView.findViewById(R.id.title);
holder.price=(TextView) convertView.findViewById(R.id.price);
holder.iv=(ImageView) convertView.findViewById(R.id.iv);
convertView.setTag(holder);
}
else {
holder = (ViewHolder) convertView.getTag();
}
holder.title.setText(titles[position]);
holder.price.setText(prices[position]);
holder.iv.setBackgroundResource(icons[position]);
return convertView;
}
}
static class ViewHolder{
TextView title;
TextView price;
ImageView iv;
}
}
到此这篇关于Android 完整购物商城界面的实现案例的文章就介绍到这了,更多相关Android 购物商城界面内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Android 完整购物商城界面的实现案例
本文链接: https://lsjlt.com/news/143994.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0