开发环境 windows 开发工具 visual studio code node 安装和 npm windows 安装node 可以直接在 node官网 直接下载直接当作普通软件安
开发环境 windows
开发工具 visual studio code
windows 安装node 可以直接在 node官网 直接下载直接当作普通软件安装即可。
安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装。
目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具)。这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是不是安装成功。同样成功会输出版本号。
vs code 正常软件安装 没有需要注意的,直接下载安装
参照文档React javascript Tutorial in VS Code 文档已经很详细 按照文档来一遍就基本上没问题。
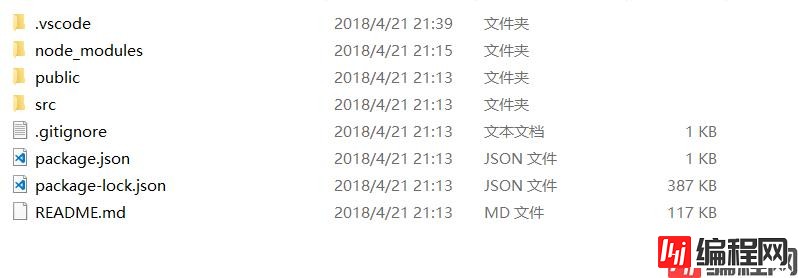
npm install -g create-react-app 使用npm安装 create-react-appcreate-react-app my-app 来创建一个项目 my-app 是创建出来的 React 项目,等待一段时间(这里需要下载一些依赖包),即可看到创建完成的整个文件结构
npm start 检测当前项目是否创建成功 正常情况下当输入命令之后 会直接打开默认浏览器预览 Http://localhost:3000/ 此时会看到一个react的页面
至此新建的React项目已经可以正常运行了
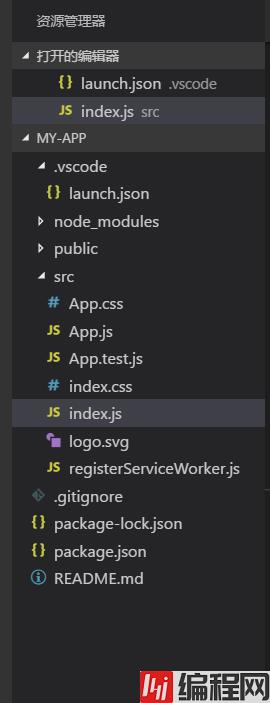
5.用VS Code 打开项目文件夹,这里可以看到整个文件结构

所有文件都可以直接使用VS Code直接修改。
1.VS Code 提供 Debugger for Chrome 插件 可以支持使用chrome内核debug。

直接搜索 安装 之后重新加载一次VS Code
2.使用Debugger for Chrome 进行debug 需要对项目进行额外的配置

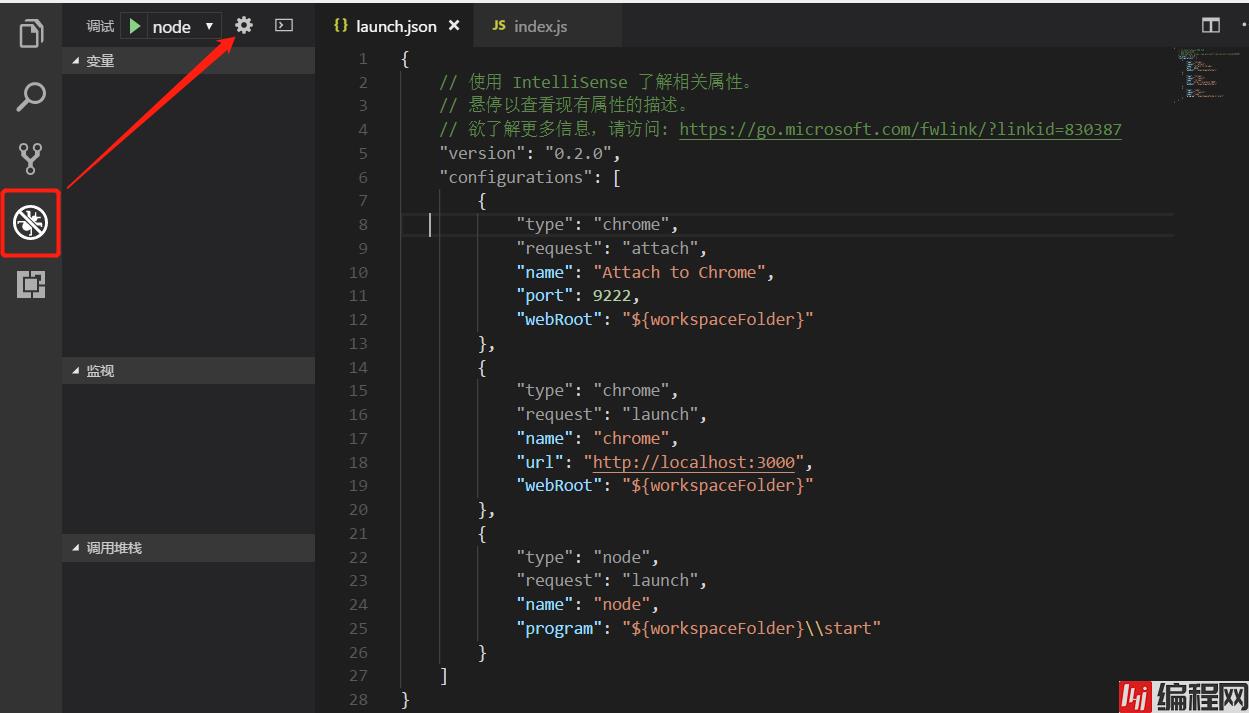
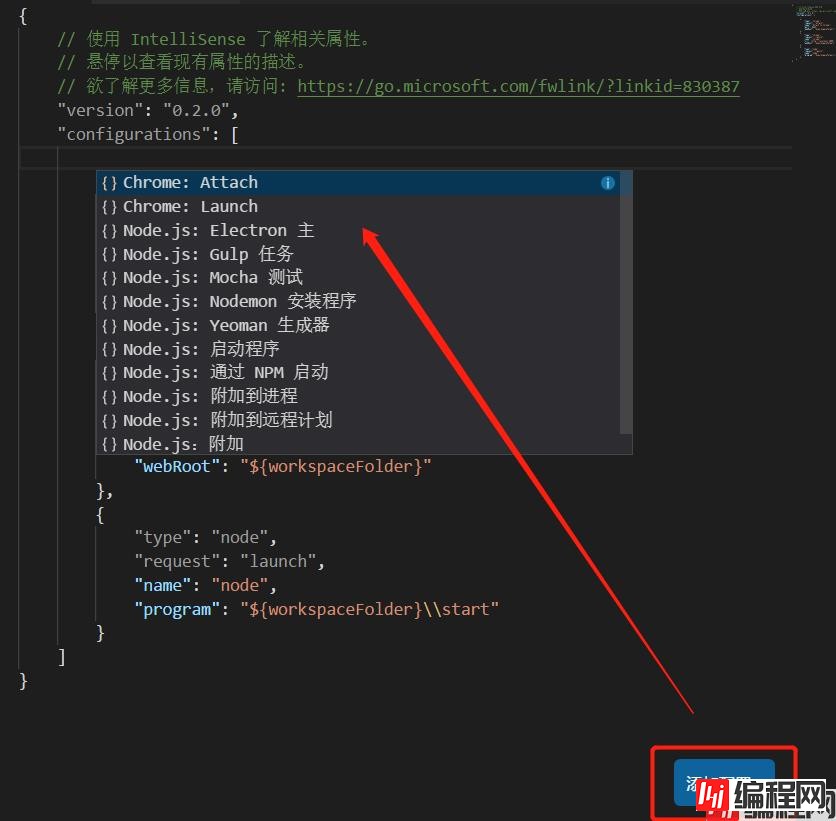
在此处设置启动配置,文档原文中所说的会创建一个新的launch.JSON,我这里已经存在一个launch.json文件则直接在里面添加配置即可,这里有一个添加配置的按钮可以直接添加配置节点 ,注意这里有两个chrome相关节点一个Launch 一个 Attach

创建完两个节点 之后 找到 "request": "launch" 的一个节点里面有一个url将这个url设置为之前 React 项目启动的url,即 http://localhost:3000/ 另一个配置节点默认即可如有问题再做修改,修改后的全部配置如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://Go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"WEBRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "node",
"program": "${workspaceFolder}\\start"
}
]
}启动项目npm start 然后打开debug工具栏

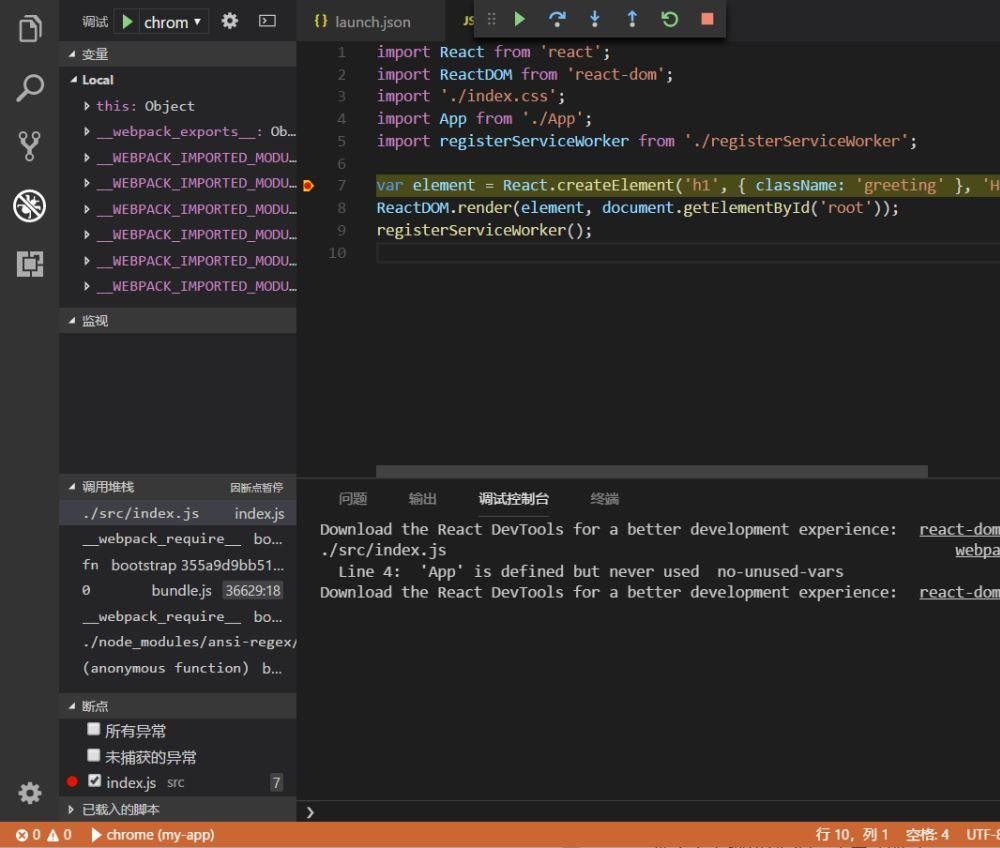
选择之前添加的 chrome 节点启动 ,此时会打开一个新的chrome页面
在项目源代码种找到index.js文件打上断点在行号前面点左键即可 之后刷新页面,则可进入端点

至此已经可以简单进行调试了。
eslint 是一个可组装的JavaScript和JSX检查工具。可用于检查语法错误规范代码。
npm install -g eslint 安装 eslint
3.打开VS Code 的 命令面板 直接在查看种找到或者 Ctrl+Shift+P 输入ESLint 找到创建.eslintrc.json文件的选项 此时项目根目录下会创建一个配置文件 此时你在项目中的一些语法错误会被自动检测出来

参考文档中还有配置分号的规则,需要的可以添加。
到此这篇关于visual studio code + react 开发环境搭建的文章就介绍到这了,更多相关vscode react环境搭建内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于visual studio code + react 开发环境搭建过程
本文链接: https://lsjlt.com/news/129994.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0