一、什么是javascript JavaScript是一种具有面向对象能力的、解释性的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。因为他不需要在
JavaScript是一种具有面向对象能力的、解释性的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。因为他不需要在一个语言环境下运行,而只需要支持它的浏览器即可。它的主要目的是:验证发往服务器端的数据的合法性、增加WEB互动、加强用户体验度等。
JavaScript语言核心与C、c++、Java相似,比如条件判断、循环、运算符等。但是,它却是一种松散类型的语言,也就是说,它的变量不必具有一个明确的类型。(变量无需声明也可以使用,一个变量赋值为数字类型,还可以在赋值为字符串等其它类型)
JavaScript中的对象把属性名映射为任意的属性值。它的这种方式很像哈希表或关联数组,而不像C中的结构体或者C++、Java中的对象。
JavaScript中的面向对象继承机制是基于原型的(原型:最基础的基类),和C++以及Java中的继承大不相同(可以子类继承父类)。
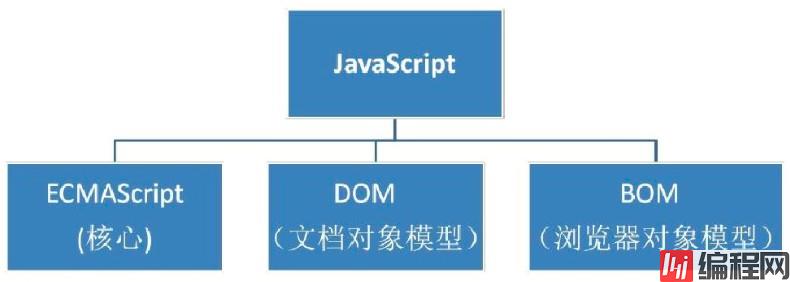
一个完整的JavaScript应该由下列三个不同的部分组成:


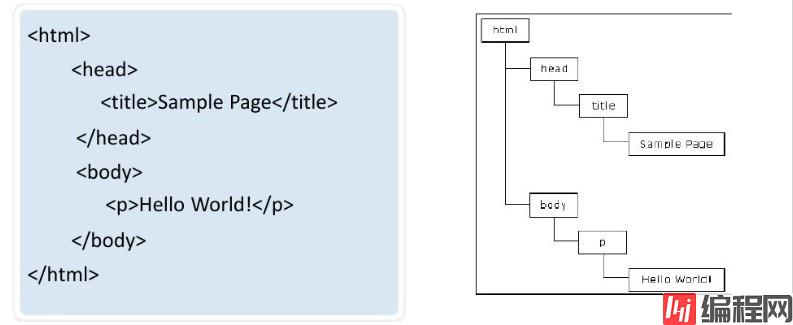
可对浏览器窗口进行访问和操作,包括:
<Script>标签解析
<script>xxx</script>这组标签,是用于在HTML页面中插入JS的主要方法。它主要有以下几个属性:
<scripe>标签示例:
<script type="text/javascript">
alert('欢迎来到JavaScript世界!');
</script>例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件定义式</title>
</head>
<body>
<input type="button" value="点击" onclick="alert('我被点击了')" />
</body>
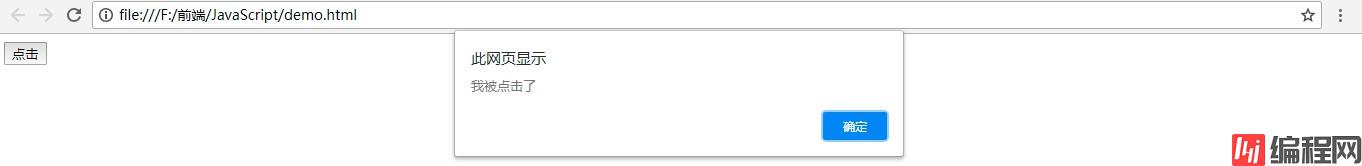
</html>效果:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>直接嵌入式</title>
<script>
function btnClick(){
alert("我是写在head里面的JavaScript");
};
</script>
</head>
<body>
<input type="button" value="点击" onclick="btnClick()" />
<script>
alert("我是写在body里面的JavaScript");
</script>
</body>
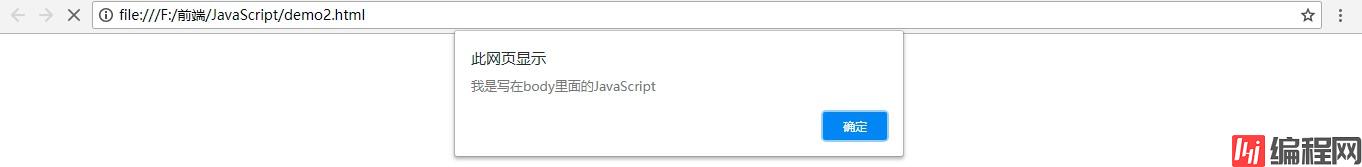
</html>效果:


注意:
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文件调用式</title>
<script src="../demo.js"></script>
</head>
<body>
<input type="button" value="点击" onclick="btnClick()" />
</body>
</html>注意:
到此这篇关于JavaScript基础与实例的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: JavaScript基础介绍与实例
本文链接: https://lsjlt.com/news/140599.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0