Python 官方文档:入门教程 => 点击学习
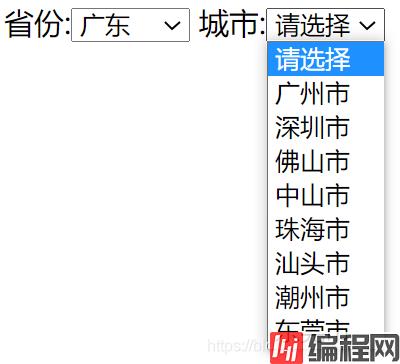
一、业务需求 实现省份与城市的二级联动 二、实现效果 三、代码实现 1. province_city.jsp 前端界面实现 <%@ page contentT
实现省份与城市的二级联动

1. province_city.jsp
前端界面实现
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="Http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>二级联动</title>
<script src="/static/Jquery-1.11/jquery-1.11.3.min.js"></script>
<script>
// 页面加载完毕执行
$(function () {
let $p = $('#p');
let $c = $('#c');
// 给省份下拉框绑定值改变事件处理函数,当省份下拉框选项改变了,就发送请求获取这个省份对应
// 城市数据,拿到数据再使用 DOM 显示在城市下拉框中
$p.change(function () {
// 获取被选中省份下拉框的 option 的 value 属性值,即省份 id 值
let pid = $(this).val();
// 清除旧有子元素(每次改变省份需要清除城市元素,否则城市元素会一直添加)
$c.empty();
// 请选择也被清除了,所以需要添加回来
$c.append('<option value="-1">请选择</option>');
// 判断是否选中了省份
if (pid >= 1) {
$.post('/cities', 'pid=' + pid, function (data) {
// 遍历城市数组
data.forEach(function (value) {
console.log(value);
// 添加下拉元素
$c.append('<option value="' + value.id +'">' + value.name +'</option>');
});
});
}
});
});
</script>
</head>
<body>
省份:<select id="p">
<option value="-1">请选择</option>
<!-- 遍历后台传过来的省份集合 -->
<c:forEach items="${allProvince}" var="province">
<option value="${province.id}">${province.name}</option>
</c:forEach>
</select>
城市:<select id="c">
<option value="-1">请选择</option>
</select>
</body>
</html>2. TwoController
后台处理方法
package com.yy.homework.WEB.controller;
import com.yy.homework.domain.City;
import com.yy.homework.domain.Province;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
public class TwoController {
// 获取省份 JSON 数据
@RequestMapping("/provinces")
public String getProvinces(Model model) {
List<Province> allProvince = Province.getAllProvince();
model.addAttribute("allProvince", allProvince);
return "forward:/province_city.jsp";
}
// 获取对应省份的城市 JSON 数据
@RequestMapping("/cities")
@ResponseBody
public List<City> getCities(Long pid) {
return City.getCityByProvinceId(pid);
}
}2. Province
为了让代码少一点,看的更清晰些,我伪造了一些省份数据,真实数据应该是你自己从数据库中查询出来的,封装成集合的形式给 Controller 调用
package com.yy.homework.domain;
import java.util.ArrayList;
import java.util.List;
public class Province {
private Long id;
private String name;
public Province() {
}
public Province(Long id, String name) {
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public String getName() {
return name;
}
// 获取所有的省份
public static List<Province> getAllProvince() {
List<Province> provinces = new ArrayList<Province>();
provinces.add(new Province(1L, "湖南"));
provinces.add(new Province(2L, "广东"));
provinces.add(new Province(3L, "湖北"));
return provinces;
}
}3. Province
这里是我伪造的一些城市数据,真实数据应该是你自己根据前台页面传过来的 省份 id 从数据库中查询出来的,封装成集合的形式给 Controller 调用,返回前端界面
package com.yy.homework.domain;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class City {
private Long id;
private String name;
public City() {
}
public City(Long id, String name) {
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public String getName() {
return name;
}
public String toString() {
return "City [id=" + id + ", name=" + name + "]";
}
public static List<City> getCityByProvinceId(Long pid) {
List<City> citys = new ArrayList<City>();
if (pid == 1) {
citys = Arrays.asList(
new City(11L, "长沙市"),
new City(12L, "株洲市"),
new City(13L, "湘潭市"),
new City(14L, "衡阳市"),
new City(15L, "邵阳市"),
new City(16L, "岳阳市"),
new City(17L, "常德市"),
new City(18L, "张家界市")
);
} else if (pid == 2) {
citys = Arrays.asList(
new City(21L, "广州市"),
new City(22L, "深圳市"),
new City(23L, "佛山市"),
new City(24L, "中山市"),
new City(25L, "珠海市"),
new City(26L, "汕头市"),
new City(27L, "潮州市"),
new City(28L, "东莞市")
);
} else if (pid == 3) {
citys = Arrays.asList(
new City(31L, "孝感市"),
new City(32L, "黄冈市"),
new City(33L, "咸宁市"),
new City(34L, "恩施州"),
new City(35L, "鄂州市"),
new City(36L, "武汉市"),
new City(37L, "荆门市"),
new City(38L, "襄阳市")
);
}
return citys;
}
}以上就是用二级联动的代码了,代码仅供参考,欢迎讨论交流。
以上就是mybatis + js 实现下拉列表二级联动的详细内容,更多关于Mybatis下拉列表二级联动的资料请关注编程网其它相关文章!
--结束END--
本文标题: Mybatis + js 实现下拉列表二级联动效果
本文链接: https://lsjlt.com/news/128092.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0