目录1、什么是DOM2、选择元素3、getElementById()4、querySelector()5、querySelectorAll()6、添加新元素7、更改CSS样式8、如何

DOM 文档对象模型,是 html 和 XML 文档的编程接口,用一个逻辑树来表示一个文档,树的每个分支的终点都是一个节点(node),每个节点都包含着对象(objects),允许从文档中创建、更改或删除元素,还可以向这些元素添加事件,使页面更加动态。
DOM 将 HTML 文档视为节点树,一个节点代表一个 HTML 元素。如下 HTML 代码,以更好地理解 DOM 树结构。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta Http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>DOM对象模型</h1>
<h2>DOM树结构</h2>
</body>
</html>
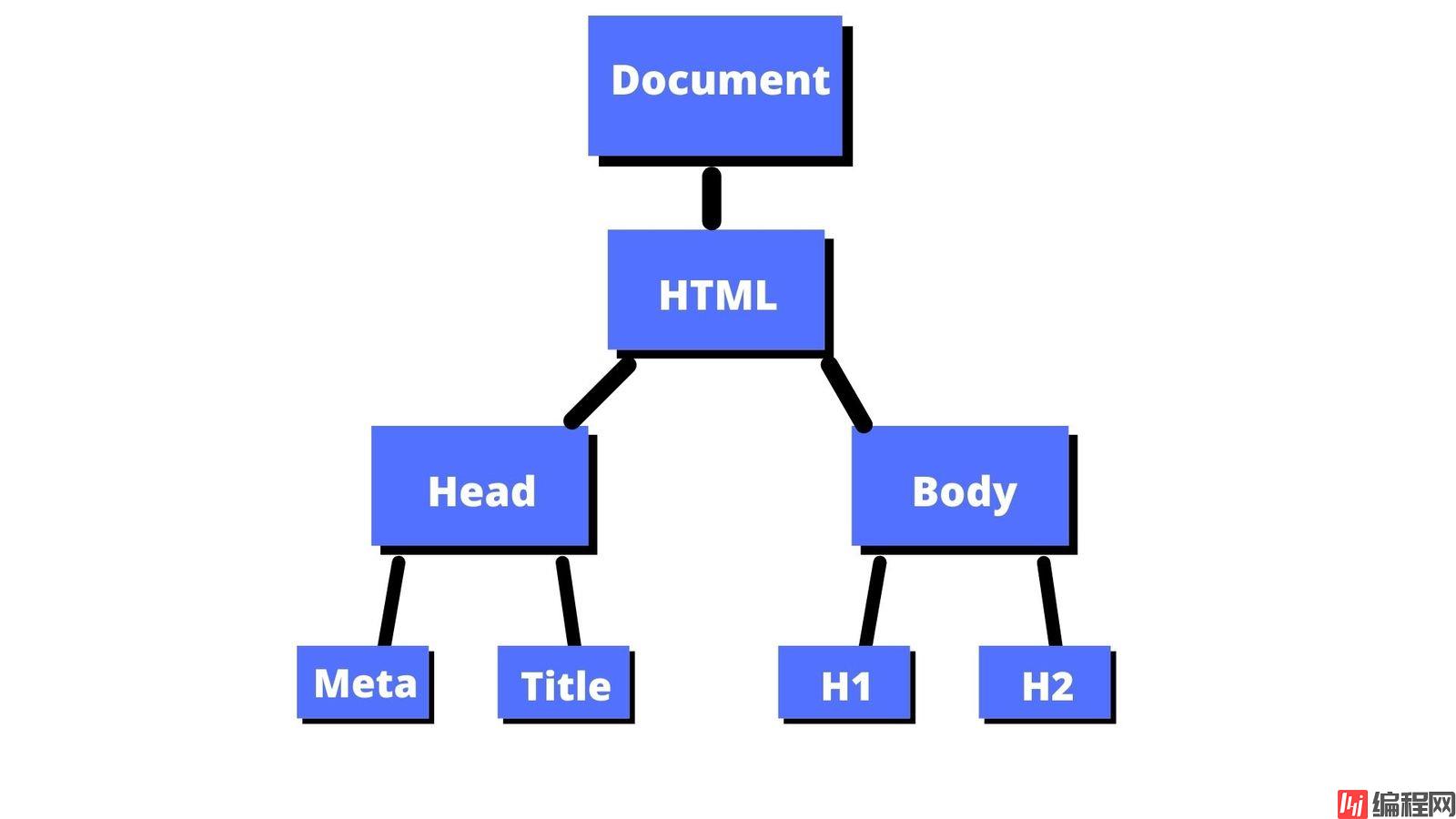
文档称为根节点,包含一个子节点,即 <html> 元素。 <html> 元素包含两个子元素,分别是<head>和<body>元素。
而 <head> 和 <body> 都有自己的子元素,如下图:

可以通过 javascript 访问文档中的这些元素并对其进行更改。下面将介绍如何使用 JavaScript 处理 DOM。
如何选择文档中的元素呢?在 HTML 文档中选择元素有几个不同的方法,下面介绍其中三种方法:
getElementById():返回一个匹配特定 ID的元素。querySelector():返回文档中与指定选择器或选择器组匹配的第一个 HTMLElement对象。querySelectorAll():返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。在 HTML 中,id 是 HTML 元素的唯一标识符,意味着不能为两个不同的元素使用设置相同的 id ,必须要确保 id 在整个文档中的唯一性。
在 JavaScript 中,可以通过使用 id 名称来获取 HTML 标签。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>DOM对象模型</h1>
<h2>DOM树结构</h2>
<p id="intro">DOM 即文档对象模型,它是一个编程接口。</p>
<script type="text/javascript">
const elemIntro = document.getElementById("intro");
console.log(elemIntro);
</script>
</body>
</html>
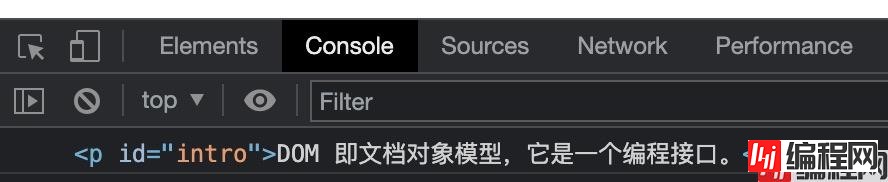
打开开发者工具:

如果需要获取对象中的文本内容,可以使用 textContent 或者 innerText:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>DOM对象模型</h1>
<h2>DOM树结构</h2>
<p id="intro">DOM 即文档对象模型,它是一个编程接口。</p>
<script type="text/javascript">
const elemIntro = document.getElementById("intro");
console.log(elemIntro);
// 获取元素内的文本内容
const elemText = elemIntro.textContent; // elemIntro.innerText
console.log(elemText);
</script>
</body>
</html>
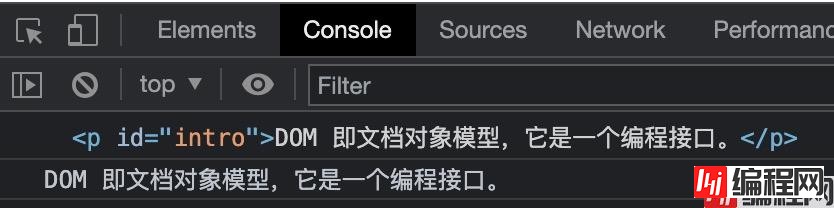
打开控制器查看:

使用此方法查找具有一个或多个 CSS 选择器的元素,下面以国庆电影档期信息为示例,通过 querySelector() 获取相应的标题和列表元素。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>2021国庆电影档期</h1>
<ul class="movies">
<li>《长津湖》</li>
<li>《我和我的父辈》</li>
<li>《铁道英雄》</li>
</ul>
<script type="text/javascript">
const elemTitle = document.querySelector("h1");
const elemList = document.querySelector(".movies");
console.log("h1");
console.log(elemTitle);
console.log("ul movies");
console.log(elemList);
</script>
</body>
</html>
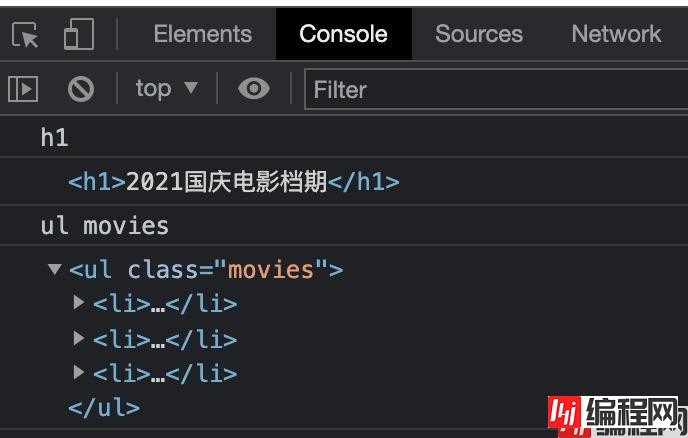
在浏览器打开文档,并开启开发者工具,可以看到如下效果:

此方法查找与 CSS 选择器匹配的所有元素并返回节点的列表,下面就查找电影档期的每一个 li 元素:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>2021国庆电影档期</h1>
<ul class="movies">
<li>《长津湖》</li>
<li>《我和我的父辈》</li>
<li>《铁道英雄》</li>
</ul>
<script type="text/javascript">
const elemTitle = document.querySelector("h1");
const movieItems = document.querySelectorAll(".movies > li");
console.log(movieItems);
</script>
</body>
</html>
控制台打印的效果如下:

对于上述节点列表可以按照下面的方式进行遍历:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>2021国庆电影档期</h1>
<ul class="movies">
<li>《长津湖》</li>
<li>《我和我的父辈》</li>
<li>《铁道英雄》</li>
</ul>
<script type="text/javascript">
const elemTitle = document.querySelector("h1");
const movieItems = document.querySelectorAll(".movies > li");
movieItems.forEach((item) => {
console.log(item);
});
</script>
</body>
</html>
控制台打印的效果如下:

如何向文档添加新元素呢?可以使用 document.createElement() 向 DOM 树添加新元素,通过 textContent 为其新元素添加内容,如下的示例,在电影档期列表中添加新的档期:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>2021国庆电影档期</h1>
<ul class="movies" id="movies">
<li>《长津湖》</li>
<li>《我和我的父辈》</li>
<li>《铁道英雄》</li>
</ul>
<script type="text/javascript">
const movieItems = document.getElementById("movies");
const newMovie = document.createElement("li");
newMovie.textContent = "《老鹰抓小鸡》";
movieItems.appendChild(newMovie);
</script>
</body>
</html>
运行后,页面效果如下:

如何更改内联 CSS 样式呢?通过使用 style 属性来能够更改 HTML 文档中的 CSS 样式,还是以国庆电影档期为示例,更改页面标题 h1 元素的字体大小和字体颜色:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>2021国庆电影档期</h1>
<ul class="movies">
<li>《长津湖》</li>
<li>《我和我的父辈》</li>
<li>《铁道英雄》</li>
</ul>
<script type="text/javascript">
const pageTitle = document.querySelector("h1");
pageTitle.style.fontSize = "24px";
pageTitle.style.color = "#0000FF";
</script>
</body>
</html>
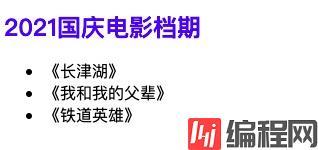
运行后,页面效果如下:

关于CSS样式的属性,在JavaScript中采用驼峰方式,如 font-size 在JavaScript中对应的属性为 fontSize ,background-color 就是 backgroundColor。
如何使用监听页面上元素的事件?使用方法 addEventListener() ,下面示例通过点击按钮,在列表中增加新的电影排期,如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM树结构</title>
</head>
<body>
<h1>2021国庆电影档期</h1>
<ul id="movies">
<li>《长津湖》</li>
<li>《我和我的父辈》</li>
<li>《铁道英雄》</li>
</ul>
<button id="addNew">增加电影《老鹰抓小鸡》</button>
<script type="text/javascript">
const moviesList = document.getElementById("movies");
const button = document.getElementById("addNew");
const addNewMovie = (movieTitle, elemTarget) => {
const newMovie = document.createElement("li");
newMovie.textContent = movieTitle;
newMovie.style.color = "#ff0000";
elemTarget.appendChild(newMovie);
};
button.addEventListener("click", () => {
addNewMovie("《老鹰抓小鸡》", moviesList);
});
</script>
</body>
</html>
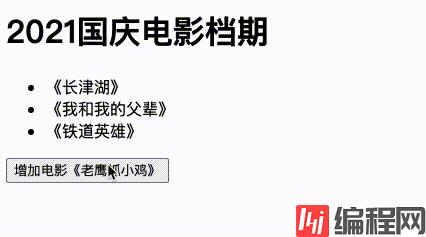
运行后,页面效果如下:

在实际项目中,事件监听处理比这要负责,对于现代 WEB 开发,丰富的前端框架,对于事件的处理都已经封装的很好了,甚至让开发人员就忘记了事件监听的相关知识,如事件冒泡、事件捕获、事件委托等,本文就不展开了。
结论:
DOM 文档对象模型,是 HTML 和 XML 文档的编程接口。当浏览器首次读取(解析)的 HTML 文档时,它会创建一个大的对象,一个以 HTML 文档为基础的非常大的对象,这个就是 DOM。它是从 HTML 建模的树状结构。DOM 用于交互和修改 DOM 结构 或者特定的元素或节点。
到此这篇关于JavaScript 中的文档对象模型 DOM的文章就介绍到这了,更多相关JavaScript 文档对象模型 DOM内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript 中的文档对象模型 DOM
本文链接: https://lsjlt.com/news/137545.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0