简介 缓存可以大大提高应用程序加载时间和响应速度。我们可以使用缓存Tag Helpers缓存不会频繁更改的html内容。 在上一篇文章中,我们谈到了Tag Helpers,演示Tag
缓存可以大大提高应用程序加载时间和响应速度。我们可以使用缓存Tag Helpers缓存不会频繁更改的html内容。
在上一篇文章中,我们谈到了Tag Helpers,演示Tag Helpers能做什么、如何使用它们以及一些最常用的Tag Helpers。
今天,我们将看看如何使用缓存Tag Helpers和它们的益处。
首先说一下 <cache> Tag Helper。与其它Tag Helper不同,其它Tag Helper被当作属性使用,缓存Tag Helper作为标签使用 - <cache>。它根据其属性指定的选项,将包含的内容缓存到内存中。
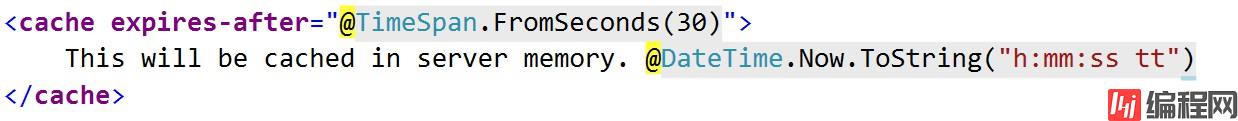
让我们看一个示例代码:

当我们第一次打开页面,会看到当前的时间;但是,如果我们在30秒内刷新页面,我们每次都会得到相同的内容。然而,一旦每30秒过去之后,就会有新的内容,我们将在输出中再次看到当前时间。
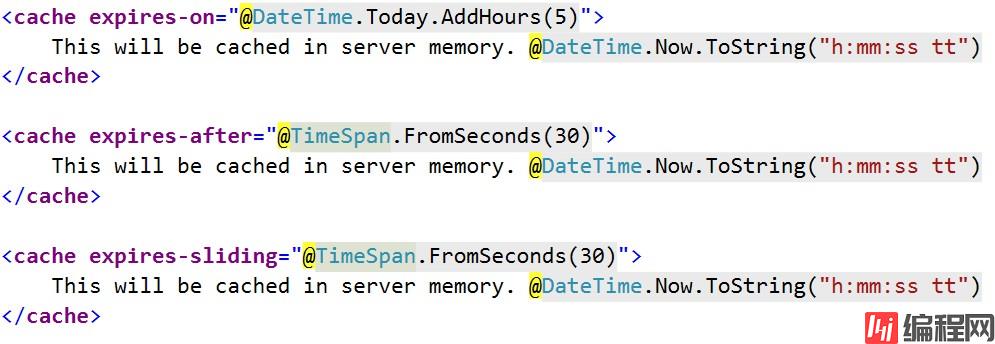
我们通过三个与时间相关属性选项来控制缓存Tag Helper:

Cache Tag Helpers通过上下文是生成唯一的ID来创建缓存键,这意味着我们可以在同一个视图内部有多个Cache Tag Helpers,这些内容将是唯一的,不会重叠。我们还可以通过使用vary-by属性或任何vary-by属性的组合来指定Cache Tag Helpers使用更复杂的键。
vary by 属性后缀列表:
它基于当前请求的查询参数创建唯一的缓存键。
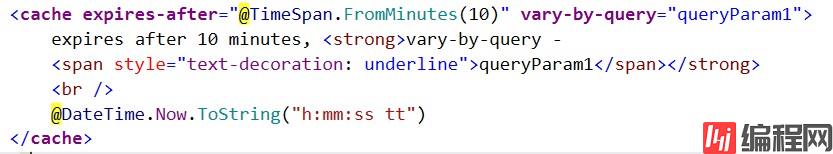
看下面的代码:

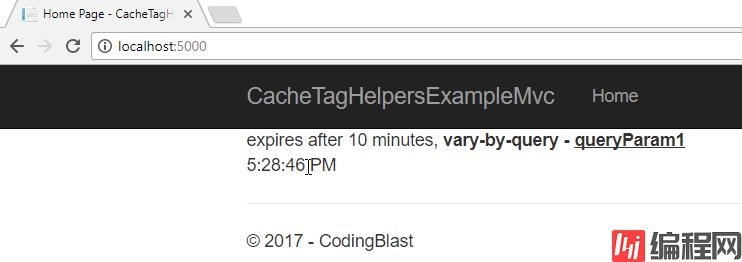
我们在页面上看到下面的输出和变化:

基于某一个路由参数来创建唯一的缓存,逗号分隔路由参数名称列表。
根据存储在cookie中的某一个值来创建唯一的缓存,逗号分隔cookie名称列表。
基于请求头的某一个参数来创建唯一的缓存,只需要单个请求头名称。
根据当前登录用户创建唯一的缓存,属性的值为布尔值类型。
正如我们看到的,<cache>Tag Helper非常酷,它将缓存数据存储在本地进程的内存中,如果服务器进程重新启动,所有缓存内容都将丢失。
此外,如果我们有多台服务器,每台服务器都有自己的缓存,这估计不是您期望的。
您可以使用所谓的粘滞会话(sticky sessions),粘滞会话(sticky sessions)确保同一客户端的所有请求都转到同一台服务器。
处理多台服务器缓存不一致的另一种方法是使用分布式缓存。这就是为什么asp.net团队也做了<distributed-cache> Tag Helper。让我们看看这是什么东东。
为什么我们应该使用分布式缓存?
现在我们谈谈我们前面提到的分布式缓存Tag Helper。
分布式缓存Tag Helper的行为与缓存Tag helper几乎相同。对<cache> Tag Helper提供每一个属性也可用于<distributed-cache> Tag Helper。
但是,Distributed Cache TagHelper的区别在于它使我们能够注入和使用外部缓存管理器,而不是使用默认的内存缓存管理器。
如果您需要将缓存的HTML内容存储在用SQL Server、Redis等分布式缓存中,那么您需要<distributed-cache> Tag Helper。
ASP.net core mvc提供两个缓存管理器的实现,分别是SQL Server和Redis。
另一个分布式缓存需要注意的是,它需要一个name属性。

那么我们如何使用Tag Helper实现分布式缓存?很简单,但是如果我们只是将<distributed-cache> Tag Helper直接放在Razor代码中是不起作用的。
让我们将Redis添加为我们的分布式缓存管理器:
Microsoft.Extensions.Caching.Redisservices.ADDDistributedRedisCache(option =>
{
option.Configuration = "localhost";
option.InstanceName = "localRedis";
});
就这么简单!现在,<distributed-cache> Tag Helpers将缓存的内容存储到Redis中。
在ASP.Net Core 2中更容易,因为Microsoft.Extensions.Caching.Redis已经在Microsoft.Aspnetcore.All包中了。
到此这篇关于ASP.net Core MVC缓存Tag Helpers到内存的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: ASP.NET Core MVC缓存Tag Helpers到内存
本文链接: https://lsjlt.com/news/139943.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2023-05-21
2023-05-21
2023-05-21
2023-05-21
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0