scratch-blocks编译的时候会出现的问题:scratch-gui依赖的scratch-blocks模块在安装的时候编译会报错。 原因:scratch-blocks编译时要
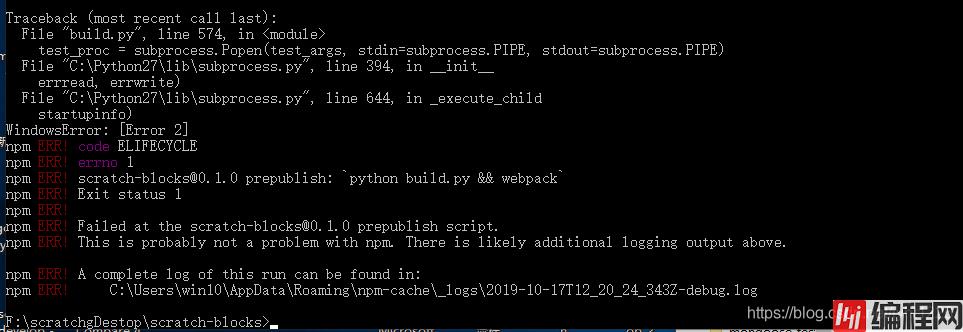
scratch-blocks编译的时候会出现的问题:scratch-gui依赖的scratch-blocks模块在安装的时候编译会报错。

原因:scratch-blocks编译时要调用的build.py文件运行时发生错误。windowst系统下,代码压缩的过程是build.py通过一个closure-library的插件处理后,发送到谷歌的服务器进行压缩,返回的结果会生成blocks_compressed.js,blocks_compressed_horizontal.js,blocks_compressed_vertical.js这几个文件。(linux系统下,有网友反映会编译成功的。)build.py运行时,因为window系统在574行处要处理大量的信息流,所以导致错误发生。但即便成功,因为之后要把代码发送到国内经常访问不到的谷歌服务器,所以也会经常编译失败。这种方法每修改一次代码就要编译一次,效率比较低,比较耗时。
有没有种方法不用编译,就能修改scratch-blocks代码,而且能即时生效呢?答案是,有的。
scratch3.0是怎么引进scratch-blocks的呢?在scratch-gui的源文件src\containers\blocks.jsx中,引入了scratch-blocks,
import VMScratchBlocks from '../lib/blocks';嗯…这是经过修改后的blocks,我们再顺着调用的路径,打开文件src\lib\blocks.js,这文件的作用是修改对应的角色(target)块的菜单项。
第一步,引入scratch-blocks,这是已经编译好的文件
import ScratchBlocks from 'scratch-blocks';第二步,根据vm的数据修改blocks的菜单项。比如looks_costume块的修改代码如下:
ScratchBlocks.Blocks.looks_costume.init = function () {
const JSON = jsonFORMenuBlock('COSTUME', costumesMenu, looksColors, []);
this.jsonInit(json);
};在修改之前,looks_costume块的菜单项这样子的:

菜单项是原来在scratch-blocks里定义的,没有变化。
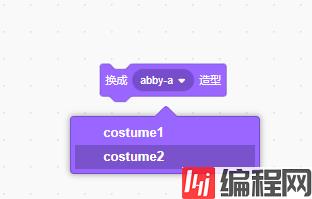
修改后是这样子的:

看到没?菜单项的数据和vm联系起来了。
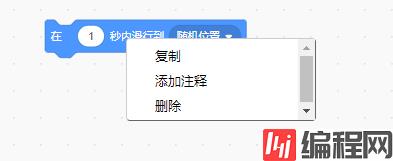
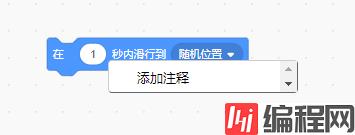
再举个例子吧,比如修改workspace界面在block上右键弹出菜单项,我要保留’添加注释’,然后把其他两项去掉,修改前,右键弹出菜单是这样子的:

在src\lib下创建scratch-blocks-modify文件夹,文件夹里创建了blocks_svg.js文件,从scratch-blocks的core文件夹中找到blocks_svg.js,把其中需要修改的函数代码复制过来。
修改的blocks_svg.js文件代码如下 :
export default function(Blockly){
Blockly.BlockSvg.prototype.showContextMenu_ = function(e) {
if (this.workspace.options.readOnly || !this.contextMenu) {
return;
}
// Save the current block in a variable for use in closures.
var block = this;
var menuOptions = [];
if (this.isDeletable() && this.isMovable() && !block.isInFlyout) {
//menuOptions.push(
// Blockly.ContextMenu.blockDuplicateOption(block, e)); 这是注释掉的代码
if (this.isEditable() && this.workspace.options.comments) {
menuOptions.push(Blockly.ContextMenu.blockCommentOption(block));
}
//menuOptions.push(Blockly.ContextMenu.blockDeleteOption(block));这是注释掉的代码
} else if (this.parentBlock_ && this.isshadow_) {
this.parentBlock_.showContextMenu_(e);
return;
}
// Allow the block to add or modify menuOptions.
if (this.customContextMenu) {
this.customContextMenu(menuOptions);
}
Blockly.ContextMenu.show(e, menuOptions, this.RTL);
Blockly.ContextMenu.currentBlock = this;
};
}注意:现在可以使用es6来编写代码了。
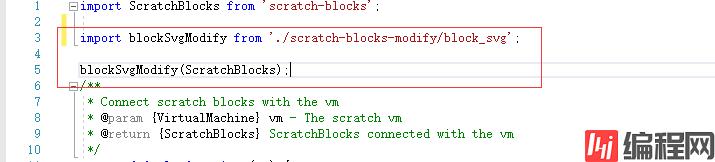
然后在src\lib\blocks.js文件引入 :

blockSvgModify是导入的函数变量。
最后刷新下界面,修改生效:

方法:知道要修改的scratch-blocks的代码,然后把代码复制到一个js文件中修改,作为一个函数导出来,再把ScratchBlock作为参数传进去,函数返回的就是改过后的scratch-block文件了。
小结:我们可以通过引入scratch-block到一个文件中,在这个文件中修改我们想要修改的scratch-block函数、属性和方法,再导出来,实现我们想要的效果。而且这种方法是热修改。和修改React一样,每次修改会引起gui界面相应的变化,避免反复编译源文件繁琐的过程。
到此这篇关于scratch3.0二次开发之scratch-blocks的免编译修改方法的文章就介绍到这了,更多相关scratch blocks的免编译内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 解析scratch3.0二次开发之scratch-blocks免编译修改问题
本文链接: https://lsjlt.com/news/132520.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0