目录一、OneNet平台二、微信小程序界面设计三、微信小程序获取OneNet数据总结一、OneNet平台 1、我这里的设备是通过MQTT协议连接到OneNet平台的 2、微信
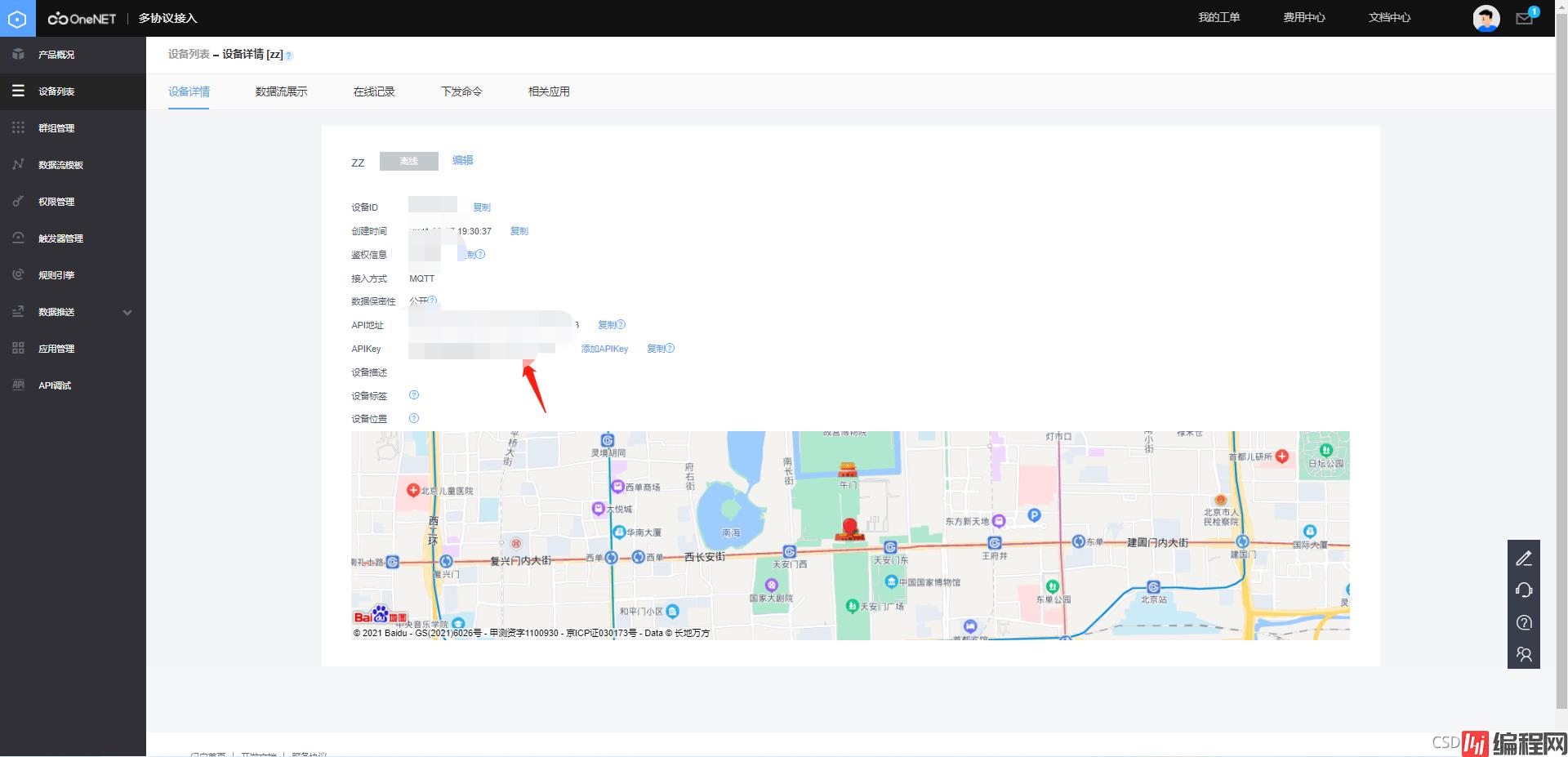
1、我这里的设备是通过MQTT协议连接到OneNet平台的
2、微信小程序获取OneNet数据需要得到产品的api-key、设备id

3、这里我是把温湿度都放在同一个设备,后面只需要查询一个设备即可获得两个数据
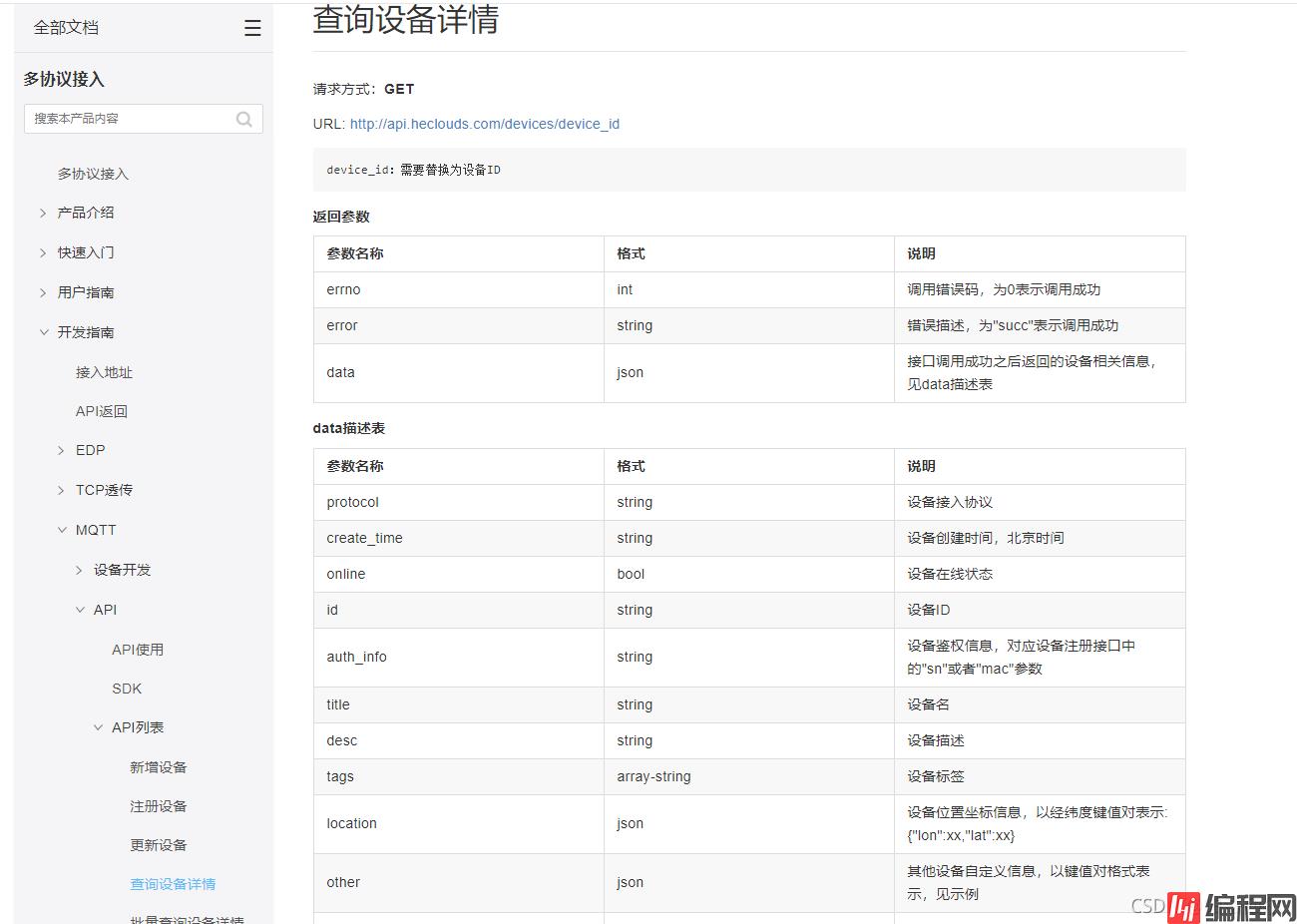
4、查询OneNet平台多协议接入文档,这里直接查看MQtT的API使用

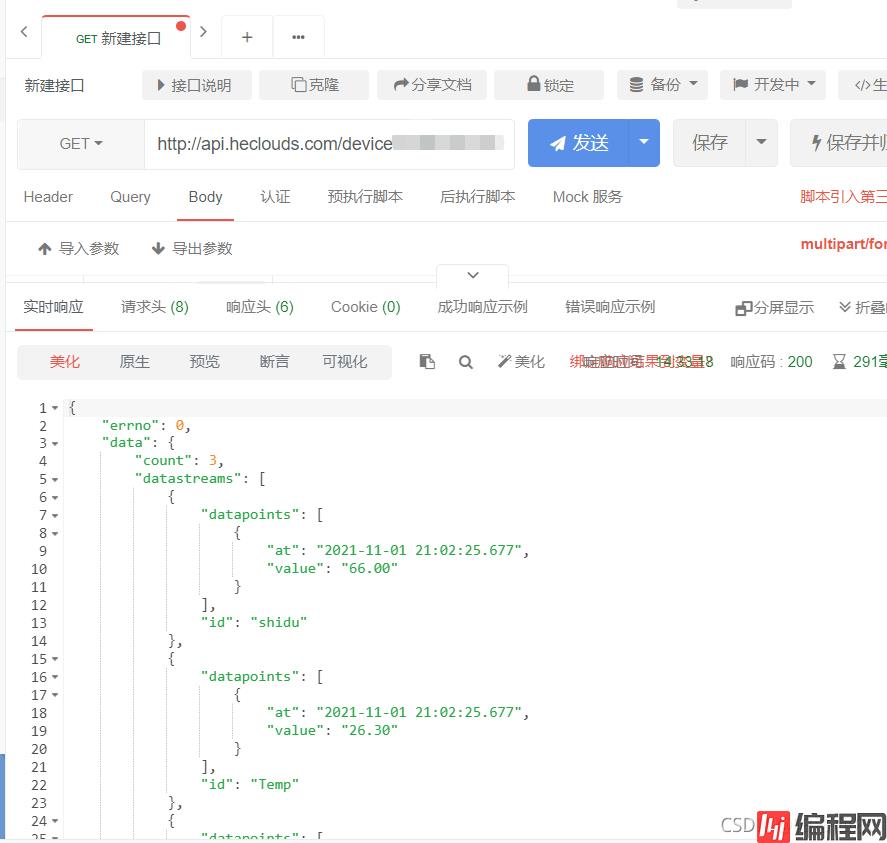
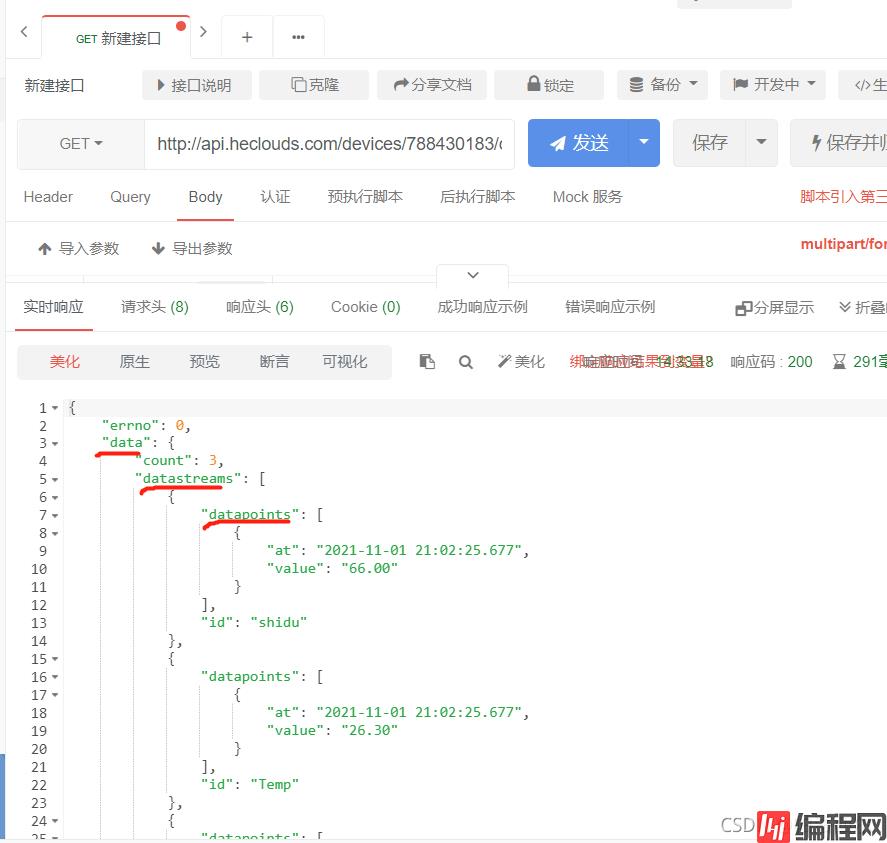
5、我用ApiPost来进行测试是否能获取数据

1、index.wxml
<!--pages/index/index.wxml-->
<view class= "content">
<view class= "zm">
<text class="zm1">照明开关</text>
<switch class="kai" checked="{{isChecked1}}" bindchange="changeSwitch1"/>
</view>
<view style="flex:1;width:100%">
<label class="xia">
<text class="zm1">排气扇开关</text>
<switch class="kai" checked="{{isChecked1}}" bindchange="changeSwitch1"/>
</label>
</view>
<view style="flex:1;width:100%">
<label class="xia">
<text class="zm1">当前温度:{{wendu}}°C</text>
</label>
</view>
<view style="flex:1;width:100%">
<label class="xia">
<text class="zm1">当前湿度:{{shidu}} %</text>
</label>
</view>
<button class="login-btn" bindtap="points" >显示温湿度</button>
</view>
2、index.wxss
page {
background: #f6f6f6;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.headTitle{
width: 100%;
height: 80rpx;
background-color: #ffffff;
overflow:hidden ;
white-space:nowrap;
border-bottom :1px solid #F3F3F3;
}
.headTitle .titleItem{
display: inline-block;
line-height:80rpx;
color: #889999;
font-size:34rpx;
margin: 0 20rpx;
}
.headTitle .selctItem{
color: #000000;
font-weight: bold;
}
.itemView{
width: 100%;
height:180rpx;
position: relative;
border-bottom: 1px solid #F3F3F3;
}
.zm{
margin-top: 20rpx;
border:1px solid#ebe4e286;
width:750rpx;
height: 100rpx;
border-radius: 5px;
font-size: 36;
font-weight: bold;
line-height: 80rpx;
color: #32d5e0;
text-align: center;
display: flex;
position: relative;
}
.login-btn{
width: 40%!important;
background-color: #33ff33;
color: white;
font-weight: nORMal;
}
.content{
margin-top: 20rpx;
border:1px solid#ebe4e286;
width:750rpx;
height: 600rpx;
border-radius: 5px;
font-size: 36;
font-weight: bold;
line-height: 80rpx;
color: #32d5e0;
text-align: center;
flex-direction: column;
display: flex;
}
.xia{
justify-content: space-between;
}
.zm1{
position: absolute;
left: 30rpx;
}
.radio{
display:inline-block;
}
.kai{
position: absolute;
right: 100rpx;
}
.mos{
left: 120rpx;
height: 200rpx;
}
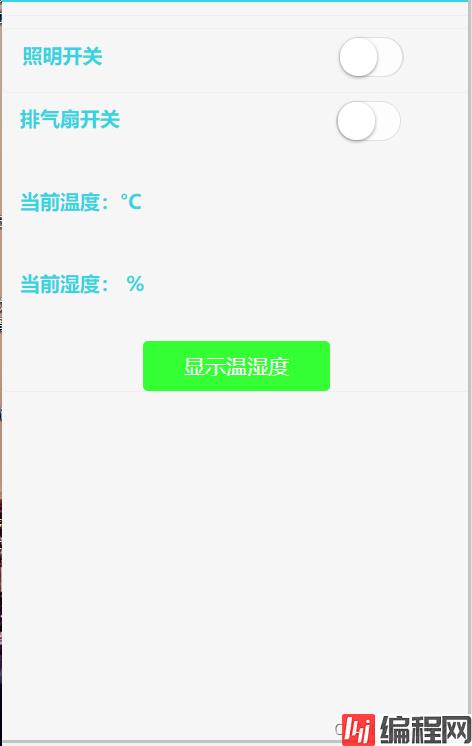
3、界面效果

1、在wxml里面我给按钮添加了点击事件,命名为points,相对应的在index.js里面也需要添加相对应函数
points:function(e) {
},
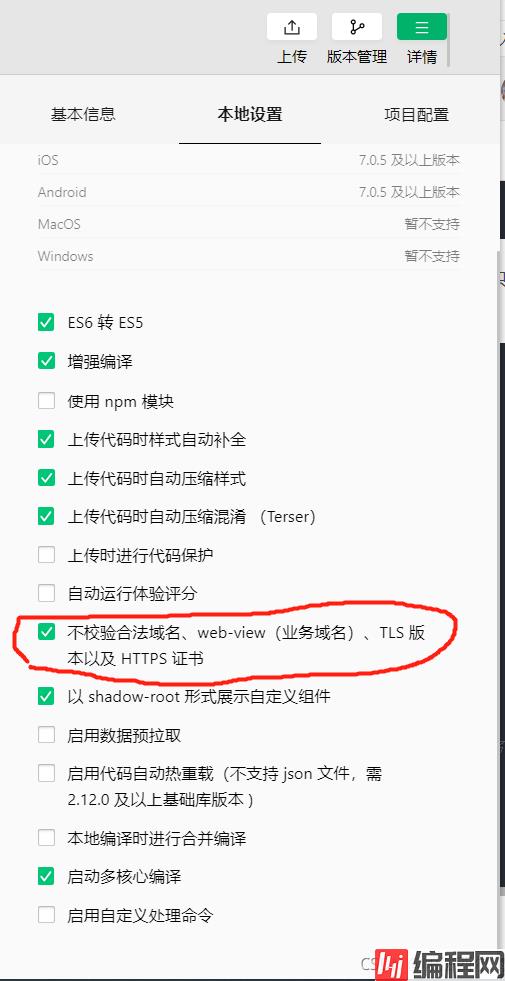
2、参考小程序文档,我这里采用wx.request 获取数据,这段数据获取也可以放在onLoad()函数里面,只不过显示效果没有按钮效果明显。然后还要设置不校验合法域名选项。
points:function(e) {
var that = this
wx.request({
//设备ID
//api-key
url: 'Http://api.heclouds.com/devices/xxxxxxxxxx/datapoints?', //xxxxxxxxxx这里填写你的设备id
header:{
"api-key":"xxxxxxx" //这里写你的api-key
},
data:{
limit:1
},
method :"GET",
//获取成功
success:function(res){
that.setData({
shidu:res.data.data.datastreams[0].datapoints[0].value, //这里的shidu要跟wxml{{shidu}} 名字相同
wendu:res.data.data.datastreams[1].datapoints[0].value,
})
}
})
},

3、关于如何显示到具体数字,因JSON数据而异,下面我这两行代码是根据Json数据来定位的
shidu:res.data.data.datastreams[0].datapoints[0].value,
wendu:res.data.data.datastreams[1].datapoints[0].value,

4、效果展示

到此这篇关于如何利用微信小程序获取OneNet平台数据显示温湿度的文章就介绍到这了,更多相关微信小程序显示温湿度内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何利用微信小程序获取OneNet平台数据显示温湿度
本文链接: https://lsjlt.com/news/143663.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0