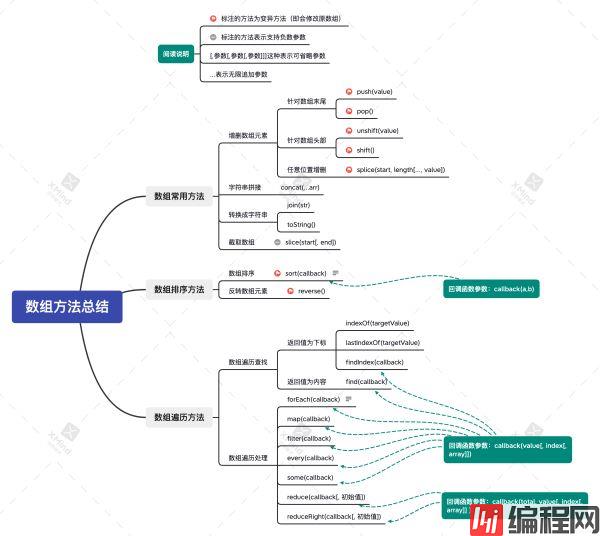
目录数组常用方法数组元素增添和删除操作数组头部操作数组尾部任意位置增删数组拼接数组转换成字符串截取数组数组排序方法排序顺序翻转数组迭代方法数组遍历查找返回值为下标返回值为内容数组遍历
首先总结的意义就是让杂乱无章变得更加井然有序,这样在使用的过程思路会更加清晰。
数组使用方法注意点:
接下来你只需要忘记你之前杂乱无章的记忆,通过梳理重新建立你的记忆。

变异方法 数组头部插入一个元素变异方法 移出数组头部的第一个元素splice(start,length[…,value]) 变异方法
第二个参数为个数,不为0的时候表示需要从start开始删除length个元素支持增删一起做。
支持负数 字符串有该类似方法 变异方法 对数组进行排序回调函数返回 a-b为从大到小进行排序,b-a则为从小到大进行排序。
//callback回调函数格式
function callback(a,b) {
return a-b
}
reverse()变异方法 对数组的顺序进行反转
//callback回调函数格式
function callback( value, index, array) {
//处理
...
return ... //此处是否不需要retrun语句下面对其进行标注
}
//callback回调函数格式
function callback(total, value, index, array) {
return total + value;
}
从左往右数组依次缩短,同时上一次处理的结果total传入下次回调函数的作为参数供回调函数使用
从右往左数组依次缩短,同时上一次处理的结果total传入下次回调函数的作为参数供回调函数使用
includes(value) es6 判断数组是否包含某个元素
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: JavaScript数组方法-系统性总结详解
本文链接: https://lsjlt.com/news/134931.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0