本文实例为大家分享了微信小程序实现左右联动的具体代码,供大家参考,具体内容如下 最近学校课程系统分析项目使用了微信小程序来进行搭建,在选择了点餐项目后,对主页进行实现时,想要实现像麦
本文实例为大家分享了微信小程序实现左右联动的具体代码,供大家参考,具体内容如下
最近学校课程系统分析项目使用了微信小程序来进行搭建,在选择了点餐项目后,对主页进行实现时,想要实现像麦当劳点餐一样,左边表示类别,右边表示菜品,通过点击左边的类,右边会滚动到对应的类,滚动右边的菜品,左边当前滚动到的菜品类别也回高亮显示。那么首先先展示一下成果吧!

虽然这个功能很小,但我觉得一旦搞清楚scroll-view的原理就很有用处。
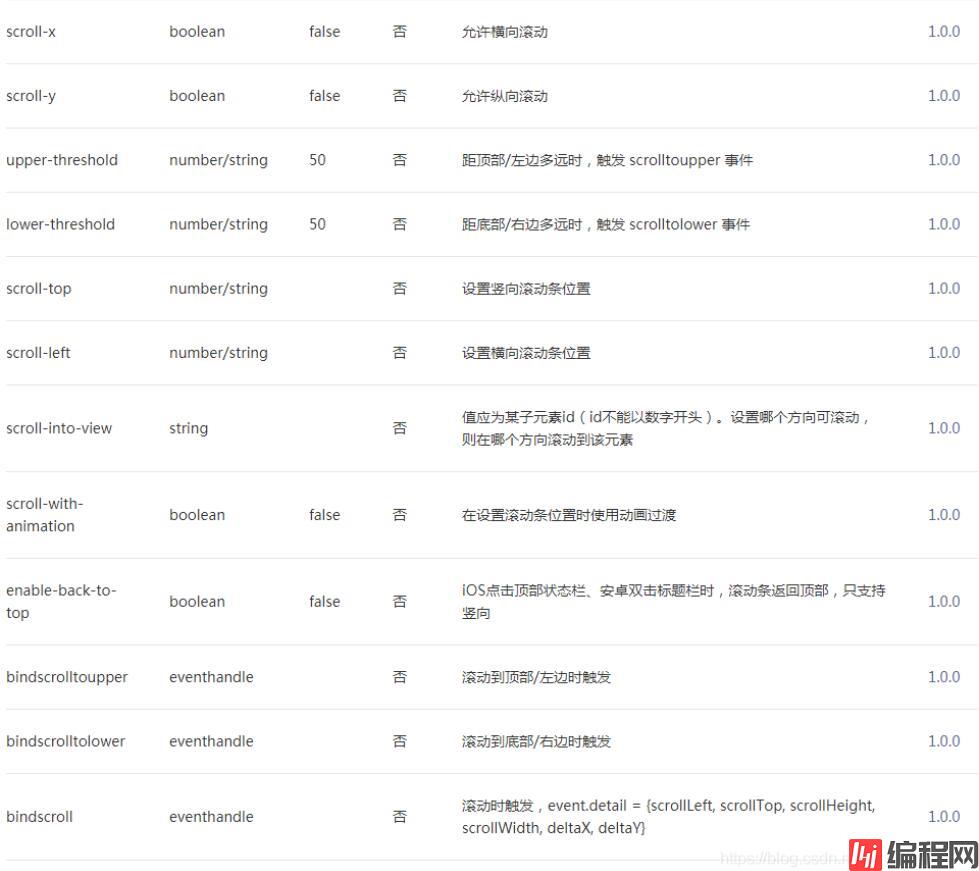
首先查看微信小程序的官方文档:scroll-view

下面来按照我自己的理解介绍我所使用到的属性:
<scroll-view class='aside' scroll-y='true' style='height:{{asideheight}}px' scroll-with-animation="true" scroll-top='{{itemLeftToTop}}' >
<view wx:for="{{menus}}" wx:key="id" data-id="{{item.id}}" bindtap='tabMenu' class="{{item.id === currentLeftSelected ? 'menu active' : 'menu'}}">
<view id="{{item.id}}">{{item.name}}</view>
</view>
<view class="option" >
<button id='user_btn' bindtap='getin' >个</button>
<image id='user_img' src='../../images/index/user_option.png'></image>
</view>
</scroll-view>
<!--每一类菜品的具体信息,可进行按钮添加每个菜品的数量-->
<scroll-view class="item-content" scroll-y='true' scroll-into-view="{{itemScrollId}}" scroll-with-animation='true' style='height:{{asideheight}}px' bindscroll="right" >
<view wx:for="{{menus}}" wx:for-index="parentIndex" wx:key="id" id="{{item.id}}" >
<view class="item_title">{{item.name}}</view>
<view class="{{orderCount.num === 0 ? 'box' : 'box active'}}">
<view class="item" wx:for="{{item.categroy}}" wx:key="categroyid" data-parentIndex='{{parentIndex}}' data-index='{{index}}'>
<image src="{{item.url}}"></image>
<text class="title">{{item.categroy_name}}</text>
<text class="price">¥ {{item.price}} 元</text>
<view class="opera">
<text class="btn_price " bindtap='del' data-id="{{item.id}}" data-parentIndex='{{parentIndex}}' data-index='{{index}}'>-</text>
<text class="num">{{item.num}}</text>
<text class="btn_price" bindtap="add" data-id="{{item.id}}" data-parentIndex='{{parentIndex}}' data-index="{{index}}">+</text>
</view>
</view>
</view>
</view>
</scroll-view>可以看到高度我是引用了一个变量,其在js中的实现如下:
wx.getSystemInfo({
success: function (res) {
var asideheight = res.windowHeight
var asideheight1=0;
that.setData({
asideheight: asideheight,
asideheight1:asideheight+80
})
},
fail: () => { console.log("无法获取显示器高度,请检查网络连接") }
});并且在函数开头设置好左右每一小格的高度
const RIGHT_BAR_HEIGHT = 41;
// 右侧每个子类的高度(固定)
const RIGHT_ITEM_HEIGHT = 122;
// 左侧每个类的高度(固定)
const LEFT_ITEM_HEIGHT = 41;左边的实现较为简单,设置两个个data,currentLeftSelected和itemScrollId当前点击的类的ID值赋给这两个,前者实现点击时左边类被选定的状态,而右边的值赋给 itemScrollId,然后再将这个值赋给前端右半边scroll-view的scroll-into-view,从而实现左边点击右边也跳转。
tabMenu: function (e) {
this.setData({
currentLeftSelected: e.target.id || e.target.dataset.id,
itemScrollId: e.target.id || e.target.dataset.id
});
console.log(e);
},右半边的思路就是你需要算出右边每一个菜品距离顶部的高度,保存至一个数组里,然后滑动时获取当前滑动的高度,然后在bindscroll里绑定的函数里进行比较,对应的是哪个高度的范围就设置左边的currentLeftSelected为那个类的id。
get_eachItemToTop: function () {
var obj = {};
var totop = 0;
var menus_ex = {};
var that = this;
menus_ex= that.data.menus;
console.log(menus_ex);
for(let i=1;i<menus_ex.length;i++){
totop += (RIGHT_BAR_HEIGHT + menus_ex[i - 1].categroy.length * RIGHT_ITEM_HEIGHT);
obj[menus_ex[i] ? menus_ex[i].id : 'last'] = totop;
}
return obj;
},
right: function (e) {
for (let i = 0; i < this.data.menus.length; i++) {
let left = this.data.eachrightScrollToTop[this.data.menus[i].id]
let right = this.data.eachrightScrollToTop[this.data.menus[i + 1] ? this.data.menus[i + 1].id : 'last']
if (e.detail.scrollTop < right && e.detail.scrollTop >= left) {
this.setData({
currentLeftSelected: this.data.menus[i].id,
itemLeftToTop: LEFT_ITEM_HEIGHT * i
})
}
}
},这样左右联动就基本实现了。
--结束END--
本文标题: 微信小程序实现左右联动
本文链接: https://lsjlt.com/news/136573.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0