一个根路由组件(app下的根路由组件, 需要滚动切换的作为其子组件) 在根路由组件添加鼠标滚动时间监听, 在mounted中调用监听 当跳转到其他路由(跳出这个根路由时), 根路由组
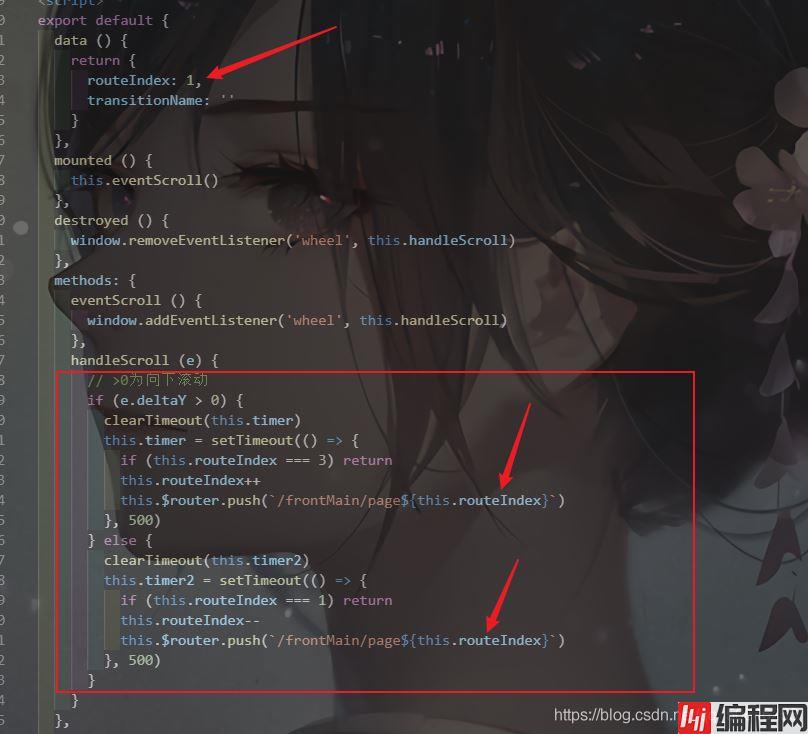
一个根路由组件(app下的根路由组件, 需要滚动切换的作为其子组件)
在根路由组件添加鼠标滚动时间监听, 在mounted中调用监听
当跳转到其他路由(跳出这个根路由时), 根路由组件会被销毁, 因此在根路由的destroed钩子函数中清除掉事件监听
vue的过渡
<transition :name="transitionName">
<div></div>
</transition>使用transition 包裹需要过渡的组件, 或者是一个div, 或者是一个路由, 当这个创建或者销毁的时候, 会加载指定的动画效果, 这个动画效果需要自己指定, 这里指定的是transitionName
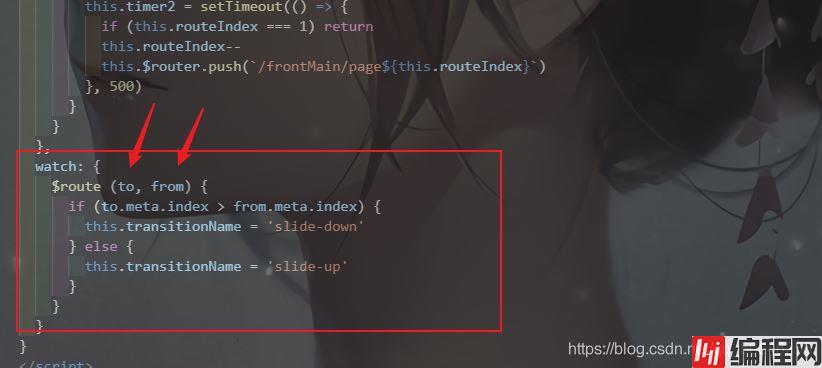
然后在data里面声明这个, 但是这个值赋值为' ', 因为需要根据路由向前或者向后对应不同的name
当路由向前(这里是向下), 指定为slide-down
然后定义slide-down的不同状态下的激活效果为过渡效果
.slide-down-enter-active,
.slide-down-leave-active {
transition: all 500ms;
position: absolute;
}随后定义进入开始动画
定义离开激活动画
.slide-down-leave-active {
opacity: 0;
transform: translate3d(0, -100%, 0);
}
下面是一般是固定
即声明-enter-active, -leave-active为过渡效果
随后写-enter, -leave-active具体需要的变化
一般就是一个-enter, 一个-leave-active

接着就是怎么判断路由向前还是向后
首先是怎么向前向后切换路由
接着是怎么判断是前还是后, 在写路由的时候, 写上meta, 通过在"根组件"里监视路由变化时, 拿到路由信息, 对比这两个的大小来判断


到此这篇关于Vue鼠标滚轮滚动切换路由效果的实现方法的文章就介绍到这了,更多相关Vue切换路由内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue鼠标滚轮滚动切换路由效果的实现方法
本文链接: https://lsjlt.com/news/131794.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0