目录前言使用的开发工具:一、前端准备1. 基础界面2. 导入js文件二、后端准备1. 创建实体类2. Controller层3. Service层4. Mapper层三、前后端整合四
还记得第一次做项目时,因为不会将数据库表中的数据渲染到前端而头疼,最后还是靠layui提供的数据表格api实现了前端数据表格的渲染。一直到现在做了很多SpringBoot项目、SSM项目之后,现在返回头来看这个曾经这个让我备受折磨的问题,脑海中下意识就会想到很多种解决的方法,比如导入前端的数据表格、通过javascript渲染数据表格、通过Vue来渲染数据表格…本文将使用VUE+springBoot+mybatisPlus,以前后端分离的形式来实现数据表格在前端的渲染,在此做下记录,便于以后进行回顾。
本次要进行渲染的数据库内容如下:

提示:以下是本篇文章正文内容,下面案例可供参考
在前端先将页面写好,在这里我按照数据库表格中的字段顺序依次填写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>showDataList</title>
</head>
<body>
<div id="app" align="center">
<table border="1" width="48%" style="text-align: center;">
<tr>
<td colspan="5">
<h1>用户列表</h1>
</td>
</tr>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
</table>
</div>
</body>
</html>
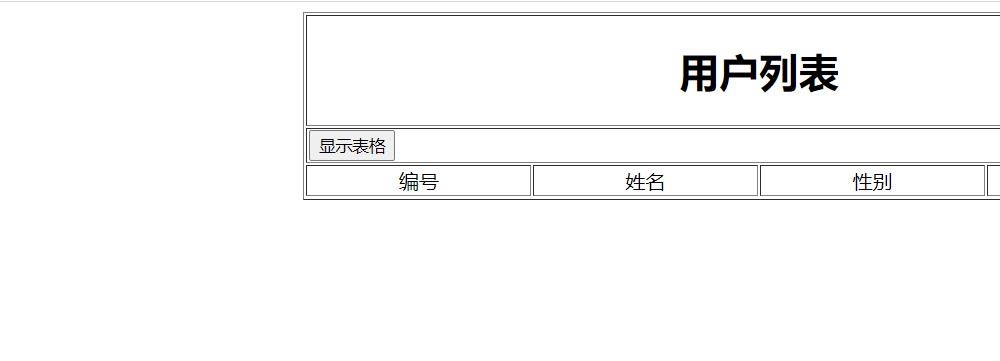
显示效果:

在这里我导入了VUE和AxiOS的JS文件,在HTML的<head>标签中引入相应的JS文件 (axios起的作用和Ajax是相同的,使用axios是因为在做项目的过程中axios相较于Ajax来说很好的解决了回调地狱的问题)
导入了JS文件后,准备<script>标签用来准备VUE对象和axios进行数据传输
<script>标签中的代码如下:
<script>
// 设定axios的请求前缀
axios.defaults.baseURL = "Http://localhost:8090"
// 指定VUE的渲染区域
const app = new Vue({
el: "#app",
data: {
},
methods: {
}
})
</script>
代码解释:
axios.defaults.baseURL = "http://localhost:8090"
在前后端分离的项目中,前端每一次向后端传输数据时都要指定HTTP协议以及端口号,这行代码定义了请求前缀,之后axios传输数据时都默认加上了双引号中的内容
const app = new Vue({...})
这段代码中指定了VUE要渲染的区域,el对应内容是id为app的div图层,data为指定数据的区域,methods为定义方法的区域
新建SpringBoot项目并配置MybatisPlus,配置MybatisPlus的过程就不在此赘述
在后端pojo包下新建User实体类,实体类中的属性要与数据库中的字段对应一致。
@Data
@Accessors(chain = true)
@TableName("demo_user")
public class User implements Serializable {
@TableId(type = IdType.AUTO)
private Integer id;
// 如果属性与字段同名(包括驼峰规则)注解可以省略
private String name;
private Integer age;
private String sex;
}
代码解释:
@Data为lombok插件提供的注解,自动为属性提供了get/set/toString等方法@Accessors(chain = true)也是lombok插件提供的注解,开启链式编程@TableName("demo_user")为MybatisPlus提供的注解,用于指定该实体类对应数据中的哪张表@TableId(type = IdType.AUTO)用来指定实体类中的哪个属性作为表中的主键,并且主键自增实现了Serializable接口的作用是将该实体类序列化,将实体类序列化的目的是为了保证数据在传输的过程中不会出错在创建好实体类后,开始写Controller层的代码
@RestController
@CrossOrigin
@RequestMapping("/table")
public class TableController {
@Autowired
private UserService userService;
@GetMapping("/getAllUser")
public List<User> getAllUser() {
List<User> userList = userService.selectAll();
return userList;
}
}
代码解释:
@CrossOrigin注解的作用是支持跨域@RestController相当于@Controller和@ResponseBody两个注解的结合,将后端的数据以JSON串的格式返回到前端①. UserService接口
public interface UserService {
List<User> selectAll();
}
②. UserServiceImpl实现类
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public List<User> selectAll() {
List<User> userList = userMapper.selectList(null);
return userList;
}
}
在MybatisPlus中,selectList方法的参数为空时会查询当前表中的所有数据
①. UserMapper接口
public interface UserMapper extends BaseMapper<User> {
}
②. UserMapper.xml文件
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="cn.shijimo.mapper.UserMapper">
</mapper>
在MybatisPlus中sql语句可以自动生成
完成前端和后端的基本配置之后,接下来进行前后端分离项目的整合,在进行整合时先对实现过程进行分析
1. 当用户点击显示表格按钮时就应该发起Ajax请求获取userList数据
2. 将UserList中的数据在页面中展现(页面中的数据必须在data中定义)
3. 将请求的结果赋值给data属性
4. 利用v-for指令实现数据的遍历
对<script>代码块中VUE的代码进行编辑:
因为后端的返回值是一个集合,所以首先在data数据域中定义userList数组对象用来接收从后端传来的集合,接着在methods方法区域中定义一个方法getUserList,该方法中要进行axios向后端发起请求,并将返回的数据存储到数组对象中。在HTML的<table>标签中添加一个按钮组件,为按钮绑定getUserList方法。
添加完按钮组件之后,在<table>标签中也添加<tr>标签,使用VUE中的v-for指令来对userList集合进行遍历,依次取出并进行渲染。
<script>
// 设定axios的请求前缀
axios.defaults.baseURL = "http://localhost:8090"
// 指定VUE的渲染区域
const app = new Vue({
el: "#app",
data: {
// 定义集合来存储数据, 此时数据为null
userList: []
},
methods: {
// 1. 定义getUserList方法 获取后台服务器数据
async getUserList() {
// 新增操作请求的类型: post 接收时需要使用JSON方式处理
let {
data: result
} = await axios.get("/table/getAllUser")
// ajax调用之后, 将请求结果赋值给data属性
this.userList = result
}
}
})
</script>
<table border="1" width="48%" style="text-align: center;">
<tr>
<td colspan="5">
<h1>用户列表</h1>
</td>
</tr>
<tr>
<td colspan="5" style="text-align: left;">
<button type="button" @click="getUserList">显示表格</button>
</td>
</tr>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr v-for="user in userList">
<td v-text="user.id"></td>
<td v-text="user.name"></td>
<td v-text="user.sex"></td>
<td v-text="user.age"></td>
</tr>
</table>
代码解释:
在这里使用v-text指令不使用插值表达式(即{{}})的原因是因为如果传输的数据很多的话,在没有显示完之前页面上会显示{{XXX}},不利于浏览器的安全。
至此前后端整合完毕。



表中的内容就全部显示在了前端,最后再用bootstrap进行修饰美化

以上就是使用SpringBoot + VUE + Mybatis实现了数据表格的渲染,更多相关SpringBoot+VUE数据表格内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: SpringBoot+VUE实现数据表格的实战
本文链接: https://lsjlt.com/news/131655.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0