本文首先从sails的安装讲起接下来介绍node.js与Sails的日志机制,小伙伴们已经迫不及待要看下文了吧,好吧。 Sails是一个node.js的中间件架构,帮助我们很方便的构建WEB应用程序,网址:
本文首先从sails的安装讲起接下来介绍node.js与Sails的日志机制,小伙伴们已经迫不及待要看下文了吧,好吧。
Sails是一个node.js的中间件架构,帮助我们很方便的构建WEB应用程序,网址:Http://www.sailsjs.org/,它主要是在Express框架的基础上发展起来的,扩展了新的功能组件,下面我们来看一下安装方法
一 安装Sails
npm -g install sails
二 建立一个Sails的项目
sails new testProject
三 启动项目
cd testProject
sails lift
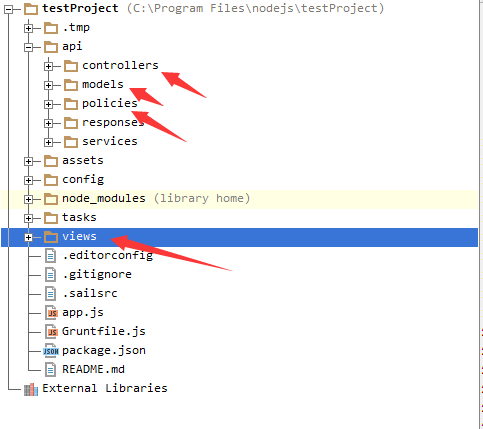
四 项目的结构,基于MVC理念

我们可以看到它与是由model,view,controller组成,它们之间的调用关系与.net mvc十分类似,只不过.net mvc里的model主要是指viewmodel,而在sails里model主要是数据模型,即.net里的Entity,它是数据表的一种抽象,对于数据的持久化,sails提供了很多种,如本地文件,Mysql,mongoDB,Redis等,对于sqlserver我们也可以找到第三方的组件。
五 通过controller的action来渲染视图
我们在.net mvc里,大家都知道视图是通过action的render方法进行渲染的,其时sails也是这样的,可以使用原生的render,也可以使用封装好的view方法,而在视图上直接使用你的action返回的对象即可。
controller/action的内容
module.exports={
index: function (req, res){
return res.view("test/index",{title:"大叔",engTitle:"Lind"});
//return res.view("view_name",data)//view_name参数为空表示用当前的action
}
};view-ejs的内容
<p>从action返回的对象-title:<%=title%></p>
<p>从action返回的对象-engTitle:<%=engTitle%></p>
调用的结果如下

如果进入index页面可以直接写控制器名称

如果其它action希望走/test这样的路由,需要在config/route.js里进行配置,如为add这个action添加路由为/user,它的设置如
'get /user': {view: 'user/add',locals: {layout: null}},
'get /test':{view:'test/index',locals:{layout:null}}
好了,到这样一个最简单的MVC的DEMO就做好了,下一节我们将引用Model,即数据持久化的机制,进行对数据表的curd操作,敬请期待...
ps:Node.js与Sails~日志机制
看到Sails的日志就会想起来log4net,确实它们在很多地方是相似的,都是采用分级别记录的方式,而sails我觉得在使用上更加方便,它不需要我们做多于的事情,直接sails.log.级别("你的日志内容")就搞定了,你不需要关心什么单例,或者持久化方式,Sails的日志只是对console.log的一种补充,可以理解为分了类之后的console.log,并有颜色的区分,呵呵。
一 我们来看一下sails.log的日志级别
Priority level Log fns visible 0 silent N/A 1 error .error() 2 warn .warn(), .error() 3 debug .debug(), .warn(), .error() 4 info .info(), .debug(), .warn(), .error() 5 verbose .verbose(), .info(), .debug(), .warn(), .error() 6 silly .silly(), .verbose(), .info(), .debug(), .warn(), .error()
二 开始测试我们的日志
sails.log('debug日志!');//sails.log.debug("debug")
sails.log.error('error日志!');
sails.log.warn('warn日志!','request aborted.');
sails.log.info('info日志!');
sails.log.verbose('verbose日志!');
sails.log.silly('silly日志!');
三 配置项目的日志级别,位于config/log.js
module.exports.log = {
level: 'info'
};
四 从结果中看到,日志记录时,只记录比当前配置级别低的日志内容

怎么样,sails的日志挺方便吧!
--结束END--
本文标题: Node.js与Sails ~项目结构与Mvc实现及日志机制
本文链接: https://lsjlt.com/news/13132.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0