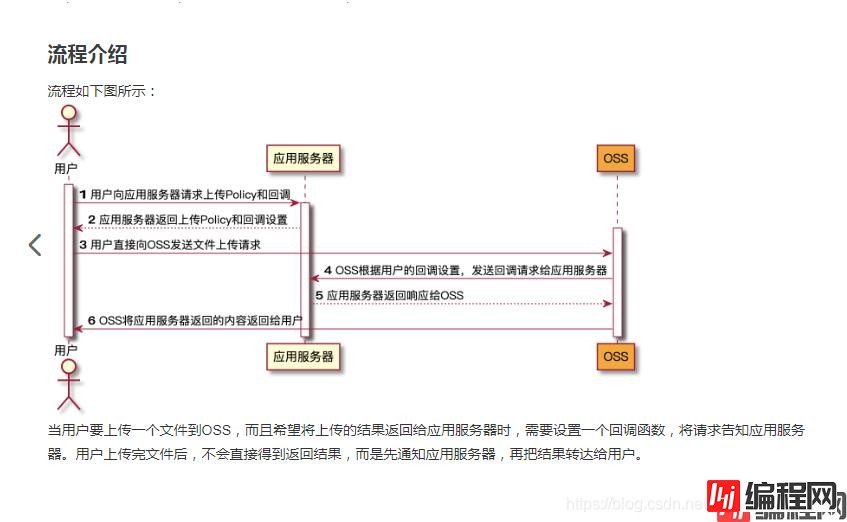
Vue项目中使用OSS上传图片或附件 上传图片和附件这里不做区别;上传的流程都一样; 1、新建oss.js文件,封装使用oss (需要安装包ali-oss) const OSS
上传图片和附件这里不做区别;上传的流程都一样;
const OSS = require('ali-oss')
const OSSConfig = {
uploadHost: 'Http://xxxxx.oss-cn-shenzhen.aliyuncs.com', //OSS上传地址
ossParams: {
region: 'oss-cn-shenzhen',
success_action_status: '200', // 默认200
accessKeyId: 'LTxxxxxxxxxxxxxxxvnkD',
accessKeySecret: 'J6xxxxxxxxxxxxxxxxiuv',
bucket: 'xxxxxxxx-czx',
},
}
function random_string(len) {
len = len || 32
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'
var maxPos = chars.length
var pwd = ''
for (let i = 0; i < len; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos))
}
return pwd
}
function uploadOSS(file) {
return new Promise(async (resolve, reject) => {
const fileName = `${random_string(6)}_${file.name}`
let client = new OSS({
region: OSSConfig.ossParams.region,
accessKeyId: OSSConfig.ossParams.accessKeyId,
accessKeySecret: OSSConfig.ossParams.accessKeySecret,
bucket: OSSConfig.ossParams.bucket,
})
const res = await client.multipartUpload(fileName, file)
// resolve(res)
// 或者返回如下:
resolve({
fileUrl: `${OSSConfig.uploadHost}/${fileName}`,
fileName: file.name
})
})
}
export { uploadOSS }
这里是对elementUI的上传组件二次封装,里面不使用组件的action上传图片和附件,使用oss上传方式;
<template>
<div class="upload-file">
<el-upload
ref="fileUpload"
action=""
:headers="uploadProps.headers"
list-type="picture-card"
:show-file-list="false"
:http-request="fnUploadRequest"
:on-success="handleSuccess"
:on-error="handleError"
:before-upload="handleUpload"
>
<slot></slot>
</el-upload>
</div>
</template>
<script>
import { getAccessToken, getRefreshToken, getAccessTokenTTL } from "@/utils/auth";
import { uploadOSS } from '@/utils/oss';
export default {
name: "index",
data() {
return {};
},
computed: {
userAccountID() {
return this.$store.state.user.userAccountID;
},
uploadProps() {
return {
// action: `${process.env.VUE_APP_BASE_api}/api/file/upload`,
headers: {
// 接口可能要带token: "",
Authorization: getAccessToken(),
},
data: {},
};
},
},
methods: {
handleExceed(file, fileList){
// console.log(file, fileList);
this.$message.error('上传失败,限制上传数量10个文件以内!');
},
handleUpload(file, fileList){
// console.log(file, fileList);
var testmsg = file.name.substring(file.name.lastIndexOf('.') + 1)
const extension = testmsg === 'xlsx' || testmsg === 'xls' || testmsg === 'docx' || testmsg === 'doc'
|| testmsg === 'pdf' || testmsg === 'zip' || testmsg === 'rar' || testmsg === 'ppt' || testmsg === 'txt'
const isLimit10M = file.size / 1024 / 1024 < 10
var bool = false;
if(extension && isLimit10M){
bool = true;
} else {
bool = false;
}
if(!extension) {
this.$message.error('请选择附件文件类型!');
return bool;
}
if(!isLimit10M) {
this.$message.error('上传失败,不能超过10M!');
return bool;
}
return bool;
},
handleSuccess(res) {
// console.log(res);
if (res) {
this.$emit('fileData', res)
this.$message.success("上传附件成功!");
}
},
handleError(err){
this.$message.error('上传附件失败!');
},
// 上传图片
async fnUploadRequest(options) {
try {
// console.log(options);
let file = options.file; // 拿到 file
let res = await uploadOSS(file)
console.log(res);
// 返回数据
this.$emit("fileData", res);
this.$message.success("上传附件成功!");
} catch (e) {
this.$message.error('上传附件失败!');
}
},
},
};
</script>
<style lang="sCSS" scoped>
::v-deep .el-upload,
.el-upload--picture-card {
// width: 50px;
height: 0px;
border: none;
line-height: 0;
display: block;
background: #f5f6fb;
}
.el-upload {
width: 50px;
}
.img-cont {
width: 50px;
height: 24px;
background: #f5f6fb;
.img-icon {
color: #ccc;
}
.img-text {
font-size: 12px;
height: 24px;
color: #000;
}
}
</style>
使用封装的上传组件
<div class="task-detail pr">
<el-fORM-item label="报备原因" prop="taskDesc" required>
<div class="flex-center upload-position">
<ImgUpload @imgData="imgData" />
<FileUpload class="ml10" @fileData="fileData" />
</div>
<el-input
type="textarea"
v-model="ruleForm.taskDesc"
placeholder="请输入报备原因"
maxlength="200"
@input="checkiptTaskDesc()"
></el-input>
<div class="ipt-taskDesc-length">{{checkIptTaskDescLen}}/200</div>
<div class="img-list mt10 flex">
<ImgZoomIn :imagesList="imagesList" @deleteImg="deleteImg"></ImgZoomIn>
</div>
<div class="dotted-line" v-if="imagesList.length > 0 && filesList.length > 0"></div>
<div class="file-item">
<HandleFile :filesList="filesList" @deleteFile="deleteFile"></HandleFile>
</div>
</el-form-item>
</div>

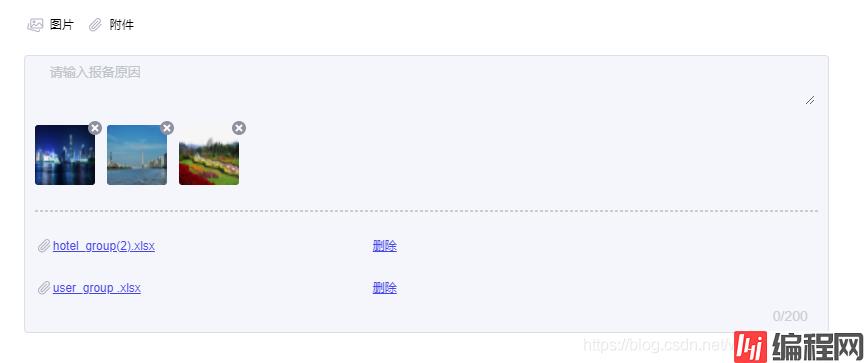
效果如下

到此这篇关于vue 使用OSS上传图片或附件讲解的文章就介绍到这了,更多相关vue 使用OSS上传图片或附件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue 使用OSS上传图片或附件讲解
本文链接: https://lsjlt.com/news/135529.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0