目录1.1 语法分析1.2 预编译 1.2.1 函数声明整体提升1.2.2 变量 声明提升1.2.3 imply global暗示全局变量1.2.4 预编译四部曲(预编译发
预编译之前,先通篇扫描看看有没有语法错误
声明函数的时候不管你写到哪里,都会把这个函数整体提升到最前面
只是把var a;提升到前面去,输出结果为undefined,声明提升
document.write(a);
var a=123;
1. 定义:即任何变量,如果变量未经声明就赋值,此变量就为全局对象(window)所有
eg:a=10;
----------> window.a=10;

上面的代码:var声明了a,从右到左赋值,先将123赋给b,再给a,导致的结果就是b没有声明,即变为全局变量window所有,打印window.b有结果123,window.a没结果undefined。
2. 一切声明的全局变量,全是window(全局的域)的属性
1.创建AO对象(Activation Object)活跃对象(作用域=执行器上下文),全局变量是Go(global object==window)
2.找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
3.将实参值和形参统一(全局变量就没这步了)
4.在函数体里面找函数声明,值是函数体
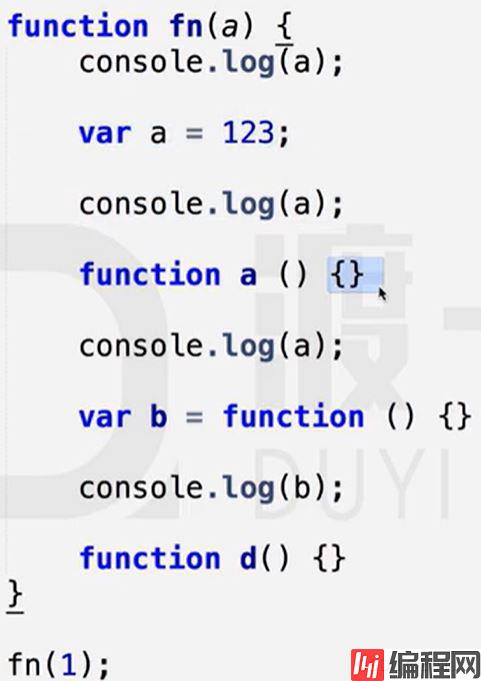
例1:

建立函数

预编译看过的地方,执行函数的时候就不用在看了,下面是函数执行结果

例2:

函数执行完后打印出 1,2,2
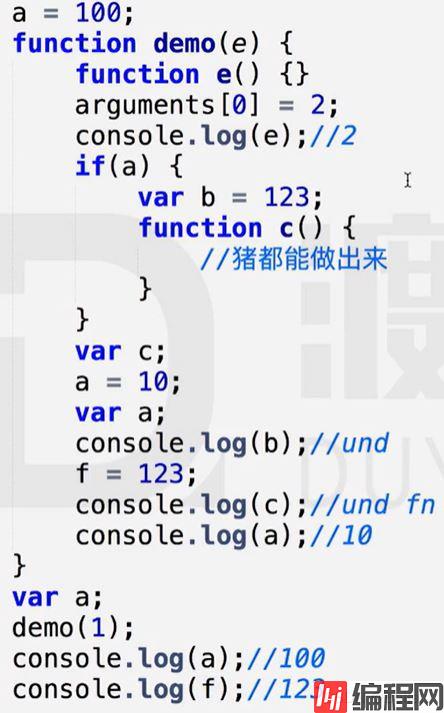
例3:

最后函数执行完了才把a变成10
例4:


单线程,解释一行执行一行
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 你了解JavaScript的js运行三部曲吗
本文链接: https://lsjlt.com/news/138545.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0