前言 昨天因为有一个项目上面需要实现h5微信授权工作。所以花了两个小时来完成这个功能。 开始工作前做的准备 流程说明【提前沟通过的流程】 微
昨天因为有一个项目上面需要实现h5微信授权工作。所以花了两个小时来完成这个功能。

流程说明【提前沟通过的流程】

域名,端口
域名和端口号的要求是因为微信公众号配置域名以及微信服务器回调都需要域名和80端口。
这里同一个域名,端口适配前后端IP,通过Nginx统一代理处理。

配置微信公众号
域名配置
服务器根路径上传校验文件,不然域名配置保存不了。

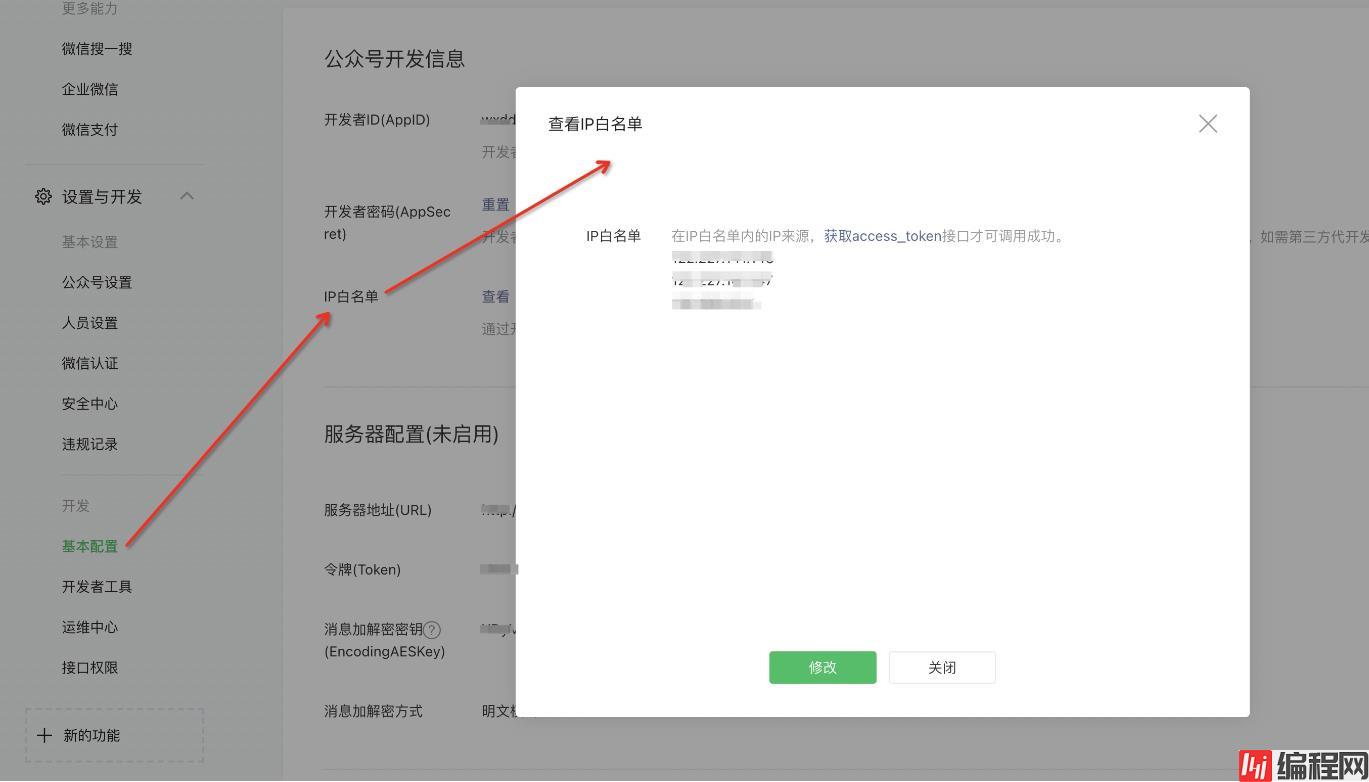
白名单配置

书写代码
import React, { useEffect } from "react";
import { View } from "@tarojs/components";
export default () => {
useEffect(() => {
// 后端回调回来路径格式:http://xxx.cn/#/pages/WEBAuthorization?bindFlag=0&openid=xxxxxxxxxxx&uNIOnid=null&isAuth=true
var isBindFlag = false, isAuth = false, opendId = '', paramsArray = [];
if (!isAuth) { // 未授权
window.location.href=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${'xxxxxxx'}&redirect_uri=http://xxxxx/api/auth?response_type=code&scope=snsapi_userinfo&state=STATE&connect_redirect=1#wechat_redirect`;
} else if (!isBindFlag) { // 未注册
window.location.href = '#/pages/login'
} else { // 登录
window.location.href = '#/pages/index'
}
}, []);
return (
<View>
</View>
);
};
到此这篇关于H5微信公众号授权的文章就介绍到这了,更多相关微信公众号授权内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: H5微信公众号授权的简单实现步骤
本文链接: https://lsjlt.com/news/131572.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0