目录同一个js文件中引入glslglsl文件与js文件分开高亮显示glsl代码总结同一个js文件中引入glsl 在three.js中自己写shader语言的时候,我们需要把glsl与
在three.js中自己写shader语言的时候,我们需要把glsl与javascript两种语言结合起来,即在ShaderMaterial中传入对象,从而引入shader。实际上,对象中的vertexShader和fragmentShader两属性的值是String,所以最简单的办法就是将整个shader代码作为字符串:
//vertexShader字符串
const vertexShader = `
void main() {
gl_Position = vec4(position, 1.0);
}
`;
//fragmentShdaer字符串
const fragmentShader = `
void main() {
gl_Fragment = vec4(1.,0.,0.,1.);
}
`;
//作为值传入对象的vertexShader,fragmentShader属性
const material = new THREE.ShaderMaterial({
vertexShader, //键值对同名,可省略值
fragmentShder,
})这样在three.js中引入shader语言当然可以运行,但问题在于这样shader语言和JavaScript原因在同一个文件夹中,不好管理,我们需要将js文件和glsl文件单独成两个文件,最好形成如下的文件结构:
(1)shader文件夹
vertexShader.glsl
fragmentShader.glsl
(2)app.js
(3)index.html
但问题在于js并不能importglsl文件,所以我能只好将.glsl改成.js,将shader语言作为js的字符串进行import,上述的文件结构就变成了:
(1)shader文件夹
vertexShader.js
fragmentShader.js
(2)app.js
(3)index.html
//vertexShader.js
const vertexShader = `
void main() {
gl_Position = vec4(position, 1.0);
}
`;
export default vertexShader;
//app.js
import vertexShader from './shader/vertexShader.js';
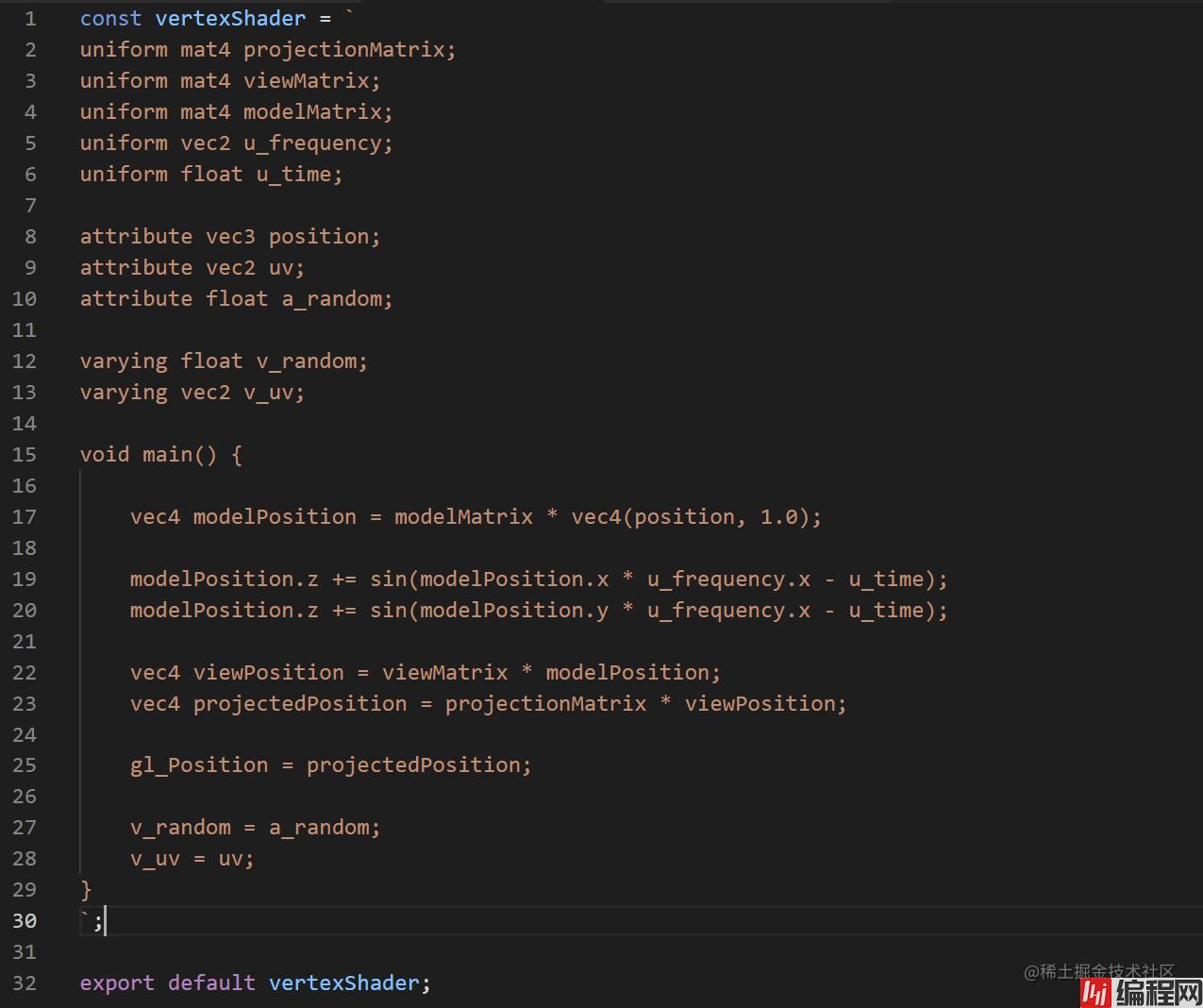
import fragmentShader from './shader/fragmentShader.js';确实这样就将js文件和glsl文件分开了,但是这样shader语言以字符串导入到js中,其本身没有问题,因为在js中,shader就是以一段字符串传的形式给GPU。但一个问题在于,我们在编辑器中看到的shader语言没有高亮,因为它们只是一段字符串,全部一样颜色,这是非常不方便的。

这里需要下载插件Comment target templates.

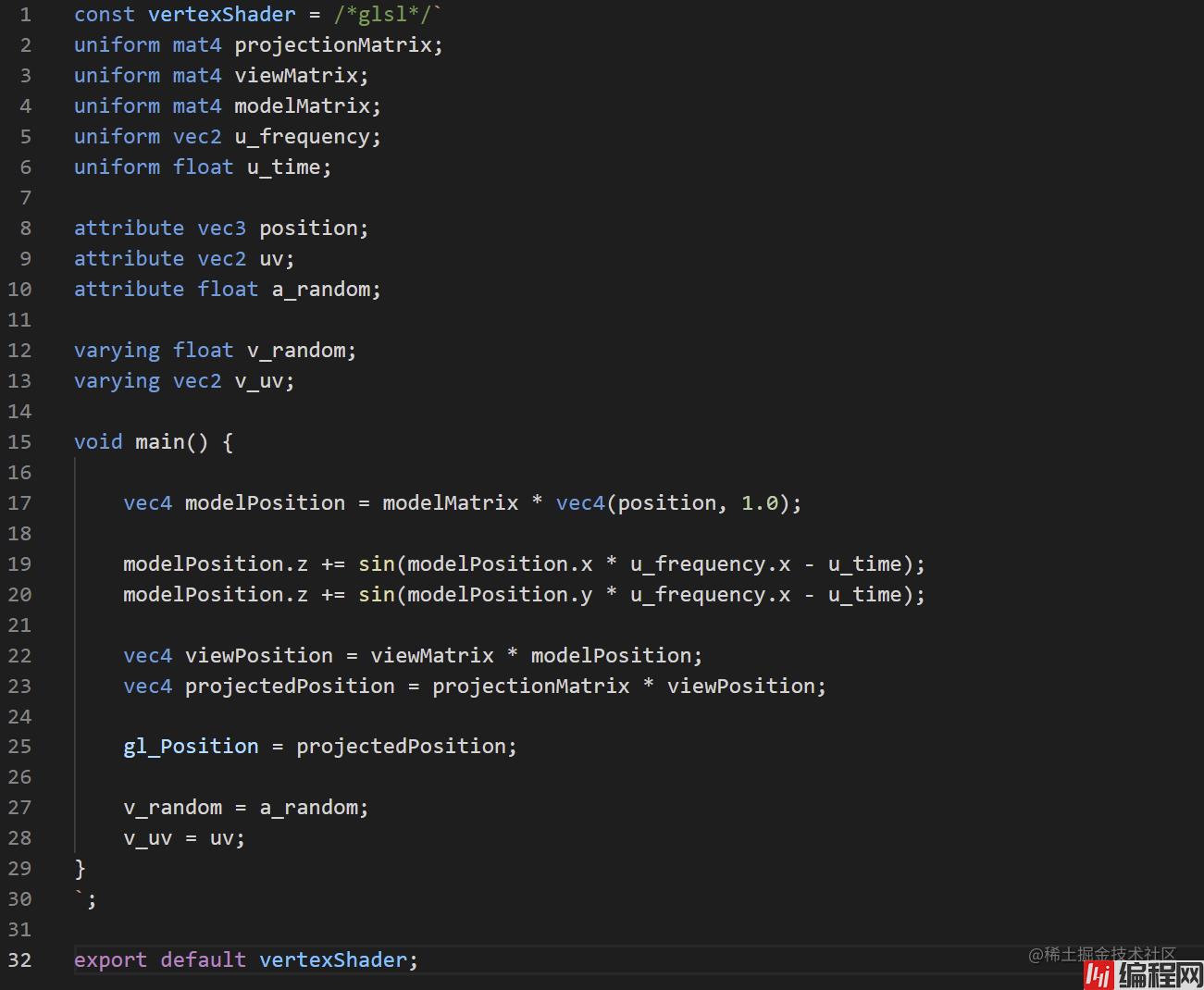
使用步骤非常简单,只需加上,告诉插件字符串里的东西是glsl语言:
//vertexShader.js
const vertexShader = `
void main() {
gl_Position = vec4(position, 1.0);
}
`;
export default vertexShader;最终在vscode中的显示效果:

当然在three.js中引入shader语言的方式有很多,也可以放到html中,放在<script>标签里面。插件Comment target templates让shader语言作为字符的时候能够高亮,这真的很方便。通过一些打包工具,也可以直接将.glsl文件直接引入js中去,但可能配置比较麻烦,目前这种方式已经能很好满足我得需求了。
到此这篇关于three.js引入glsl文件并高亮显示代码的文章就介绍到这了,更多相关three.js引入glsl并高亮代码内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: three.js引入glsl文件并高亮显示代码的完整步骤
本文链接: https://lsjlt.com/news/143109.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0