目录函数的定义和使用this指向问题严格模式高阶函数闭包递归正则表达式es6总结年后来工作的我,be like: 而且刷微博刷着刷着也会遇到一群说出我心中所想的话: 呜呜呜~~(
年后来工作的我,be like:

而且刷微博刷着刷着也会遇到一群说出我心中所想的话:

呜呜呜~~(我是分割线)~~
好啦,不管怎样生活总还是要继续的!

在年后的这些天里我一边炫沙糖桔一边也开始陆陆续续开始重新投入学习,主要学习的是面向编程对象。
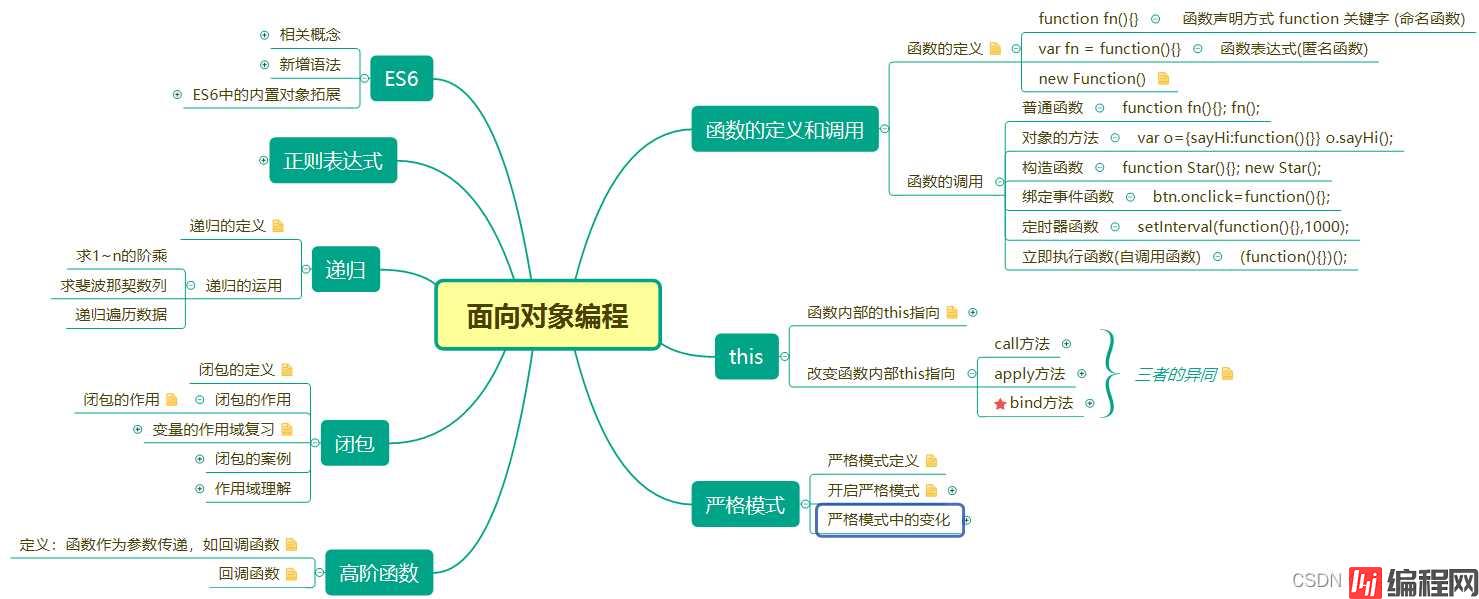
同样先放上一张学习框架图:

这一板块的内容主要是对之前Jquery的复习,复习了:函数的定义方法、函数的调用方法。(在这我就不做过多的赘述)
这一模块的内容主要是学习不同函数中this指向的对象是谁、改变函数内部this的指向方法:call、apply、bind。
改变函数内部this的指向方法:call、apply、bind。
这三个方法共同点:都能改变this的指向;
这三个方法不同点:
这一模块的内容主要是学习了解什么是严格模式。
严格模式定义:ES5 的严格模式是采用具有限制性 javascript变体的一种方式,即在严格的条件下运行 js 代码。(严格模式在 IE10 以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。)
开启严格模式:
这一模块的内容主要是学习高阶函数的定义与相关应用。
高阶函数定义:高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。
最好理解的就是回调函数,它就是高阶函数。
这一模块的内容主要是学习闭包的定义、闭包的作用、闭包的运用。
闭包定义:闭包(closure)指有权访问另一个函数作用域中变量的函数。简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
闭包作用:延申了变量的作用范围。
闭包的运用:
点击li打印当前索引号
<body>
<ul class='nav'>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
</body>
<script>
// 原始获得索引号的方法
var lis = document.querySelector(".nav").querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onclick = function() {
console.log(this.index);
}
}
// 闭包的定义:指有权访问另一个函数作用域中变量的函数。简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
// 需求:利用闭包来得到li的索引号
var lis = document.querySelector(".nav").querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
(function(i) {
// console.log(i);
lis[i].onclick = function() {
console.log(i); //我们为了点击时才会出现i
}
})(i);
}
</script>3s后打印li里面的内容
<body>
<ul class='nav'>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
</body>
<script>
// 利用闭包来得到li的索引号
var lis = document.querySelector(".nav").querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
(function(i) { //这是立即执行函数
// 简单来说就是把定时器放在立即执行函数里面
setTimeout(function() { //在立即执行函数里的任何一个函数都可以调用立即执行函数里的变量
console.log(lis[i].innerhtml);
}, 2000)
})(i);
}
</script>打车价格的计算应用
<!-- 需求:打车起步价13(3公里内), 之后每多一公里增加 5块钱. 用户输入公里数就可以计算打车价格
如果有拥堵情况,总价格多收取10块钱拥堵费 -->
<script>
var car = (function() { //立即执行函数
var start = 13; //起步价
var total = 0; //总价
return {
price: function(n) {
if (n <= 3) {
total = start;
} else {
total = start + (n - 3) * 5;
}
return total;
},
yd: function(flag) {
return flag ? total + 10 : total;
} //拥堵的费用
}
})();
car.price();
console.log(car.price(5));
console.log(car.yd(true));
</script>这一模块的内容主要是学习递归的定义、递归的运用。
递归的定义:如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。简单理解:函数内部自己调用自己, 这个函数就是递归函数。
注意:递归函数的作用和循环效果一样,由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件return。
递归的运用:
求1~n的阶乘
<script>
function fn(n) {
if (n == 1) {
return 1; //判断条件来退出
}
return n * fn(n - 1); //思路:前一项*后一项
// 利用return来调用函数本身
};
// fn(); //递归类似于循环;自己调用自己
console.log(fn(4));
</script>求斐波那契数列
<script>
// 1、1、2、3、5、8、13、21...当用户输入n的值来得到在斐波那契数列中的值
function fb(n) {
if (n === 0 || n === 1 || n === 2) {
return 1;
} else {
return fb(n - 1) + fb(n - 2); //规律:当用户输入n我们得到(n-1)和(n-2)这两项就能计算出n、对应的序列值
}
}
console.log(fb(0));
console.log(fb(4));
</script>递归遍历数据
<script> var data = [{ id: 1, name: '家电', Goods: [{ id: 11, gname: '冰箱' }, { id: 12, gname: '洗衣机' }] }, { id: 2, name: '服饰' }]; // 效果:我们想要输入id号就可以返回的数据对象(利用递归来遍历) // 1.利用forEach 去遍历里面的每一个对象 function getID(JSON, id) { //json就是一整个大的数组 json.forEach(function(item) { //item就是data里面的id if (item.id == id) { console.log(item); // } else if (item.goods && item.goods.length > 0) { // 2.遍历对象里面的对象11 12 可以利用递归函数(调用自己getID(对象里面的对象item.goods,id)) // 里面应该有goods这个数组并且数组的长度不为0 getID(item.goods, id); } }); } getID(data, 1); getID(data, 2); getID(data, 11);</script>这一模块的内容主要是学习正则表达式定义、正则表达式在js中的使用。(该模块需要查阅文本来使用)
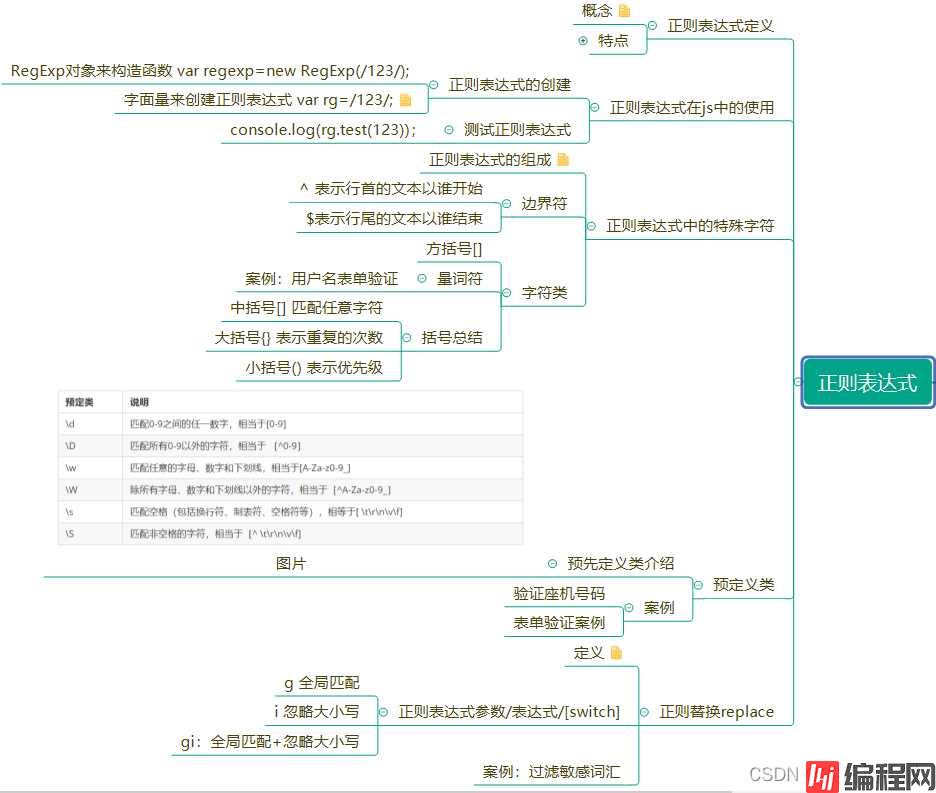
学习框架如下:

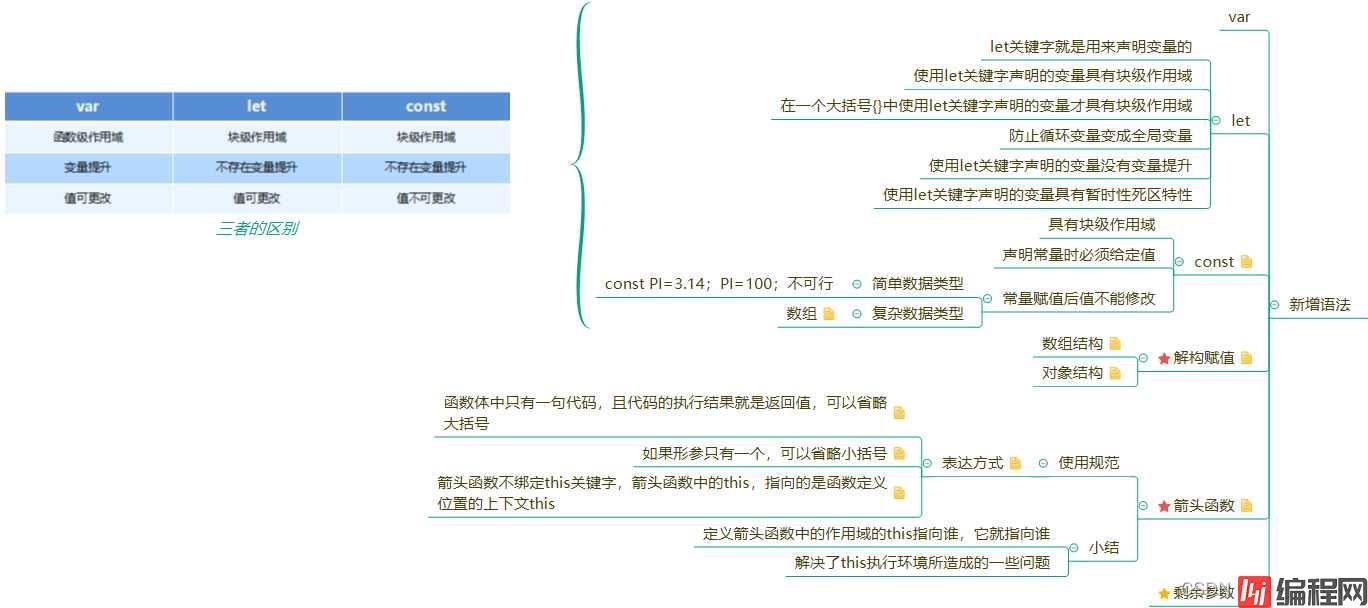
这一模块的内容主要是学习ES6新增语法、ES6内置对象拓展。
ES6新增语法框架:

ES6内置对象拓展框架:

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: javascript的面向对象编程一起来看看
本文链接: https://lsjlt.com/news/139269.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0