使用微服务后,遇到一个问题,主应用和子应用的主题色不一致.希望可以通过主应用的颜色动态变换子应用的主题色ant-design-pro可以通过config.ts配置全局主题色所有最优的
使用微服务后,遇到一个问题,主应用和子应用的主题色不一致.希望可以通过主应用的颜色动态变换子应用的主题色
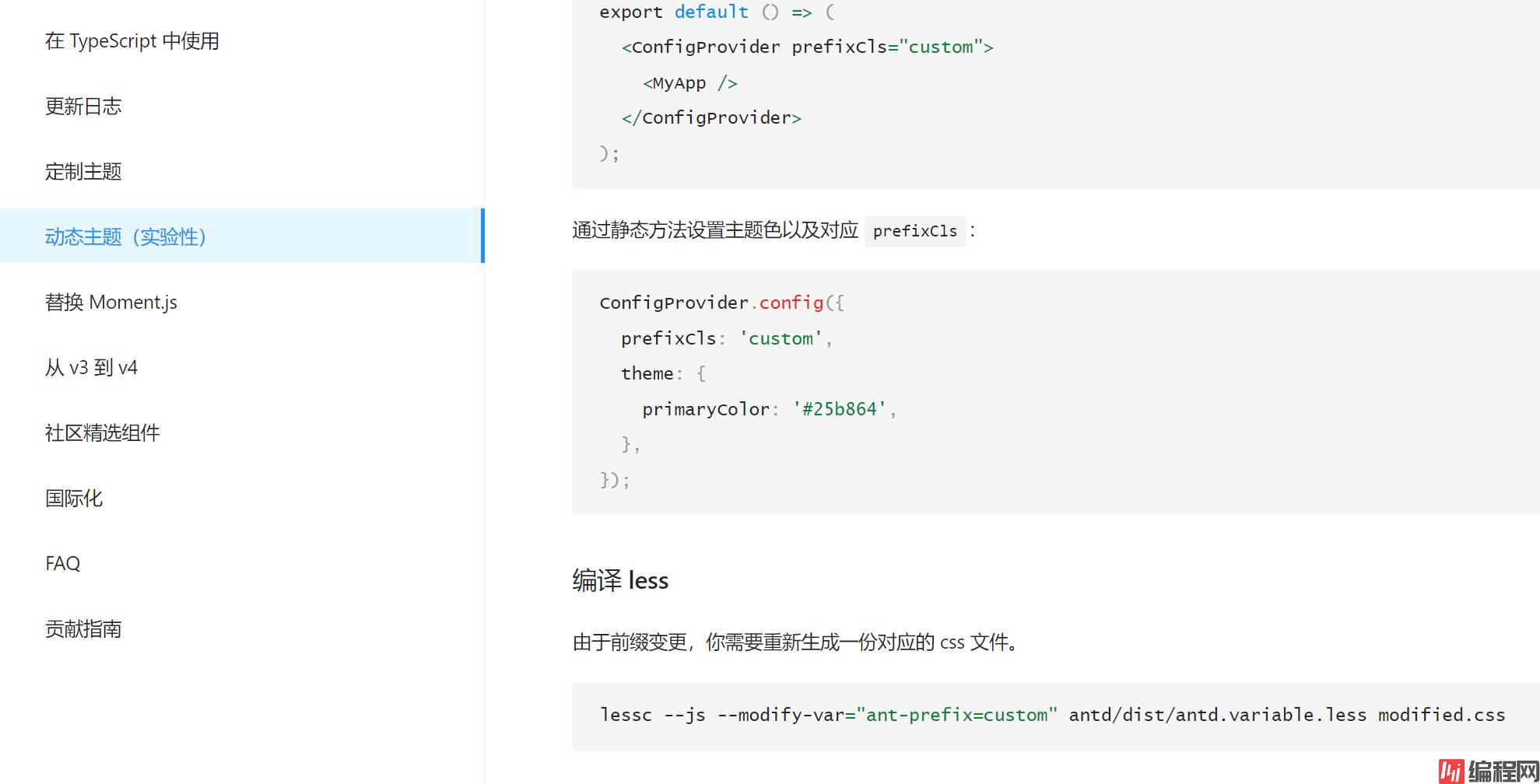
ant-design-pro可以通过config.ts配置全局主题色所有最优的方法是可以通过改变主题色,来动态配置.官方最新版本的https://GitHub.com/ant-design/ant-design-pro/releases/tag/v5.2.0已经支持了,通过<SettingDrawer>设置之前的版本不支持直接修改主题色.但是ant-design支持全局修改组件颜色跟着官方的步骤修改配置Https://ant.design/docs/React/customize-theme-variable-cn

这个实现主要是用<ConfigProvider></ConfigProvider>这个组件将页面包起来,设置一个前缀,ant会给所有的组件增加前缀的样式名.在引入这个前缀样式的文件就可以修改颜色了其实是先写好两套样式,动态改变class类名.例如,<div ></div> 在微服务显示时,变为<div ></div> 引入.pre-defaut的样式
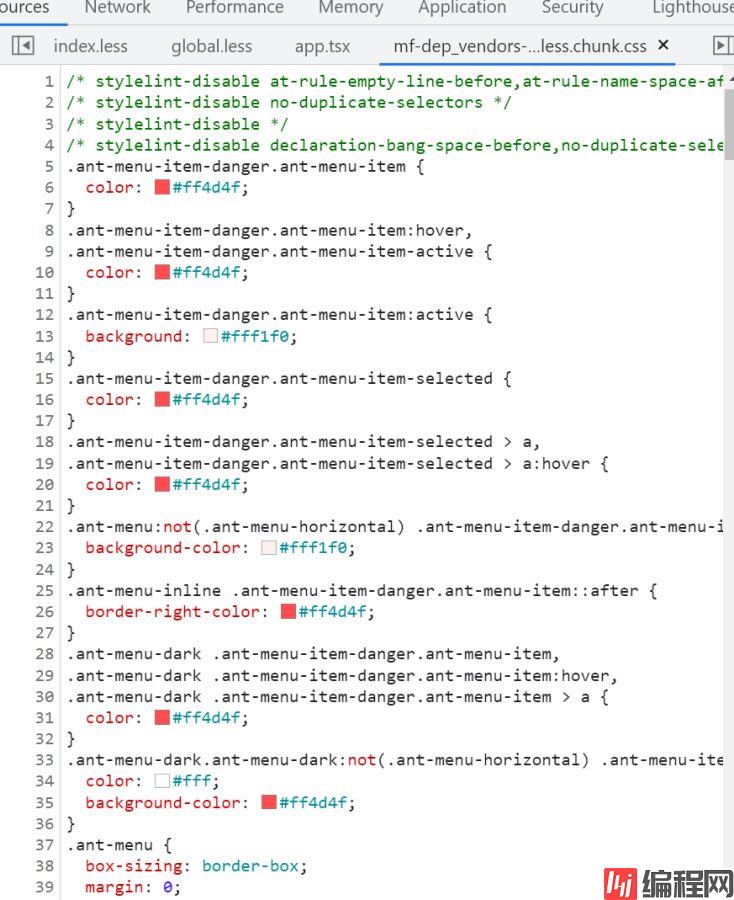
子应用修改child先生成一个前缀的CSS文件
如果没有全局装less 需要先全局装less npm i less -g执行后项目根目录下会多一个custom.css文件
修改global.less文件@import (reference) '~antd/es/style/themes/index';@import './custom.css';
修改app.tsx文件

修改app.tsx文件
// 引入组件
import { ConfigProvider } from 'antd';
// 设置前缀,和主题色
ConfigProvider.config({
prefixCls: 'custom',
iconPrefixCls: 'custom',
theme: {
primaryColor: '#1890ff',
},
})这样就配置好了看一下效果: 主应用本身的主题色是蓝色,子应用是红色

现在页面的颜色已经变了,但是菜单没变因为在app.tsx里面,我们用<ConfigProvider></ConfigProvider>包裹的是children,也就是layout里面的东西.layout没有被包裹在内有几种解决方法,一是自定义layout,不用默认的layout.但是这种样式都要自己写,如果项目不是很自定义不建议用二是,引入menu.css的,加强样式层级,覆盖子组件的样式.具体实现找到菜单样式文件


复制到一个新文件里,增加层级.如下,增加一个id类名包裹.这个id是你父应用的最外层id
#root-master {
a {
text-decoration: none;
}
...
}放到项目中,在global.less中引入
import './menu.less';
父应用app.tsx
export const qiankun = fetch('/config').then(({ apps }: any) => ({
// 注册子应用信息
apps: [
{
name: 'child', // 唯一 id
// entry: '//localhost:8091', // html entry
entry: entryUrl[NODE_ENV || 'development'], // html entry
props: {
isMenu: false,
accountInfo: {
autoLogin: true,
passWord: "ant.design",
type: "account",
username: "admin"
}
}
},
],
sandbox: { strictStyleIsolation: true }, // 开启沙箱,样式隔离
// 完整生命周期钩子请看 https://qiankun.umijs.org/zh/api/#reGIStermicroapps-apps-lifecycles
lifeCycles: {
afterMount: (props: any) => {
console.log(props);
},
},
// 支持更多的其他配置,详细看这里 https://qiankun.umijs.org/zh/api/#start-opts
}))这样就解决ant-design样式问题
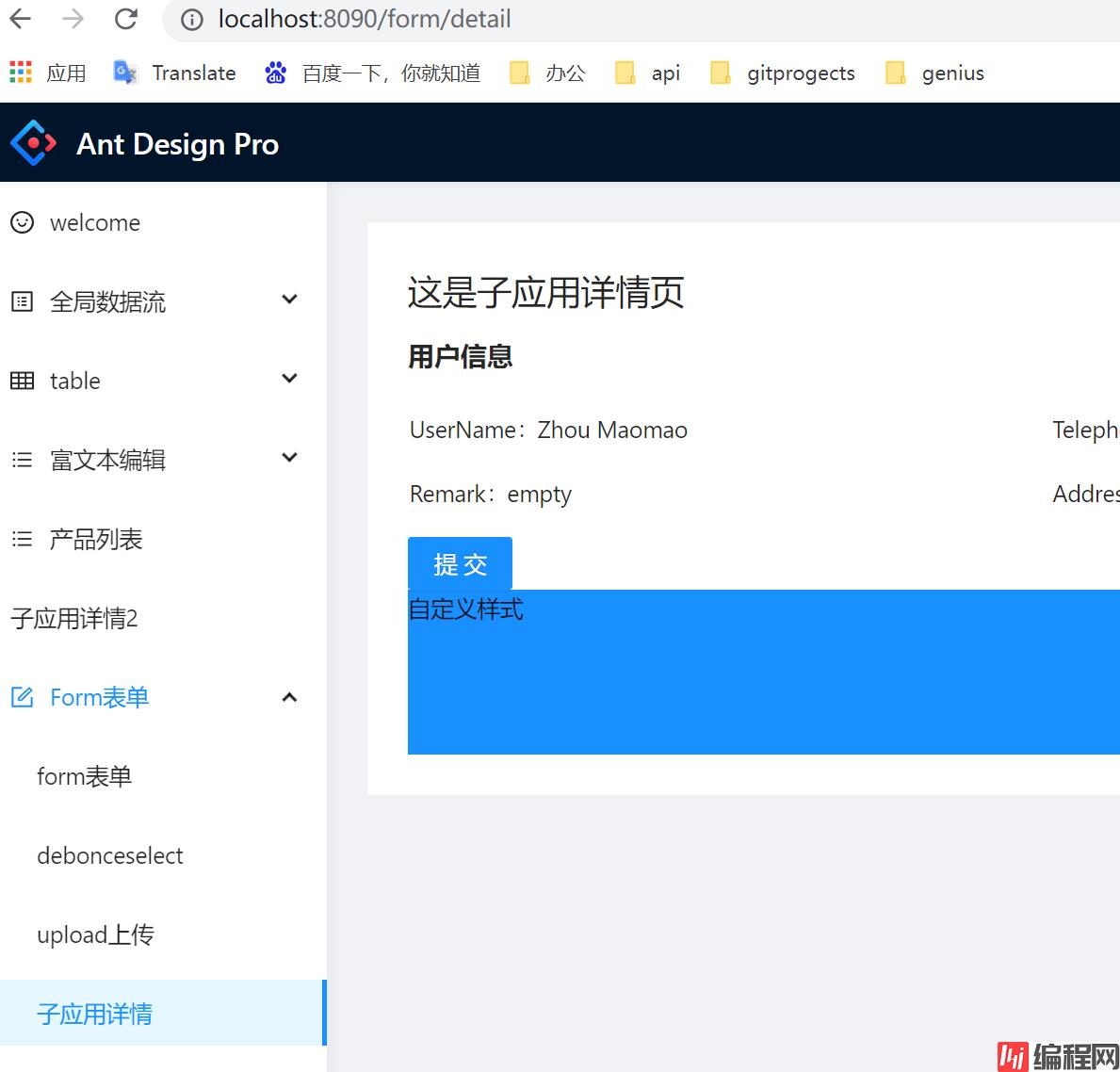
不过如果你的样式是自己自定义的,ant是不会给拟添加前缀需要自己定义一个变量 例:测试页面
<div className={style.back}>
自定义样式
</div>.less文件
.back {
height: 100px;
background-color: var(--chid-primary-color); // 将颜色写成变量
}在子应用中 global.less中定义
html {
--chid-primary-color: #f26;
}在父应用global.less中定义
#root {
--chid-primary-color: #1890ff;
}最终效果:子应用 父应用


父应用: https://github.com/shengbid/antpro-parent
子应用: https://github.com/shengbid/antpro-child
到此这篇关于ant-design-pro使用qiankun微服务配置动态主题色的文章就介绍到这了,更多相关ant-design-pro微服务配置动态主题色内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: ant-design-pro使用qiankun微服务配置动态主题色的问题
本文链接: https://lsjlt.com/news/141564.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0