目录前言在项目中使用Vue组件库的一般姿势webpack实现可按需引入的组件库接下来就是使用WEBpack打包调试组件库npm 发布步骤非常简单,只需4步调试组件库按需引入总结前言
在公司里一般有多个相同技术栈的项目,毕竟在多个项目间copy公共组件代码太繁琐,也不利于组件库的维护,所以怎么高效维护一套公共的组件代码很重要。这种情况,一般我们可以考虑封装成组件库,发布到npm上。在每个项目里只需要npm install xxx 即可使用,避免了在项目间相互copy。我们这就开始使用webpack打包一个公共的vue组件库。
import Vue from "vue"
import App from "./App.vue"
import mylib from "mylib"
Vue.use(mylib)
new Vue({
render: h => h(App)
}).$mount("#app");
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
new Vue({
el: '#app',
render: h => h(App)
});为什么这样具名导入组件就可以做到按需引入呢?其实是babel-plugin-component插件帮我们完成了转换的工作。在babel-plugin-component内部会把
import { Button, Select } from 'element-ui'; 转换成
var button = require('element-ui/lib/button')
var select = require('element-ui/lib/select')
require('element-ui/lib/theme-chalk/button/style.CSS')
require('element-ui/lib/theme-chalk/select/style.css')上面的element-ui是组件库名,theme-chalk是组件库样式所在的文件夹名,都是可以配置的。button、select是组件名,lib是babel-plugin-component插件默认寻找组件的文件夹。
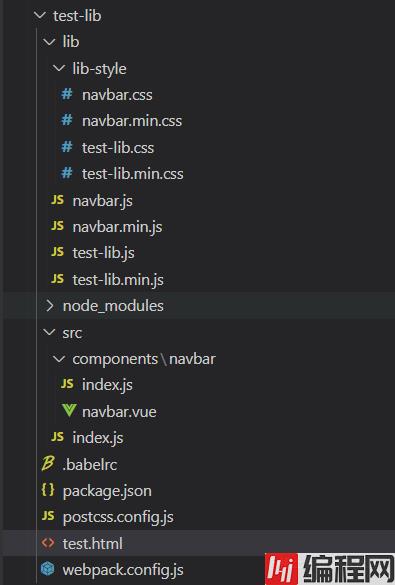
先npm init创建项目,因为是每个组件单独打包,所以每个组件都导出一个函数,再Vue.use()的时候执行这个函数,完成组件的全局注册。项目目录结构如下

components/navbar/navbar.vue
<template>
<div class="header__all">{{text}}</div>
</template>
<script>
export default {
name: "navbar",
props: {
text: String
}
};
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.header__all{
background-color: #000000;
color: #FFFFFF;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
width: 100%;
}
</style>components/navbar/index.js
import navbar from "./navbar.vue";
export default function(Vue) {
Vue.component(navbar.name,navbar);
}src/index.js
import navbar from "./components/navbar"
function install(Vue){
Vue.use(navbar)
}
if(window && window.Vue) {
Vue.use(install)
}
export default installnpm i -D webpack webpack-cli babel-loader @babel/core @babel/preset-env babel-plugin-component clean-webpack-plugin css-loader mini-css-extract-plugin node-sass postcss postcss-loader autoprefixer cssnano sass-loader terser-webpack-plugin vue-loader vue-template-compilerconst path = require('path')
const TerserPlugin = require("terser-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin")
const { VueLoaderPlugin } = require('vue-loader')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
mode: 'none',
entry: {
'navbar': './src/components/navbar/index.js',
'navbar.min': './src/components/navbar/index.js',
'test-lib': './src/index.js',
'test-lib.min': './src/index.js'
},
output: {
path: path.join(__dirname,"/lib"),
filename: '[name].js',
libraryTarget: 'umd',
library: '[name]',
libraryExport: 'default'
},
// externals:[],
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
test: /\.min\.js$/,
}),
],
},
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader,'css-loader','postcss-loader']
},
{
test: /\.s[ac]ss$/i,
use: [MiniCssExtractPlugin.loader,'css-loader','postcss-loader','sass-loader']
},
{
test: /\.js$/,
exclude: /node_modules/,
use:{
loader: 'babel-loader',
options: {
cacheDirectory: true
}
}
}
]
},
plugins: [
new VueLoaderPlugin(),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({
filename: 'lib-style/[name].css'
})
]
}"main": "./lib/test-lib.min.js",
"scripts": {
"build": "webpack --config webpack.config.js"
}
有两种方式可调试本地的组件库
这里展示就使用最粗暴的方式一,新建test.html,npm link各位看官老爷可以自己去尝试下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/lib-style/test-lib.min.css" rel="external nofollow" >
</head>
<body>
<div id="app">
<navbar text="header"></navbar>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="./lib/test-lib.min.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
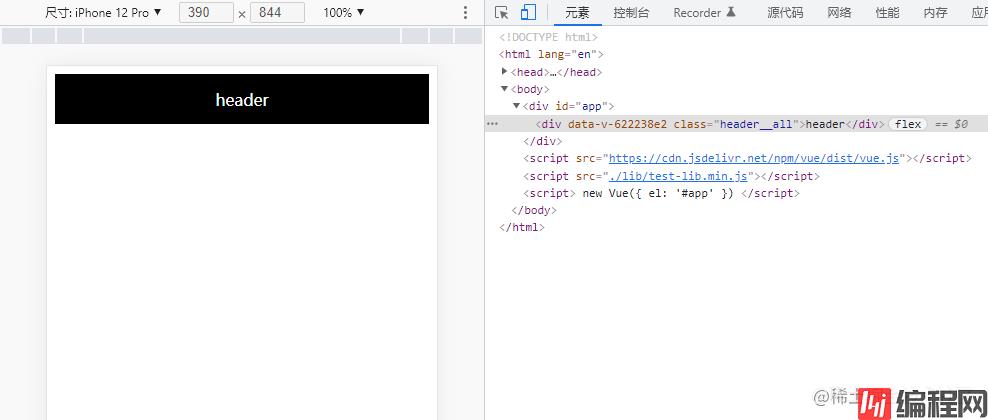
</html>测试结果:

到这一步,至少说明代码构建没什么大问题,但按需引入功能还没验收,接下来我们就继续把组件库发布到npm上,完全效仿element-ui的使用方式在vuecli项目中使用,看看实现的效果如何。
完成后,接着就在测试项目里 npm install 安装我们自己的组件库。
在测试项目里的babel.config.js,添加babel-plugin-component配置,并重启项目。
babel-plugin-component基本配置参考
// babel.config.js
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
},
'element-ui'
],
[
'component',
{
libraryName: 'test-lib',
styleLibrary: {
"name": "lib-style", // same with styleLibraryName
"base": false // if theme package has a base.css
}
},
'test-lib'
],
]
};在test.vue中使用组件库
<template>
<div>
<navbar :text="msg"></navbar>
<el-button type="primary" class="dg-margin-t-20">element-button</el-button>
</div>
</template>
<script>
import Vue from "vue";
import { navbar } from "juejintest-lib";
import { button } from "element-ui";
Vue.use(navbar)
Vue.use(button)
export default {
data:function() {
return {
msg: 'text'
}
}
};
</script>
<style lang="scss">
.dg-margin-t-20{
margin-top:20px;
}
</style>
到此按需引入的vue组件库我们就构建完成了。文中使用webpack做为构建工具,其实webpack一般都用来构建应用项目,构建公共库的话,用得更多的是rollup,等我rollup更熟悉的时候再用rollup实现一次,下次见。
到此这篇关于webpack如何打包一个按需引入vue组件库的文章就介绍到这了,更多相关webpack打包按需引入vue组件库内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: webpack如何打包一个按需引入的vue组件库
本文链接: https://lsjlt.com/news/138896.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0