简介: Android 8.0(api 级别 26)允许以画中画 (PIP) 模式启动 Activity。画中画是一种特殊类型的多窗口模式,最常用于视频播放。使用该模式,用户可以通过
简介: Android 8.0(api 级别 26)允许以画中画 (PIP) 模式启动 Activity。画中画是一种特殊类型的多窗口模式,最常用于视频播放。使用该模式,用户可以通过固定到屏幕一角的小窗口观看视频,同时在应用之间进行导航或浏览主屏幕上的内容。
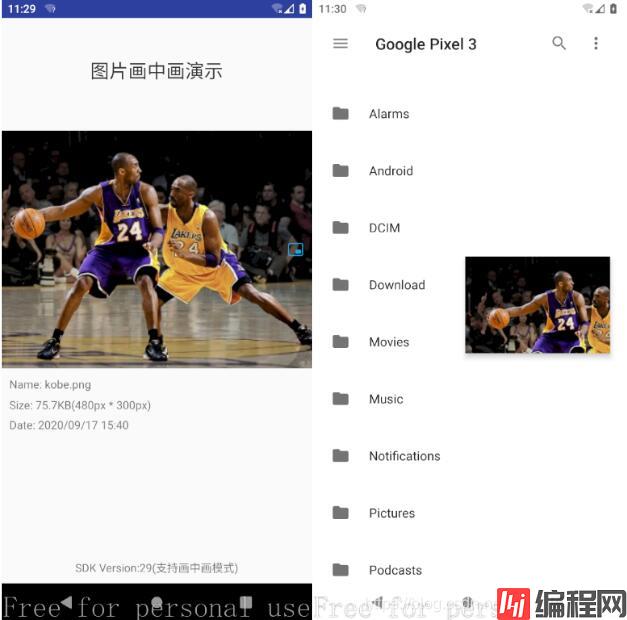
画中画窗口会显示在屏幕的最上层,位于系统选择的一角。您可以将画中画窗口拖动到其他位置(会自动贴边)。当您点按该窗口时,会看到两个特殊的控件:全屏切换开关(位于窗口的中心)和关闭按钮(右上角的“X”)。
效果图:

1、声明对画中画的支持:
默认情况下,系统不会自动为应用提供画中画支持。如果您想在应用中支持画中画,可以通过将 android:supportsPictureInPicture 设置为 true,在清单中注册视频 Activity。此外,指定您的 Activity 处理布局配置更改,这样一来,在画中画模式转换期间发生布局更改时,您的 Activity 就不会重新启动。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.csu.pictureinpicture">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity
android:name=".TestPipActivity"
android:confiGChanges="screenSize|smallestScreenSize|screenLayout|orientation"
android:resizeableActivity="true"
android:supportsPictureInPicture="true">
<intent-filter>
<action android:name="android.intent.action.MaiN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>2、将 Activity 切换到画中画模式:
如要进入画中画模式,Activity 必须调用enterPictureInPictureMode() 。
ivPip.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int ivWidth = imageViewPip.getWidth();
int ivHeight = imageViewPip.getHeight();
if (ivWidth != 0 && ivHeight != 0) {
// 设置宽高比例值,第一个参数表示分子,第二个参数表示分母
// 10/5=2,表示画中画窗口的宽度是高度的两倍
Rational rational = new Rational(ivWidth, ivHeight);
mBuilder.setAspectRatio(rational).build();
}
enterPictureInPictureMode(mBuilder.build());
}
});3、处理画中画模式下的界面元素
当 Activity 进入或退出画中画模式时,系统会调用 Activity.onPictureInPictureModeChanged() 或 Fragment.onPictureInPictureModeChanged() 。在画中画模式下,Activity 会在一个小窗口中显示。在画中画模式下,用户无法与界面元素互动,并且可能很难看清小界面元素的详细信息。在 Activity 进入画中画模式之前移除其他界面元素,并在 Activity 再次变为全屏时恢复这些元素:
@Override
public void onPictureInPictureModeChanged(boolean isInPictureInPictureMode, Configuration newConfig) {
super.onPictureInPictureModeChanged(isInPictureInPictureMode, newConfig);
Log.i(TAG, "onPictureInPictureModeChanged: " + isInPictureInPictureMode);
if (isInPictureInPictureMode) {
// hide some ui
tvTitle.setVisibility(View.INVISIBLE);
tvDetail.setVisibility(View.INVISIBLE);
tvInfo.setVisibility(View.INVISIBLE);
ivPip.setVisibility(View.INVISIBLE);
imageView.setVisibility(View.INVISIBLE);
imageViewPip.setVisibility(View.VISIBLE);
} else {
// Restore the full-screen UI
tvTitle.setVisibility(View.VISIBLE);
tvDetail.setVisibility(View.VISIBLE);
tvInfo.setVisibility(View.VISIBLE);
ivPip.setVisibility(View.VISIBLE);
imageView.setVisibility(View.VISIBLE);
imageViewPip.setVisibility(View.INVISIBLE);
}
}页面布局文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.csu.pictureinpicture.TestPipActivity">
<ImageView
android:id="@+id/image_view_pip"
android:layout_width="300dp"
android:layout_height="200dp"
android:src="@mipmap/image"
android:scaleType="centerCrop"
android:visibility="invisible"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片画中画演示"
android:textSize="24sp"
android:textColor="#353535"
android:layout_marginTop="50dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<ImageView
android:id="@+id/image_view"
android:layout_width="0dp"
android:layout_height="300dp"
android:src="@mipmap/image"
android:scaleType="centerCrop"
android:layout_marginTop="60dp"
app:layout_constraintTop_toBottomOf="@id/tv_title"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<ImageView
android:id="@+id/iv_pip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/pip"
android:layout_marginEnd="10dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/image_view"
app:layout_constraintBottom_toBottomOf="@id/image_view"/>
<TextView
android:id="@+id/tv_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="detail"
android:textSize="14sp"
android:lineSpacingMultiplier="1.5"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/image_view"/>
<TextView
android:id="@+id/tv_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SDK Version"
android:layout_marginBottom="10dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>Activity文件:
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.constraintlayout.widget.Constraints;
import android.app.PictureInPictureParams;
import android.content.res.Configuration;
import android.os.Bundle;
import android.os.Build;
import android.util.Log;
import android.util.Rational;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class TestPipActivity extends AppCompatActivity {
private static final String TAG = "TestPipActivity";
private TextView tvTitle, tvInfo, tvDetail;
private ImageView imageView, imageViewPip, ivPip;
private PictureInPictureParams.Builder mBuilder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_pip);
tvTitle = findViewById(R.id.tv_title);
tvDetail = findViewById(R.id.tv_detail);
tvInfo = findViewById(R.id.tv_info);
imageView = findViewById(R.id.image_view);
ivPip = findViewById(R.id.iv_pip);
imageViewPip = findViewById(R.id.image_view_pip);
tvDetail.setText("Name: kobe.png\r\nSize: 75.7KB(480px * 300px)\r\nDate: 2020/09/17 15:40");
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O
&& getPackageManager().hasSystemFeature(PackageManager.FEATURE_PICTURE_IN_PICTURE)) {
mBuilder = new PictureInPictureParams.Builder();
ivPip.setVisibility(View.VISIBLE);
tvInfo.setText("SDK Version:" + Build.VERSION.SDK_INT + "(支持画中画模式)");
} else {
ivPip.setVisibility(View.INVISIBLE);
tvInfo.setText("SDK Version:" + Build.VERSION.SDK_INT + "(不支持画中画模式)");
}
ivPip.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int ivWidth = imageViewPip.getWidth();
int ivHeight = imageViewPip.getHeight();
if (ivWidth != 0 && ivHeight != 0) {
// 设置宽高比例值,第一个参数表示分子,第二个参数表示分母
// 10/5=2,表示画中画窗口的宽度是高度的两倍
Rational rational = new Rational(ivWidth, ivHeight);
mBuilder.setAspectRatio(rational).build();
}
enterPictureInPictureMode(mBuilder.build());
}
});
}
@Override
public void onPictureInPictureModeChanged(boolean isInPictureInPictureMode, Configuration newConfig) {
super.onPictureInPictureModeChanged(isInPictureInPictureMode, newConfig);
Log.i(TAG, "onPictureInPictureModeChanged: " + isInPictureInPictureMode);
if (isInPictureInPictureMode) {
// hide some ui
tvTitle.setVisibility(View.INVISIBLE);
tvDetail.setVisibility(View.INVISIBLE);
tvInfo.setVisibility(View.INVISIBLE);
ivPip.setVisibility(View.INVISIBLE);
imageView.setVisibility(View.INVISIBLE);
imageViewPip.setVisibility(View.VISIBLE);
} else {
// Restore the full-screen UI
tvTitle.setVisibility(View.VISIBLE);
tvDetail.setVisibility(View.VISIBLE);
tvInfo.setVisibility(View.VISIBLE);
ivPip.setVisibility(View.VISIBLE);
imageView.setVisibility(View.VISIBLE);
imageViewPip.setVisibility(View.INVISIBLE);
}
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之
--结束END--
本文标题: Android实现画中画功能(图片)
本文链接: https://lsjlt.com/news/133690.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0