这里主要用的是第三方的东西,就是魔窗中的mlink功能。想了解魔窗的朋友就到官网去看看吧。在这里我说一下我通过魔窗是怎么实现的。 首先我们看一下浏览器上面的代码,这个就是我们从该页面
这里主要用的是第三方的东西,就是魔窗中的mlink功能。想了解魔窗的朋友就到官网去看看吧。在这里我说一下我通过魔窗是怎么实现的。
首先我们看一下浏览器上面的代码,这个就是我们从该页面上跳转打开app。
<html>
<head>
<title>浏览器打开APP测试</title>
<script src="https://cdn.bootCSS.com/Jquery/3.1.1/jquery.js"></script>
<script src="Https://static.mlinks.cc/scripts/dist/mlink.min.js"></script>
</head>
<body>
<a id="btnOpenApp">打开APP</a>
<script>
new Mlink(
{
mlink: "Aa2F",
button: document.querySelector('a#btnOpenApp'),
autoLaunchApp : false,
autoRedirectToDownloadUrl: true,
downloadWhenUniversalLinkFailed: false,
inapp : true,
params: {
storyBoardKey:'DetailsActivity',
storyBoardId:'ProductDetail',
name:'TwoActivity',
productId:'1454456156'
}
})
</script>
</body>
</html>mlink: "Aa2F",这个Aa2F就是我们在魔窗上配置的一个短链接最后面的mlink,比如,我的短链接是:http://a.mlinks.cc/Aa2F;
button: document.querySelector('a#btnOpenApp'),
autoLaunchApp : false,
autoRedirectToDownloadUrl: true,
downloadWhenUniversalLinkFailed: false,
inapp : true,
这些在官网上都有解释,我就不解释了;params就是我们要传递的参数。
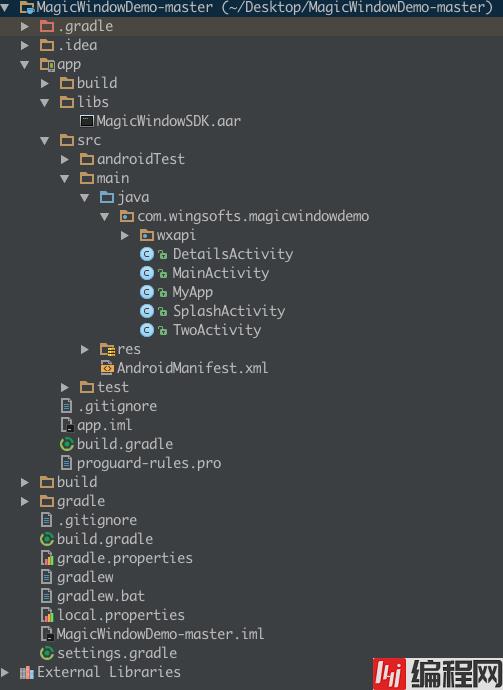
好了,现在到了关键时刻了,就是我们app上面的配置了,先看我的项目目录:

先把魔窗这个包倒进来,然后在gradle上进行配置,我的是这样配置的:
apply plugin: 'com.Android.application'
apply plugin: 'me.tatarka.retrolambda'
android {
compileSdkVersion 24
buildToolsVersion "24.0.0"
defaultConfig {
applicationId "com.wingsofts.magicwindowdemo"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
compileOptions {
targetCompatibility 1.8
sourceCompatibility 1.8
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.1.1'
compile "io.Reactivex:rxandroid:1.2.0"
compile "io.reactivex:rxjava:1.1.7"
compile(name: 'MagicwindowsDK', ext: 'aar')
}
repositories {
flatDir {
dirs 'libs'
}
}然后在看看Myapp页面,我的是这样的:
package com.wingsofts.magicwindowdemo;
import android.app.Application;
import com.zxinsight.Session;
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
Session.setAutoSession(this);
}
}这里的session的作用是获取到活动。
MainActivity页面是这样的:
package com.wingsofts.magicwindowdemo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View v) {
startActivity(new Intent(this, DetailsActivity.class));
}
}activity_main:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.wingsofts.magicwindowdemo.MainActivity"
>
<Button
android:layout_centerInParent="true"
android:onClick="onClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点我去详情页"
/>
</RelativeLayout>上面这两个页面就没什么好介绍的了,很平常的两个页面。
DetailsActivity页面:
package com.wingsofts.magicwindowdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class DetailsActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_details);
}
}activity_details布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.wingsofts.magicwindowdemo.DetailsActivity"
>
<TextView
android:text="我是详情页"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>TwoActivity页面:
package com.wingsofts.magicwindowdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class TwoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
}
}对应得布局是activity_two:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.wingsofts.magicwindowdemo.TwoActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是第二个页面"
android:textSize="40sp"
/>
</RelativeLayout>下面这一个页面很重要,基本上所有的重要代码都集中在这里:
package com.wingsofts.magicwindowdemo;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.zxinsight.MLink;
import com.zxinsight.MWConfiguration;
import com.zxinsight.MagicWindowSDK;
import com.zxinsight.mlink.MLinkCallback;
import com.zxinsight.mlink.MLinkIntentBuilder;
import java.util.Iterator;
import java.util.Map;
import java.util.concurrent.TimeUnit;
import rx.Observable;
import rx.android.schedulers.AndroidSchedulers;
public class SplashActivity extends AppCompatActivity {
private String DEMONAME = "com.wingsofts.magicwindowdemo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
initSDK();//初始化SDK
reGISterLinks(this);//注册SDK
initMLink();
}
public void initMLink() {
Intent intent = getIntent();
Uri mLink = intent.getData();
//如果从浏览器传来 则进行路由操作
if (mLink != null) {
MLink.getInstance(this).router(this, mLink);
finish();
} else {
//否则执行原本操作
Go2MainActivity();
}
}
//注册SDK
public void registerLinks(Context context) {
MLink.getInstance(context).registerDefault(new MLinkCallback() {
@Override
public void execute(Map paramMap, Uri uri, Context context) {
//默认的路由 如果没有匹配则转跳到 MainActivity 为你的首页
MLinkIntentBuilder.buildIntent(paramMap, context, MainActivity.class);
}
});
// tesTKEy: mLink 的 key, mLink的唯一标识,用于进行路由操作
MLink.getInstance(context).register("productDetail", new MLinkCallback() {
public void execute(Map paramMap, Uri uri, Context context) {
//!!!!!!!!注意 此处有坑,如果你的SplashActivity转跳有延迟,那么在此处转跳的延迟必须大于前者转跳时间
Observable.timer(1050, TimeUnit.MILLISECONDS)
.observeOn(AndroidSchedulers.mainThread())
.subscribe(aVoid -> {
//MLinkIntentBuilder.buildIntent(paramMap, context, Class.forName(name));
String name = (String) paramMap.get("name");
Intent intent = new Intent();
intent.setClassName(context, DEMONAME + "." + name);
startActivity(intent);
});
}
});
}
//初始化魔窗SDK
public void initSDK() {
MWConfiguration config = new MWConfiguration(this);
config.setDebugModel(true)
//带有Fragment的页面。具体查看2.2.2
.setPageTrackWithFragment(true)
//设置分享方式,如果之前有集成sharesdk,可在此开启
.setSharePlatfORM(MWConfiguration.ORIGINAL);
MagicWindowSDK.initSDK(config);
}
public void go2MainActivity() {
//延迟1秒转跳
Observable.timer(1, TimeUnit.SECONDS)
.observeOn(AndroidSchedulers.mainThread())
.subscribe(aLong -> {
startActivity(new Intent(this, MainActivity.class));
finish();
});
}
private void StartActivity(Map paramMap, Context context, Class<?> clazz) {
Intent intent = new Intent(context, clazz);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TOP);
if (paramMap != null) {
Iterator iter = paramMap.entrySet().iterator();
while (iter.hasNext()) {
Map.Entry entry = (Map.Entry) iter.next();
String key = (String) entry.getKey();
String val = (String) entry.getValue();
intent.putExtra(key, val);
}
}
context.startActivity(intent);
}
}布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.wingsofts.magicwindowdemo.SplashActivity"
>
<TextView
android:textSize="30sp"
android:text="我是引导页!!"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>代码上面的我都有注释,在这里需要注意的是,传递参数的话一定要配置好,否则会出现错误。
以上就是如何从外部浏览开启Android App的详细内容,更多关于从外部浏览开启Android App的资料请关注编程网其它相关文章!
--结束END--
本文标题: 如何从外部浏览开启Android App
本文链接: https://lsjlt.com/news/127838.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0