目录跨域原因JSONPNginx解决后端解决跨域原因 是由于浏览器的同源策略限制; 跨域指: 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域 jsON
是由于浏览器的同源策略限制;
跨域指: 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
这种方式并不适用于开发, 可以说是被完全淘汰, 但是由于实现复杂, 面试官对于这种方案的深究非常追崇.
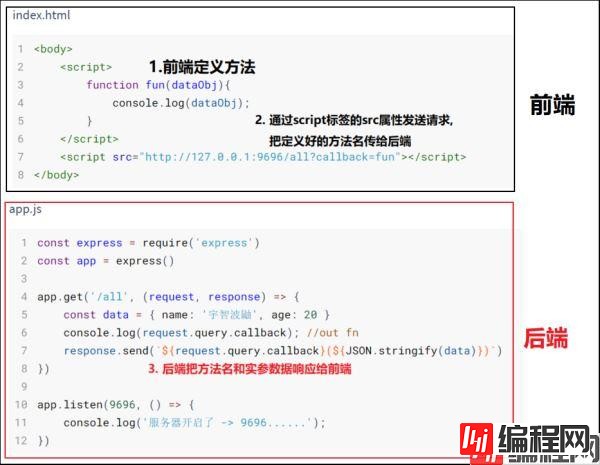
核心思想: 网页通过添加一个<script>标签的src属性,向服务器请求 JSON 数据,服务器收到请求后,将数据放在一个指定名字的回调函数的参数位置传回来。
缺点: 需要后端配合才能完成只能发送get请求
实现: 注意后端返回的是一个方法的调用和实参


在Controller层加注解:
@CrossOrigin(origins = "*", allowedHeaders = "*")
origins: 允许来源域名的列表
allowedHeaders: 跨域请求中允许的请求头中的字段类型
--结束END--
本文标题: web开发跨域原因的多种解决方案
本文链接: https://lsjlt.com/news/136580.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0