Python 官方文档:入门教程 => 点击学习
目录前言准备工作开始我们今天的案例教学1、做个界面2、用户注册框3、性别单选框4、兴趣爱好5、生日6、提交信息按钮7、保存数据前言 ttkbootstrap 是一个基于 tkinte
ttkbootstrap 是一个基于 tkinter 的界面美化库,使用这个工具可以开发出类似前端 bootstrap 风格的 tkinter 桌面程序。
ttkbootstrap 不仅有丰富的案例,同时还有完善的官方文档,可惜是英文的。不过对于程序员来说,只要用好翻译软件与提供的案例代码,一样可以轻松上手,那么接下来我们就介绍一下这个工具的使用。
首先肯定是需要安装一下 ttkbootstrap
版本要新,最好不要用镜像源安装
pip install ttkbootstrap
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
# root = tk.Tk() # 使用 tkinter 创建窗口对象
root = ttk.Window() # 使用 ttkbootstrap 创建窗口对象
root.geometry('300x150')
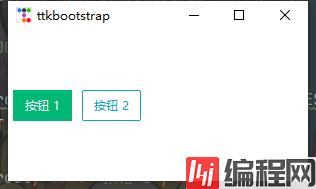
b1 = ttk.Button(root, text="按钮 1", bootstyle=SUCCESS) # 使用 ttkbootstrap 的组件
b1.pack(side=LEFT, padx=5, pady=10)
b2 = ttk.Button(root, text="按钮 2", bootstyle=(INFO, OUTLINE)) # OUTLINE 是指定边框线
b2.pack(side=LEFT, padx=5, pady=10)
root.mainloop()
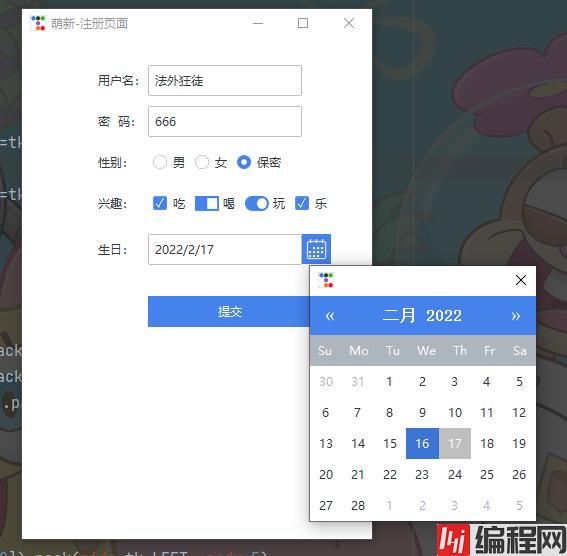
完整代码,复制运行即可(明示???)
import ttkbootstrap as tk
root = tk.Window(themename='litera')
root.geometry('350x500+500+500')
root.title('萌新-注册页面')
root.wm_attributes('-topmost', 1)
username_str_var = tk.StringVar()
passWord_str_var = tk.StringVar()
# 0 女 1 男 -1 保密
gender_str_var = tk.IntVar()
# 兴趣爱好
hobby_list = [
[tk.IntVar(), '吃'],
[tk.IntVar(), '喝'],
[tk.IntVar(), '玩'],
[tk.IntVar(), '乐'],
]
# 账户信息
tk.Label(root, width=10).grid()
tk.Label(root, text='用户名:').grid(row=1, column=1, sticky=tk.W, pady=10)
tk.Entry(root, textvariable=username_str_var).grid(row=1, column=2, sticky=tk.W)
tk.Label(root, text='密 码:').grid(row=2, column=1, sticky=tk.W, pady=10)
tk.Entry(root, textvariable=password_str_var).grid(row=2, column=2, sticky=tk.W)
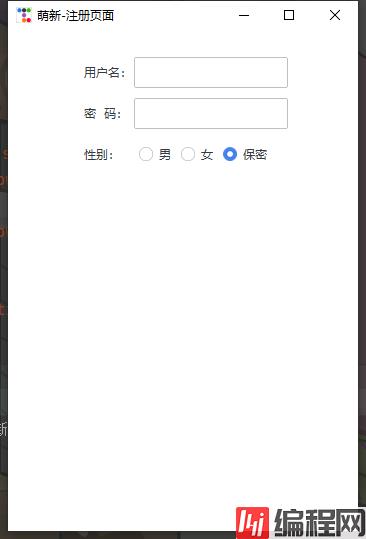
# 性别 单选框
tk.Label(root, text='性别:').grid(row=4, column=1, sticky=tk.W, pady=10)
radio_frame = tk.Frame()
radio_frame.grid(row=4, column=2, sticky=tk.W)
tk.Radiobutton(radio_frame, text='男', variable=gender_str_var, value=1).pack(side=tk.LEFT, padx=5)
tk.Radiobutton(radio_frame, text='女', variable=gender_str_var, value=0).pack(side=tk.LEFT, padx=5)
tk.Radiobutton(radio_frame, text='保密', variable=gender_str_var, value=-1).pack(side=tk.LEFT, padx=5)
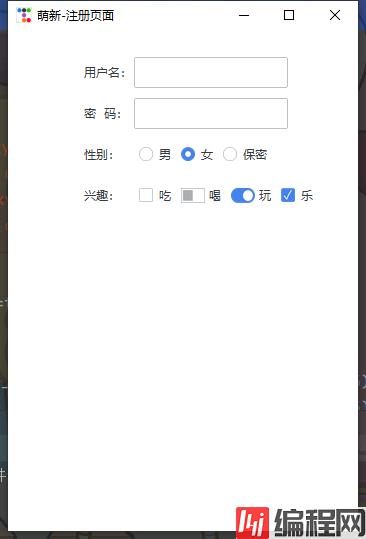
tk.Label(root, text='兴趣:').grid(row=6, column=1, sticky=tk.W, pady=10)
check_frame = tk.Frame()
check_frame.grid(row=6, column=2, sticky=tk.W)
tk.Checkbutton(check_frame, text=hobby_list[0][1], variable=hobby_list[0][0]).pack(side=tk.LEFT, padx=5)
tk.Checkbutton(check_frame, text=hobby_list[1][1], variable=hobby_list[1][0], bootstyle="square-toggle").pack(
side=tk.LEFT, padx=5)
tk.Checkbutton(check_frame, text=hobby_list[2][1], variable=hobby_list[2][0], bootstyle="round-toggle").pack(
tk.Checkbutton(check_frame, text=hobby_list[3][1], variable=hobby_list[3][0]).pack(side=tk.LEFT, padx=5)
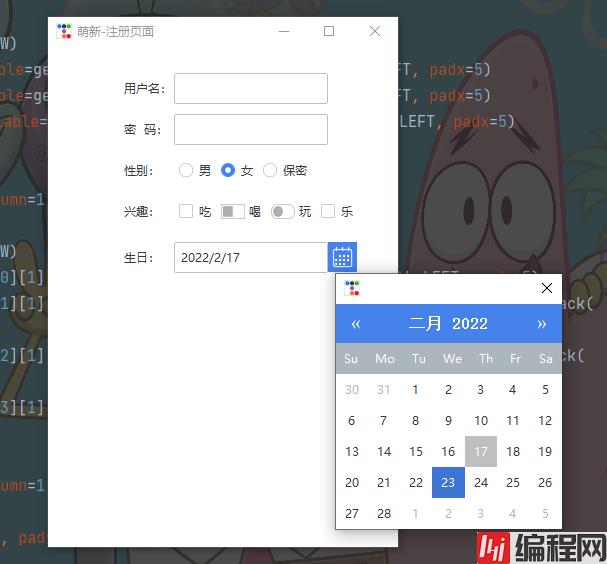
# 生日
tk.Label(root, text='生日:').grid(row=7, column=1, sticky=tk.W, pady=10)
data_entry = tk.DateEntry()
data_entry.grid(row=7, column=2, sticky=tk.W, pady=10)
print(data_entry.entry.get())
# print(birth_day.get())
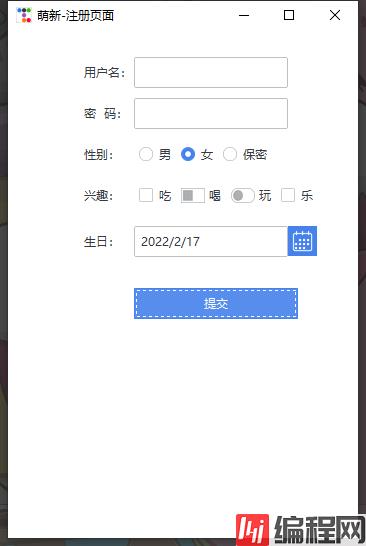
tk.Label(root, text="").grid(row=9, column=2, sticky=tk.W)
button = tk.Button(root, text='提交', width=20)
button.grid(row=10, column=2, sticky=tk.W)
def get_info():
data = {
'用户名': username_str_var.get(),
'密码': password_str_var.get(),
'性别': gender_str_var.get(),
'兴趣': [h for v, h in hobby_list if v.get()],
'生日': data_entry.entry.get()
}
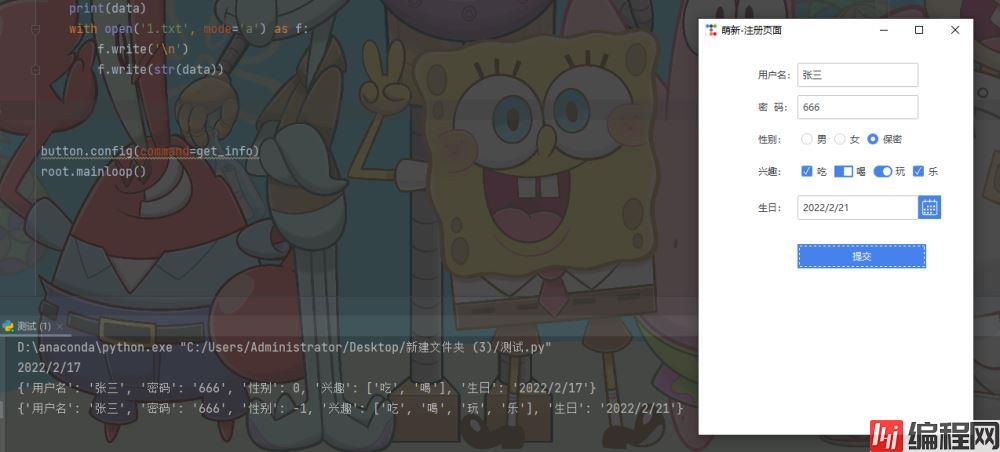
print(data)
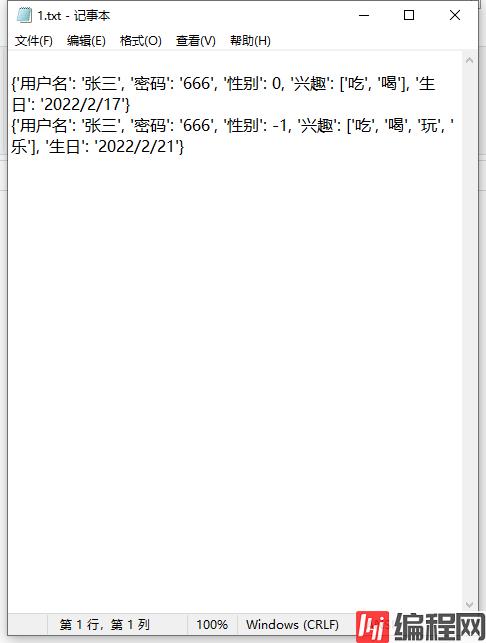
with open('1.txt', mode='a') as f:
f.write('\n')
f.write(str(data))
button.config(command=get_info)
root.mainloop()
root = tk.Window(themename='litera')
root.geometry('350x500+500+500')
root.title('萌新-注册页面')
root.wm_attributes('-topmost', 1)
root.mainloop()
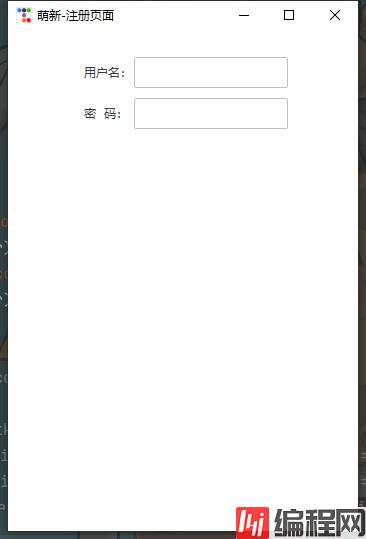
tk.Label(root, width=10).grid()
tk.Label(root, text='用户名:').grid(row=1, column=1, sticky=tk.W, pady=10)
tk.Entry(root, textvariable=username_str_var).grid(row=1, column=2, sticky=tk.W)
tk.Label(root, text='密 码:').grid(row=2, column=1, sticky=tk.W, pady=10)
tk.Entry(root, textvariable=password_str_var).grid(row=2, column=2, sticky=tk.W)
# 0 女 1 男 -1 保密
gender_str_var = tk.IntVar()
tk.Label(root, text='性别:').grid(row=4, column=1, sticky=tk.W, pady=10)
radio_frame = tk.Frame()
radio_frame.grid(row=4, column=2, sticky=tk.W)
tk.Radiobutton(radio_frame, text='男', variable=gender_str_var, value=1).pack(side=tk.LEFT, padx=5)
tk.Radiobutton(radio_frame, text='女', variable=gender_str_var, value=0).pack(side=tk.LEFT, padx=5)
tk.Radiobutton(radio_frame, text='保密', variable=gender_str_var, value=-1).pack(side=tk.LEFT, padx=5)
hobby_list = [
[tk.IntVar(), '吃'],
[tk.IntVar(), '喝'],
[tk.IntVar(), '玩'],
[tk.IntVar(), '乐'],
]
tk.Label(root, text='兴趣:').grid(row=6, column=1, sticky=tk.W, pady=10)
check_frame = tk.Frame()
check_frame.grid(row=6, column=2, sticky=tk.W)
tk.Checkbutton(check_frame, text=hobby_list[0][1], variable=hobby_list[0][0]).pack(side=tk.LEFT, padx=5)
tk.Checkbutton(check_frame, text=hobby_list[1][1], variable=hobby_list[1][0], bootstyle="square-toggle").pack(
side=tk.LEFT, padx=5)
tk.Checkbutton(check_frame, text=hobby_list[2][1], variable=hobby_list[2][0], bootstyle="round-toggle").pack(
side=tk.LEFT, padx=5)
tk.Checkbutton(check_frame, text=hobby_list[3][1], variable=hobby_list[3][0]).pack(side=tk.LEFT, padx=5)
tk.Label(root, text='生日:').grid(row=7, column=1, sticky=tk.W, pady=10)
data_entry = tk.DateEntry()
data_entry.grid(row=7, column=2, sticky=tk.W, pady=10)
print(data_entry.entry.get())
tk.Label(root, text="").grid(row=9, column=2, sticky=tk.W)
button = tk.Button(root, text='提交', width=20)
button.grid(row=10, column=2, sticky=tk.W)
def get_info():
data = {
'用户名': username_str_var.get(),
'密码': password_str_var.get(),
'性别': gender_str_var.get(),
'兴趣': [h for v, h in hobby_list if v.get()],
'生日': data_entry.entry.get()
}
print(data)
with open('1.txt', mode='a') as f:
f.write('\n')
f.write(str(data))
button.config(command=get_info)

到此这篇关于python ttkbootstrap 制作账户注册信息界面的文章就介绍到这了,更多相关Python ttkbootstrap账户注册界面内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Python ttkbootstrap 制作账户注册信息界面的案例代码
本文链接: https://lsjlt.com/news/139659.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0