目录1.前言2.GitHub3.基本配置项目目录package.JSONwebpack.config.jsmain.jsindex.htmlmain.Vue4.WEBpack-dev
众所周知,在webpack中使用模块热替换(HMR),能够使得应用在运行时,无需开发者重新npm run dev、刷新页面,便能更新更改的模块,并且将效果及时展示出来,这无疑极大的改善了前端同学们的生活。
当然,目前有许多脚手架——比如vue-cli、create-React-app等,通过这些脚手架,我们可以很轻松的搭建项目,而且这些脚手架自动为我们配置好了热更新功能,从此,我们再也不需要webpack配置工程师了【逃】
但在某些情况下,我们依然需要手动配置热更新,这篇博客主要分享几种手动配置热更新的方法。
GitHub
因为我们使用了vue框架来进行开发(当然也可以使用其他框架),所以,需要先进行一些配置。

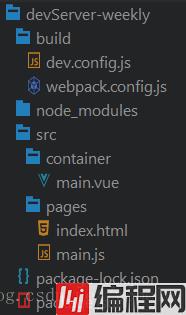
build目录下是webpack的配置文件
src下面是项目代码
不用说,第一步肯定是安装各种依赖,基本的依赖如下
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.7.0",
"cross-env": "^5.1.6",
"CSS-loader": "^0.28.11",
"html-webpack-plugin": "^3.2.0",
"moment": "^2.22.2",
"vue-loader": "^15.2.4",
"vue-template-compiler": "^2.5.16",
"webpack": "^4.11.1",
"webpack-cli": "^3.0.3",
"webpack-merge": "^4.1.2"
},
"dependencies": {
"babel-polyfill": "^6.26.0",
"vue": "^2.5.16"
}在build目录下新建webpack.config.js备用,这个文件主要是作为webpack的基础配置文件,一般我们会区分dev(development)与build(production)两种情况,但两种情况的某些配置是一样的,所以建立一个公共配置文件可以减少代码量。webpack.conf.js中代码如下
const path = require('path');
const webpack = require('webpack');
const package = require('./../package.json');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const moment = require('moment');
// 设置版本号
const buildVersion = moment().fORMat('YYYY-MM-DD_HH_mm_ss');
module.exports = {
entry: path.join(__dirname, '../src/pages/main.js'),
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '/',
filename: package.name + '.js'
},
module: {
rules:[
{
test: /\.vue$/,
loader: 'vue-loader',
options: {}
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
version: buildVersion,
filename: 'index.html',
template: path.join(__dirname, '../src/pages/index.html'),
inject: 'body'
})
],
externals: {
'babel-polyfill': 'window'
},
devtool: 'source-map'
}代码很简单,不难理解
这个文件主要就是创建vue实例
import 'babel-polyfill'
import Vue from 'vue'
import App from '../container/main.vue'
new Vue({
el: '#app',
render: h => h(App)
})发挥模板作用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dev-server HRM</title>
<meta name="robots" content="all" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-Scalable=0, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover"
/>
<!-- 显示工具栏和菜单栏 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- 工具栏和菜单栏样式 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true" />
<!-- 忽略页面中的数字识别为电话 -->
<meta name="format-detection" content="telephone=no" />
</head>
<body>
<div id="app"></div>
</body>
</html>主要用于测试热加载是否成功
webpack通过使用webpack-dev-server可以构建本地服务器,相当于一个小型express,我们可以用它来实现热加载
在安装webpack-dev-server之后我们需要在package.json中配置script字段
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/dev.config.js",
"build": "cross-env NODE_ENV=production webpack-dev-server --config build/build.config.js",
"test": "echo \"Error: no test specified\" && exit 1"
}需要说明的是,我们通过cross-env能跨平台地设置及使用环境变量,我们通过它来设置是development还是production
在build目录下新建dev.config.js作为dev情况下webpack的配置文件
const webpack = require('webpack')
const config = require('./webpack.config.js')
// webpack4开始需要配置的变量
config.mode = "development";
config.devServer = {
historyapiFallback:true,
// hot参数控制更新是刷新整个页面还是局部刷新
hot: true,
// inline是热更新的一种模式,另一种是iframe
inline: true,
port: 80
}
// 也一定要加上HotModuleReplacementPlugin
config.plugins.push(
new webpack.HotModuleReplacementPlugin()
)
// 需要导出
module.exports = config;运行npm run dev,修改main.vue,不用刷新浏览器,webapck为我们自动打包并更新。
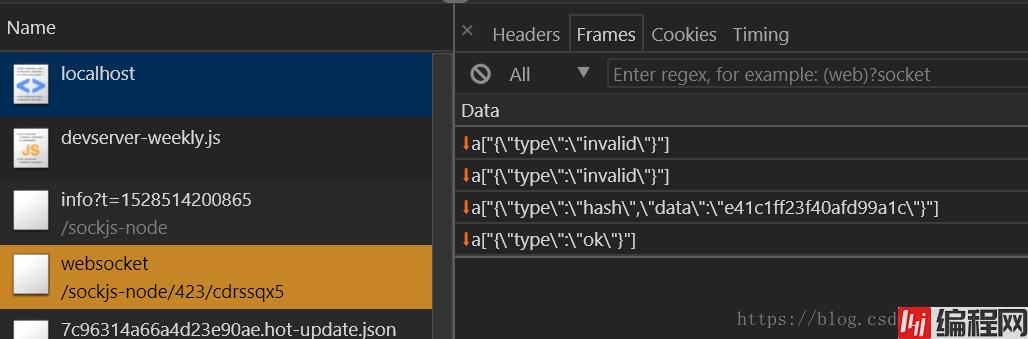
其实可以直接在控制台network中判断是否启动热重载

webpack-dev-server使用websocket向浏览器发送更新信息
除了使用webpack-dev-server,我们还可以使用webpack-dev-middleware + webpack-hot-middleware来实现热重载,不过这两个模块都不具有服务器的功能,我们还需要安装express
同样,在依赖都安装好之后,需要配置package.json的script字段
"scripts": {
"dev": "cross-env NODE_ENV=development node ./build/dev.config.js",
"build": "cross-env NODE_ENV=production node ./build/build.config.js",
"test": "echo \"Error: no test specified\" && exit 1"
},采用这种方案,dev.config.js需要写的代码就比较多了
const app = require('express')();
const webpack = require("webpack");
const webpackDevMiddleware = require("webpack-dev-middleware");
const webpackHotMiddleware = require("webpack-hot-middleware");
const path = require("path");
let config = require("./webpack.config")
config.mode = "development";
// 灰常重要
config.entry = [config.entry,'webpack-hot-middleware/client'];
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
// 当开启 HMR 的时候使用该插件会显示模块的相对路径,建议用于开发环境
new webpack.NamedModulesPlugin()
)
const compiler = webpack(config);
// 使用dev-middleware与hot-middleware
const devMiddleware = webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
quiet: true
})
const hotMiddleware = webpackHotMiddleware(compiler, {
log: false,
heartbeat: 2000
})
app.use(devMiddleware);
app.use(hotMiddleware);
app.listen(80);与webpack-dev-server不同,因为这里使用的两个模块都没有服务器的功能,所以我们只能用express来开启服务
运行npm run dev,修改main.vue,不用刷新浏览器,webapck为我们自动打包并更新。
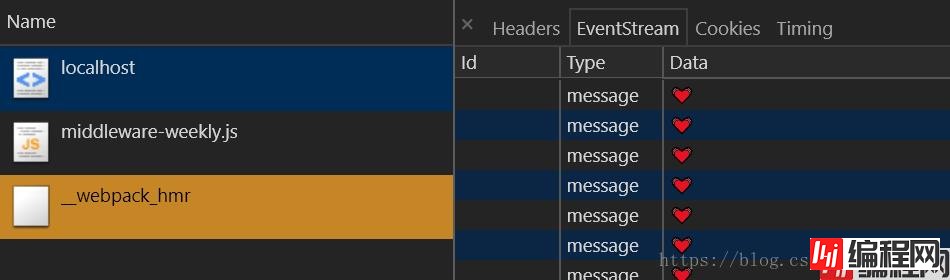
也可以直接在控制台network中判断是否启动热重载

在这种情况下,webpack使用eventSource与浏览器沟通,与webSocket双向通信不同的是,eventsource只能从服务器到客户端
到此这篇关于webpack几种手动实现HMR的方式的文章就介绍到这了,更多相关webpack HMR内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: webpack几种手动实现HMR的方式
本文链接: https://lsjlt.com/news/129671.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0