Python 官方文档:入门教程 => 点击学习
mybatis-Plus 使用简单,内置通用 Mapper、通用 Service,仅仅通过少量配置,即可实现单表大部分 CRUD 操作。下面介绍使用 service 中的 page
mybatis-Plus 使用简单,内置通用 Mapper、通用 Service,仅仅通过少量配置,即可实现单表大部分 CRUD 操作。下面介绍使用 service 中的 page 方法结合 Layui 前端框架,较快速的实现分页效果。
在 pom.xml 中引入依赖
<!-- mybatisplus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>${mybatisplus.version}</version>
</dependency>
使用 MyBatis-Plus 内置的 mapper。首先编写好实体类,然后编写 mapper 接口,并继承 BaseMapper。BaseMapper 中包含大部分的 CRUD 方法,不需要编写 mapper.xml 。如果需要多表查询的话,可根据自己的业务需要编写 mapper.xml 。
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.systop.pojo.School;
import org.springframework.stereotype.Repository;
@Repository
public interface SchoolMapper extends BaseMapper<School> {
}使用 MyBatis-Plus 内置的 service。编写 service 接口,并继承 IService。
import com.baomidou.mybatisplus.extension.service.IService;
import com.systop.pojo.School;
public interface SchoolService extends IService<School> {
}编写 service 实现类,继承 MyBatis-Plus 的 ServiceImpl ,同时实现 SchoolService 接口。
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.systop.mapper.SchoolMapper;
import com.systop.pojo.School;
import com.systop.service.SchoolService;
import org.springframework.stereotype.Service;
@Service
public class SchoolServiceImpl extends ServiceImpl<SchoolMapper, School> implements SchoolService {
}使用 MyBatis-plus 分页,必须写一个配置类
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
@MapperScan("com.systop.mapper")
public class MybatisPlusConfig {
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor();
}
}需要一个 Layui 返回值的类
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class LayuiPage<T> {
private int code;
private String msg;
private Long count;
private List<T> data;
public LayuiPage( Long count, List<T> data) {
this.count = count;
this.data = data;
}
}
controller 类
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.systop.pojo.School;
import com.systop.service.SchoolService;
import com.systop.utils.LayuiPage;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.WEB.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SchoolController {
@Autowired
private SchoolService schoolService;
@RequestMapping("schoolList")
@ResponseBody
public LayuiPage schoolList(int page,int limit){
//传入分页的属性
Page<School> pager = new Page<>(page,limit);
//分页查询学校信息
IPage<School> schoolPage = schoolService.page(pager, new QueryWrapper<>());
// schoolPage.getTotal() 信息总条数
// schoolPage.getRecords() 分页数据
return new LayuiPage(schoolPage.getTotal(),schoolPage.getRecords());
}
}
Layui 页面代码实现
<!DOCTYPE html>
<html xmlns:th="Http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>学校信息管理</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-Scalable=0">
<!-- 引入layuiadmin的样式 -->
<link rel="stylesheet" href="../layuiadmin/layui/CSS/layui.css" rel="external nofollow" th:href="@{layuiadmin/layui/css/layui.css}" rel="external nofollow" media="all">
<link rel="stylesheet" href="../layuiadmin/style/admin.css" rel="external nofollow" th:href="@{layuiadmin/style/admin.css}" rel="external nofollow" media="all">
</head>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-body">
<!-- id="test-table-simple" -->
<table class="layui-table" id="test-table-simple" lay-filter="curd" ></table>
</div>
</div>
</div>
</div>
</div>
<script src="../layuiadmin/layui/layui.js" th:src="@{layuiadmin/layui/layui.js}"></script>
<script>
layui.use(['layer', 'table', 'element','fORM', 'layedit','util'], function(){
var layer = layui.layer, //弹层
table = layui.table, //表格
element = layui.element, //元素操作
form = layui.form,
layedit = layui.layedit,
util = layui.util;
table.render({
elem: '#test-table-simple',
url: 'schoolList',
method: 'post',
cellMinWidth: 80, //全局定义常规单元格的最小宽度
cols: [
[{type: 'checkbox'},
{field: 'sid', title: 'ID', sort: true, align: 'center', width:80},
{field: 'sname', title: '名称', align: 'center'},
{field: 'arrangement', title: '层次', align: 'center'},
{title: '操作', align: 'center', toolbar: '#bar', width:150, fixed: 'right'}]
],
// field 的值和实体类属性名称保持一致,如果数据表格没有渲染,可以看看浏览器解析后的名称
done: function(res){
// 在控制台输出后台传送的数据
console.log(res);
},
page: true, //是否显示分页
limits: [5, 7, 10],
limit: 5 //每页默认显示的数量
});
});
</script>
</body>
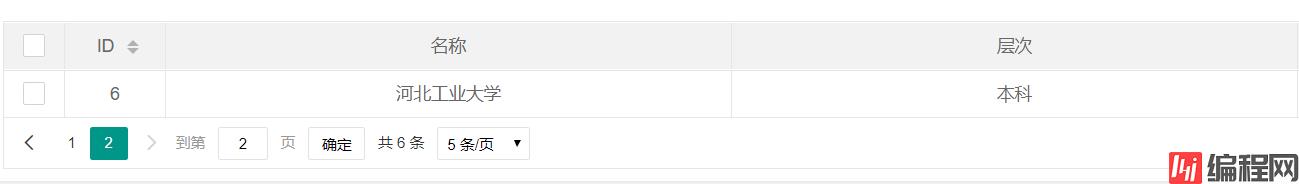
</html>页面效果如下:


排雷:
刚开始定义 Layui 返回数据类的时候,将 code 定义成 Integer 类型,并且在 controller 类中使用的是两个参数的构造方法,导致传给前台数据中 code 的值是 null,所以数据渲染一直报 “返回的数据状态异常”。
解决:
将 code 定义成 int 类型,或者在 controller 中使用时,传四个参数。
到此这篇关于MyBatis-Plus结合Layui实现分页方法的文章就介绍到这了,更多相关MyBatis-Plus Layui分页内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: MyBatis-Plus结合Layui实现分页方法
本文链接: https://lsjlt.com/news/131904.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0