Python 官方文档:入门教程 => 点击学习
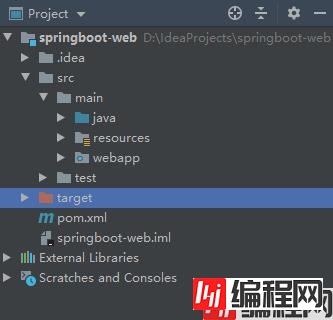
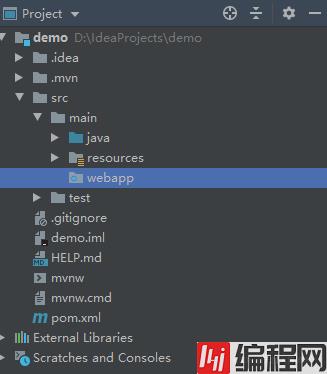
SpringBoot体系内推荐使用Thymeleaf作为前端页面模板。jsp还得自己整合一下。 1.项目结构 对比以前的项目结构,main目录下多了WEBapp目录,用来存放jsp
SpringBoot体系内推荐使用Thymeleaf作为前端页面模板。jsp还得自己整合一下。
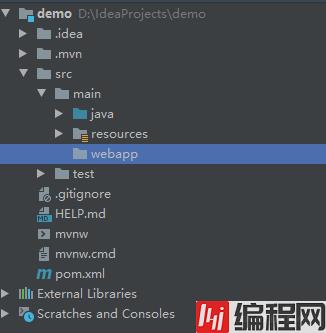
对比以前的项目结构,main目录下多了WEBapp目录,用来存放jsp文件。
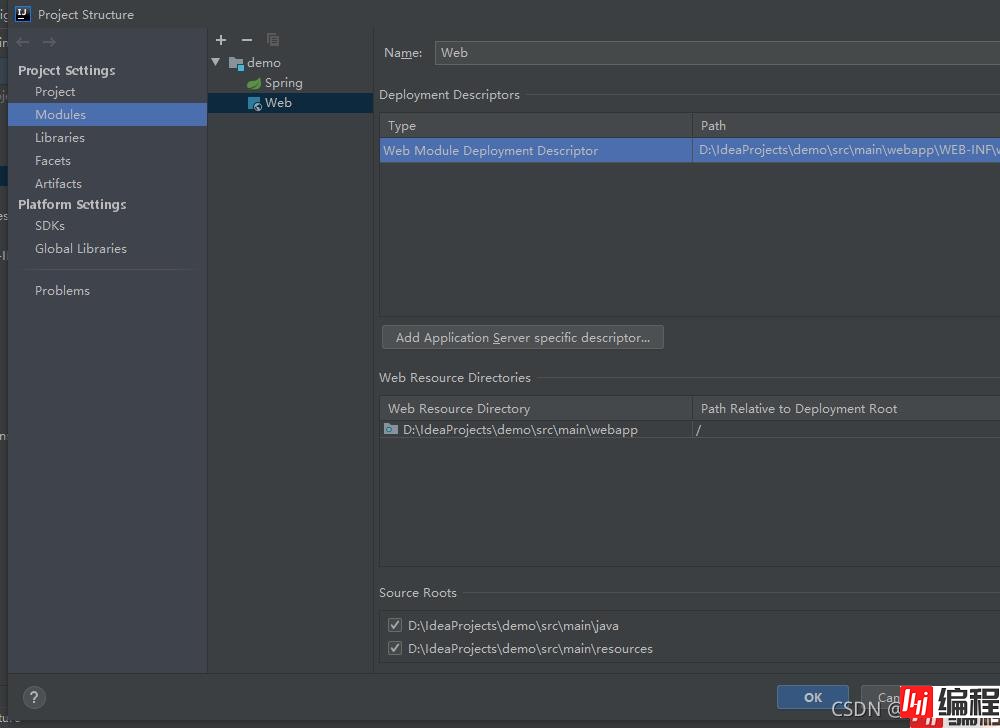
webapp目录为我们手动创建,所以需要在idea中进行配置,指定webapp目录为项目的Web资源目录。

首先在main目录下创建一个webapp目录

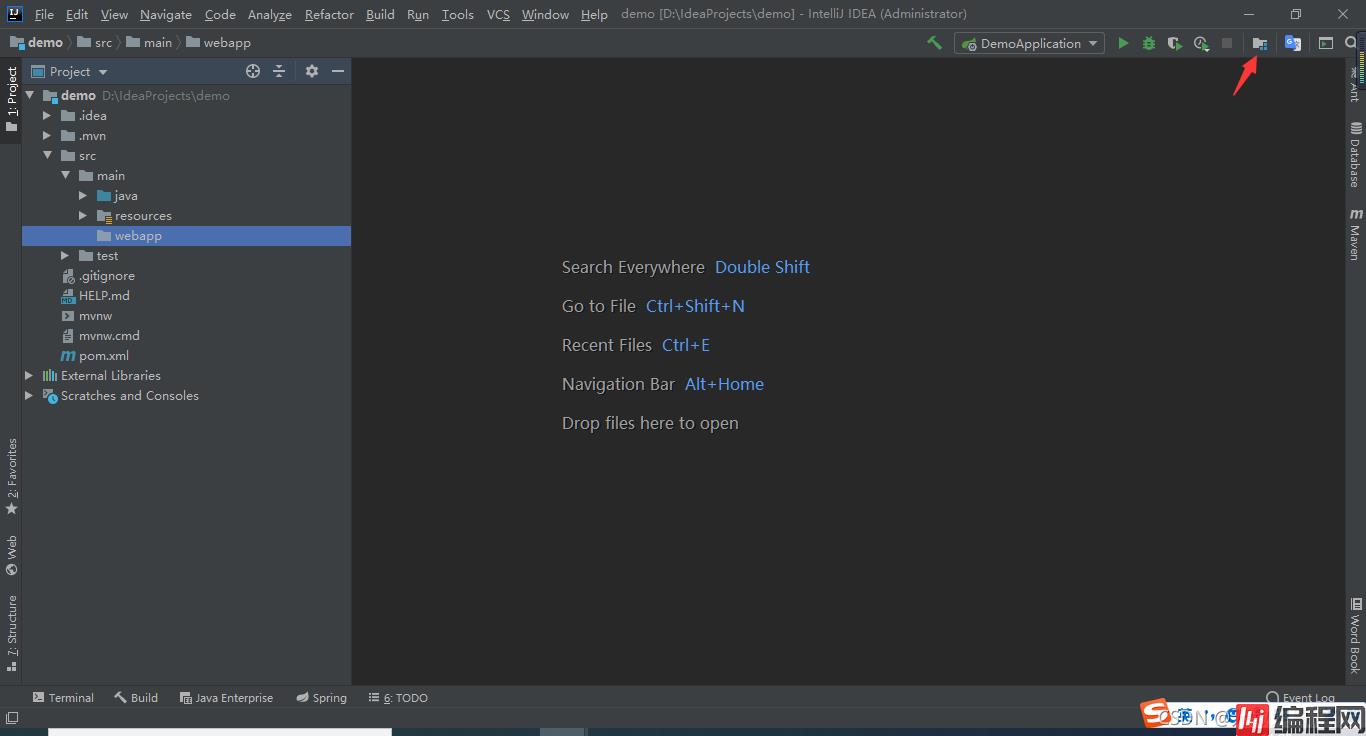
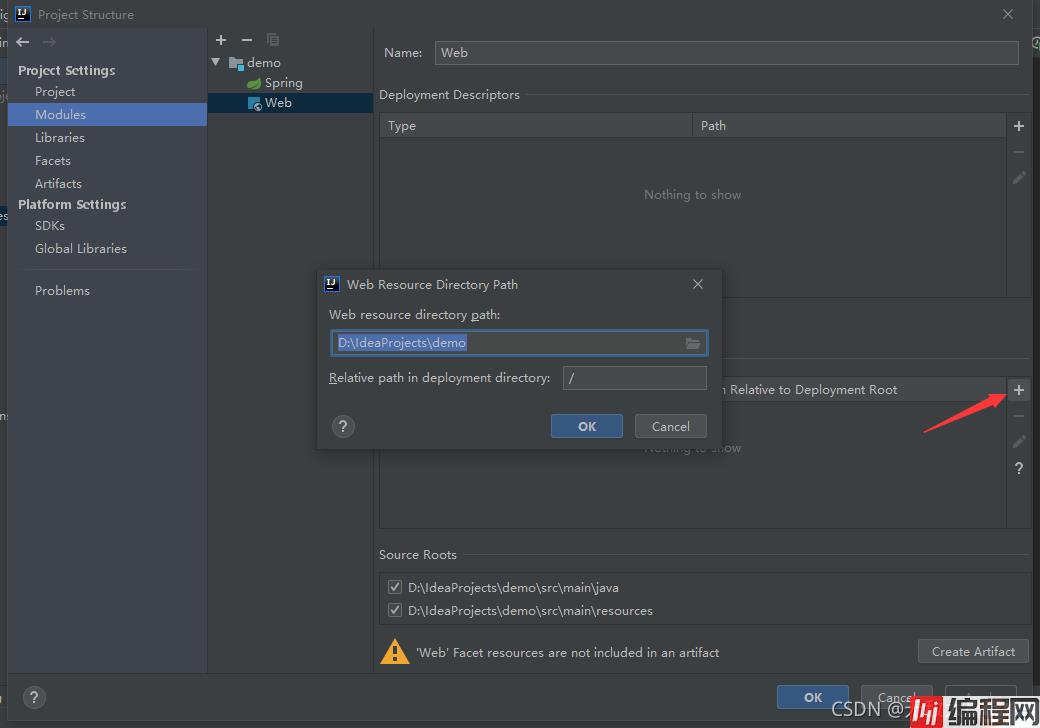
点击这个小图标(这里没有的可以File->Project Structure 或使用快捷键Ctrl+Alt+Shift+S)

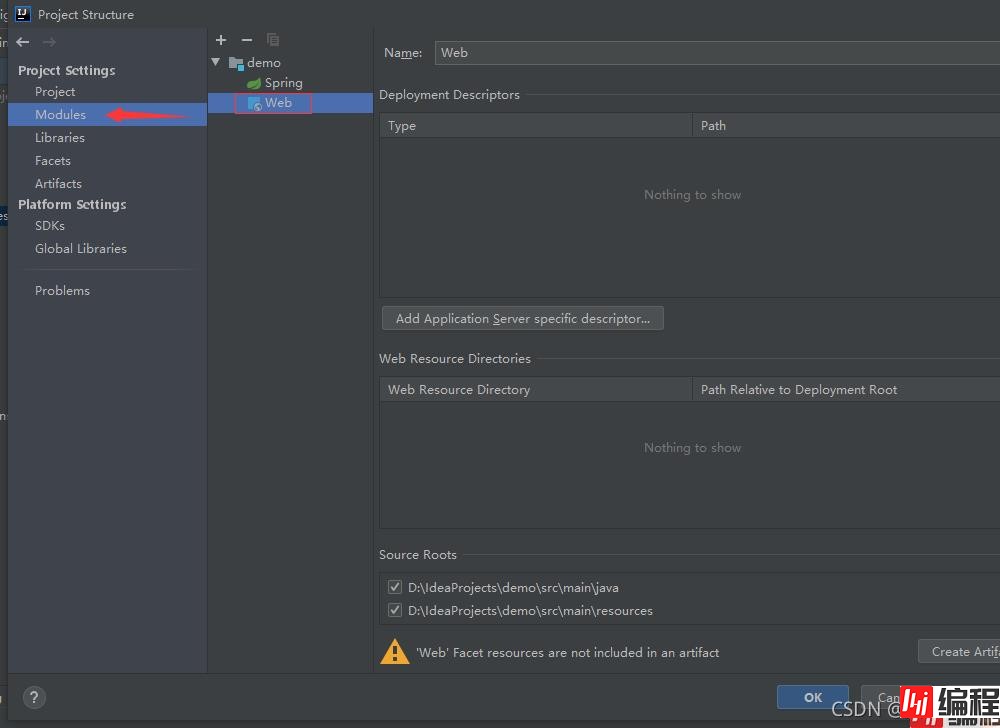
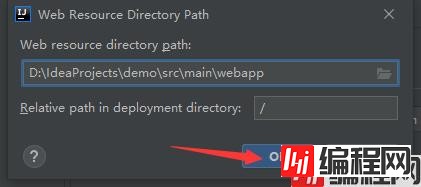
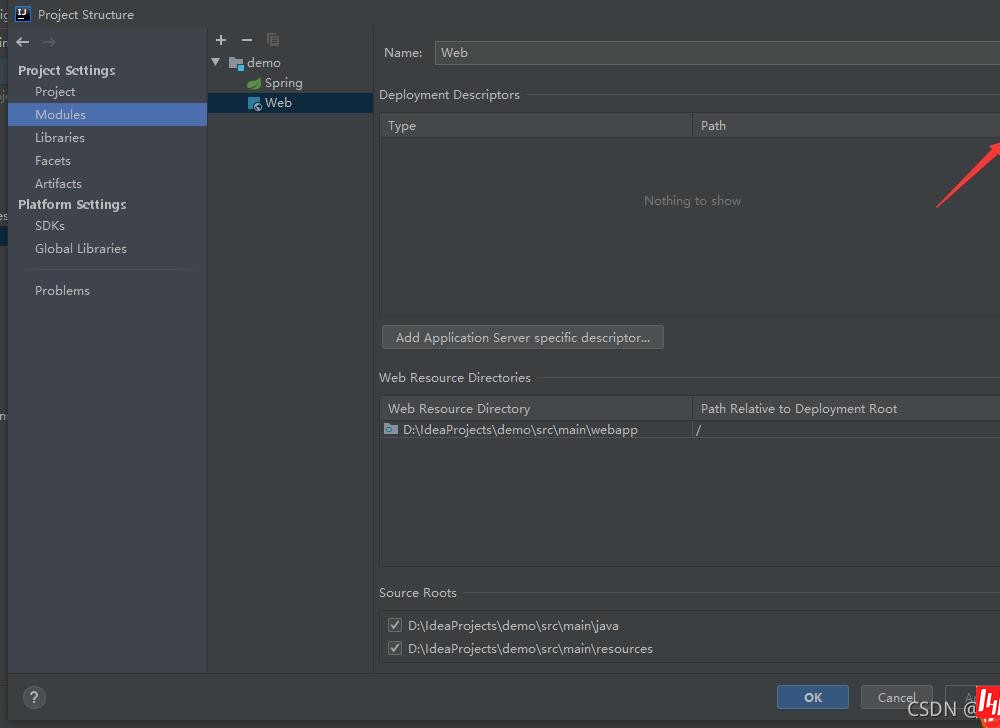
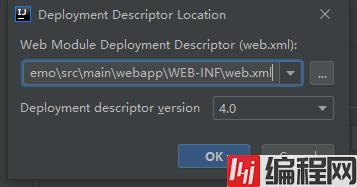
接下来跟着图片教程一步步走






我们可以看到webapp这个目录的图标已经变了

修改全局配置文件application.properties,指定springMVC视图的前后缀,支持使用JSP文件作为视图
<!-- 添加jstl标签库依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- 添加jsp引擎依赖,SpringBoot内置Tomcat没有此依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>至此,就能使用了。
到此这篇关于Idea开发工具之SpringBoot整合JSP的过程的文章就介绍到这了,更多相关SpringBoot整合JSP内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Idea开发工具之SpringBoot整合JSP的过程
本文链接: https://lsjlt.com/news/135762.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0