综合文档 github地址 https://GitHub.com/RocketChat/Rocket.Chat docker-compose文档 Https://docs.rocke
github地址
https://GitHub.com/RocketChat/Rocket.Chat
docker-compose文档
Https://docs.rocket.chat/installation/Docker-containers/docker-compose
获取docker-compose文件
输入命令
curl -L https://raw.githubusercontent.com/RocketChat/Rocket.Chat/develop/docker-compose.yml -o docker-compose.yml
文件内容为
version: '2'
services:
rocketchat:
image: rocketchat/rocket.chat:latest
command: >
bash -c
"for i in `seq 1 30`; do
node main.js &&
s=$$? && break || s=$$?;
echo \"Tried $$i times. Waiting 5 secs...\";
sleep 5;
done; (exit $$s)"
restart: unless-stopped
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=http://localhost:3000
- MONGo_URL=mongoDB://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- MAIL_URL=smtp://smtp.email
# - HTTP_PROXY=http://proxy.domain.com
# - HTTPS_PROXY=http://proxy.domain.com
depends_on:
- mongo
ports:
- 3000:3000
labels:
- "traefik.backend=rocketchat"
- "traefik.frontend.rule=Host: your.domain.tld"
mongo:
image: mongo:4.0
restart: unless-stopped
volumes:
- ./data/db:/data/db
#- ./data/dump:/dump
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
labels:
- "traefik.enable=false"
# this container's job is just run the command to initialize the replica set.
# it will run the command and remove himself (it will not stay running)
mongo-init-replica:
image: mongo:4.0
command: >
bash -c
"for i in `seq 1 30`; do
mongo mongo/rocketchat --eval \"
rs.initiate({
_id: 'rs0',
members: [ { _id: 0, host: 'localhost:27017' } ]})\" &&
s=$$? && break || s=$$?;
echo \"Tried $$i times. Waiting 5 secs...\";
sleep 5;
done; (exit $$s)"
depends_on:
- mongo
# hubot, the popular chatbot (add the bot user first and change the passWord before starting this image)
hubot:
image: rocketchat/hubot-rocketchat:latest
restart: unless-stopped
environment:
- ROCKETCHAT_URL=rocketchat:3000
- ROCKETCHAT_ROOM=GENERAL
- ROCKETCHAT_USER=bot
- ROCKETCHAT_PASSWORD=botpassword
- BOT_NAME=bot
# you can add more scripts as you'd like here, they need to be installable by npm
- EXTERNAL_SCRIPTS=hubot-help,hubot-seen,hubot-links,hubot-diagnostics
depends_on:
- rocketchat
labels:
- "traefik.enable=false"
volumes:
- ./scripts:/home/hubot/scripts
# this is used to expose the hubot port for notifications on the host on port 3001, e.g. for hubot-jenkins-notifier
ports:
- 3001:8080
#traefik:
# image: traefik:latest
# restart: unless-stopped
# command: >
# traefik
# --docker
# --acme=true
# --acme.domains='your.domain.tld'
# --acme.email='your@email.tld'
# --acme.entrypoint=https
# --acme.storagefile=acme.JSON
# --defaultentrypoints=http
# --defaultentrypoints=https
# --entryPoints='Name:http Address::80 Redirect.EntryPoint:https'
# --entryPoints='Name:https Address::443 TLS.Certificates:'
# ports:
# - 80:80
# - 443:443
# volumes:
# - /var/run/docker.sock:/var/run/docker.sock修改文件
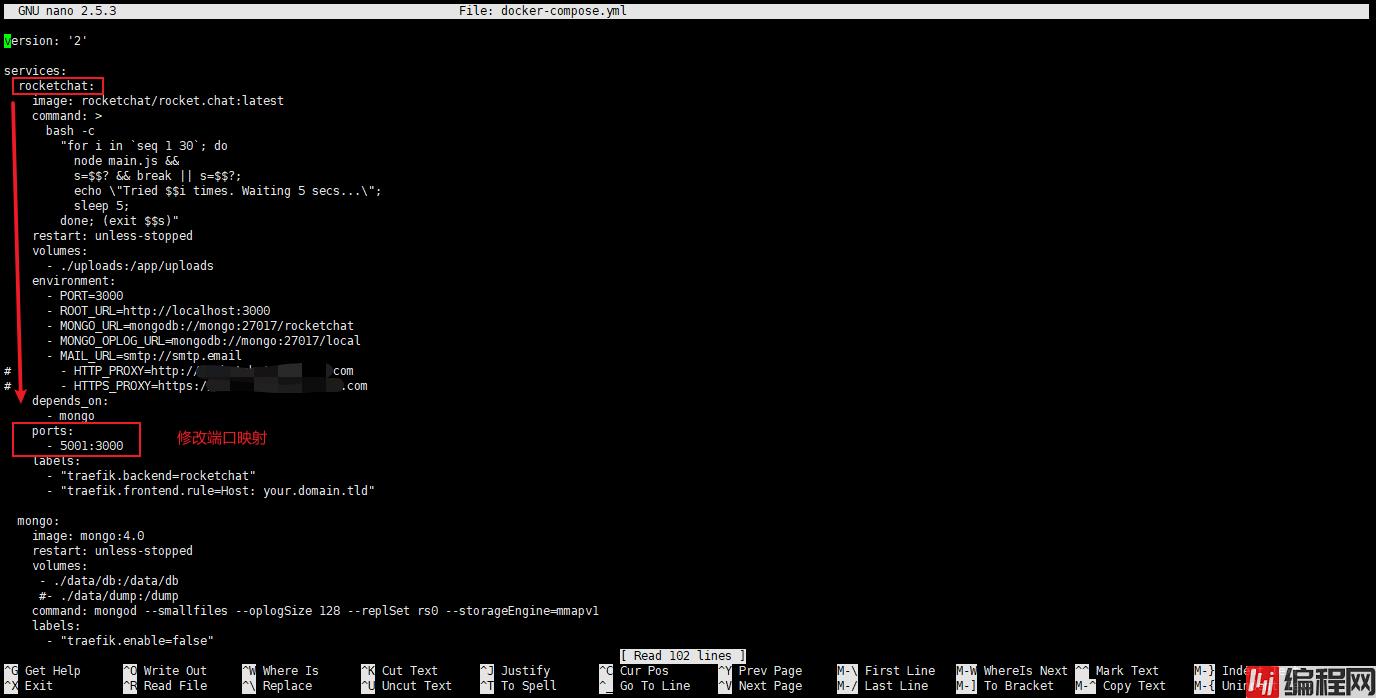
nano docker-compose.yml
修改ports为自定义端口,默认为3000,此处我修改为5001

输入命令
docker-compose up -d
使用http://IP:端口
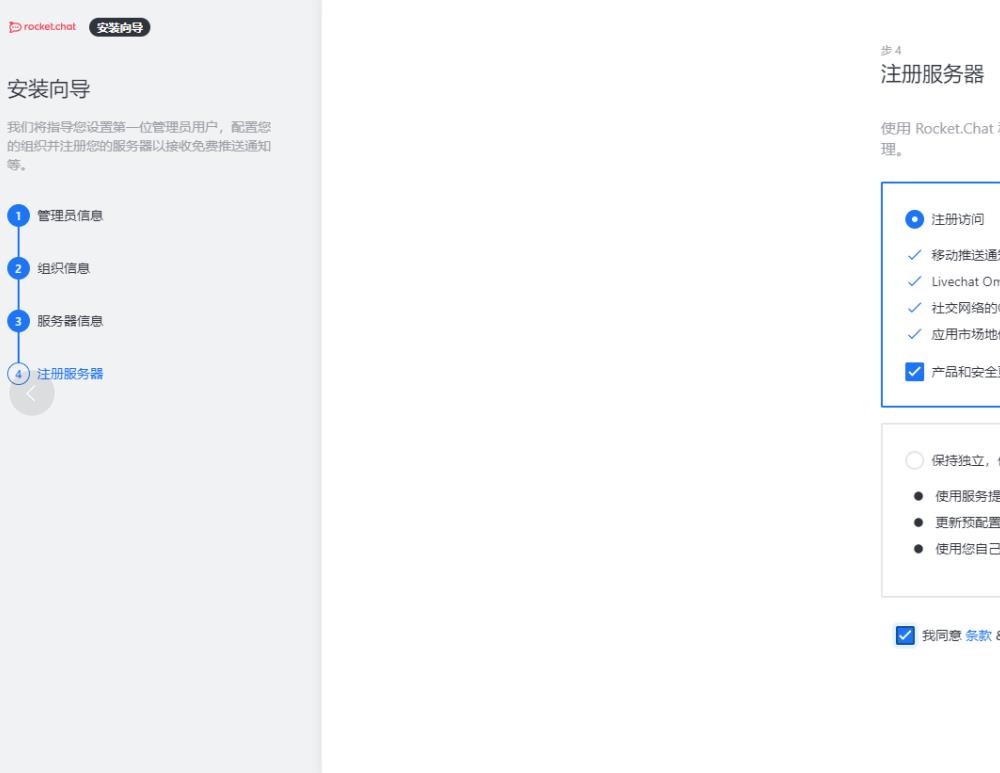
默认进入安装向导
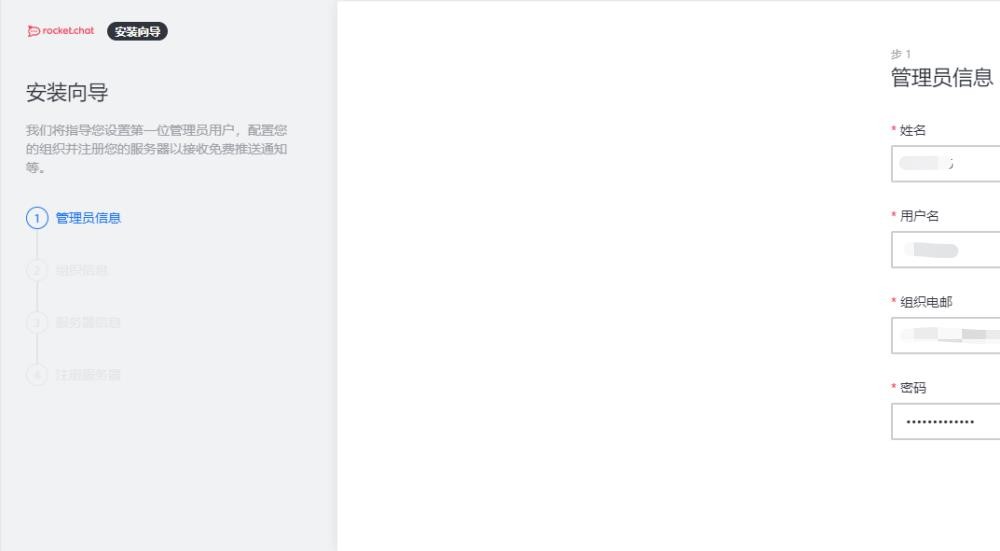
设置管理员信息

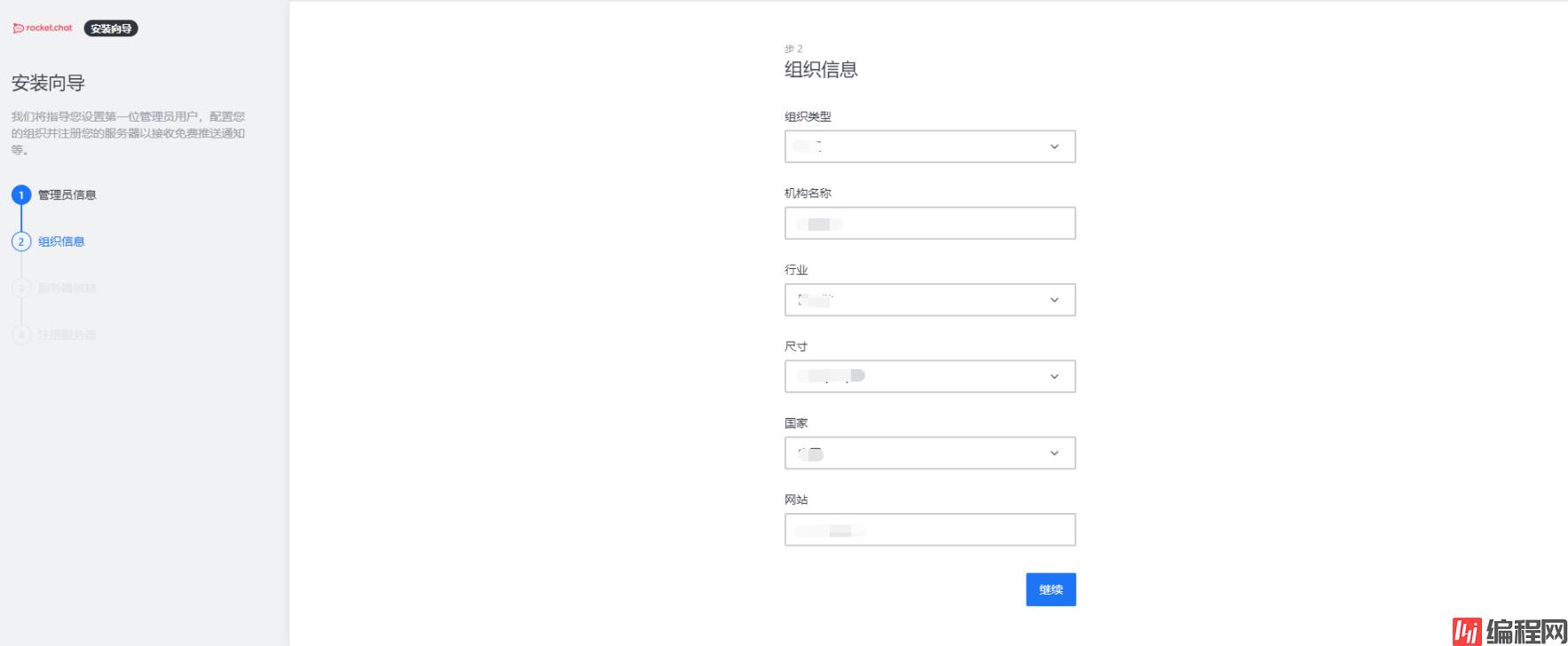
设置组织信息

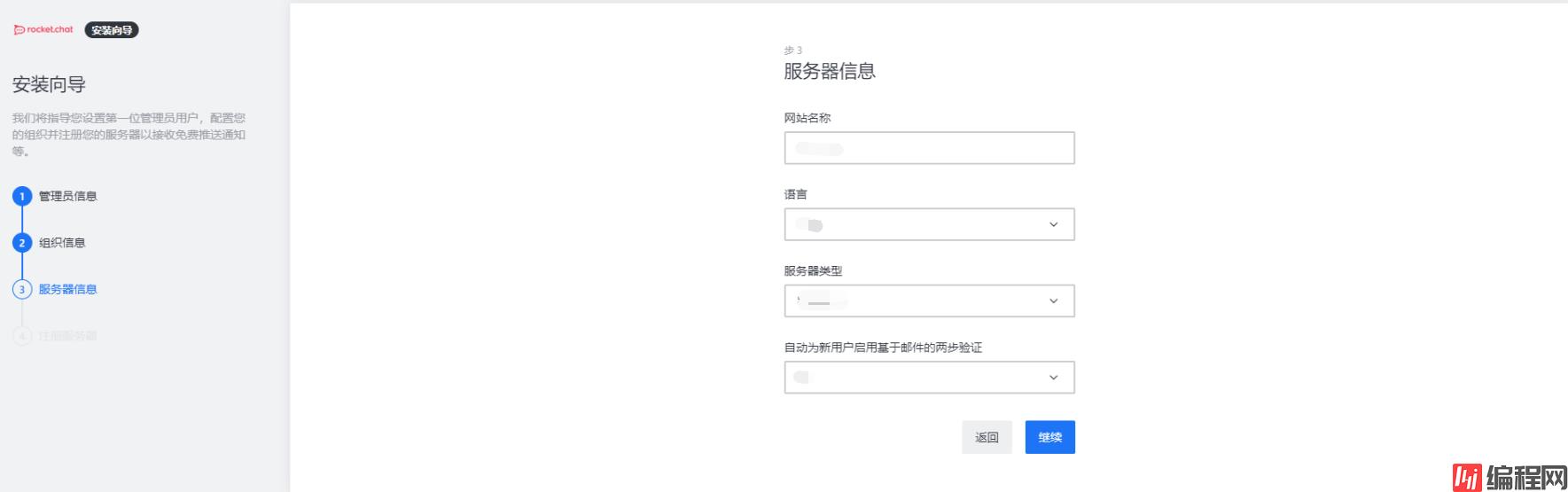
设置服务器信息

注册服务器

设置成功

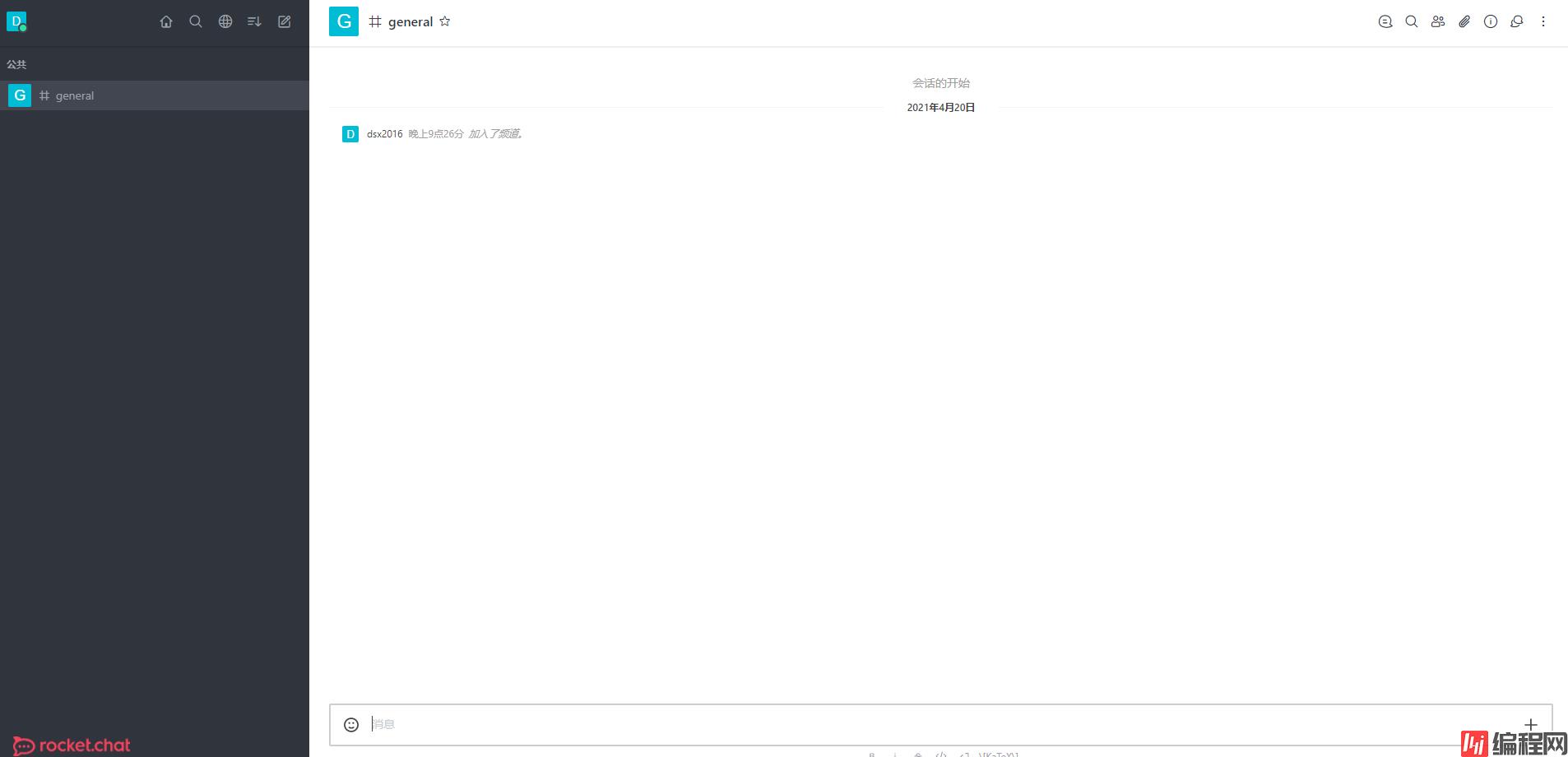
进入默认公共聊天室

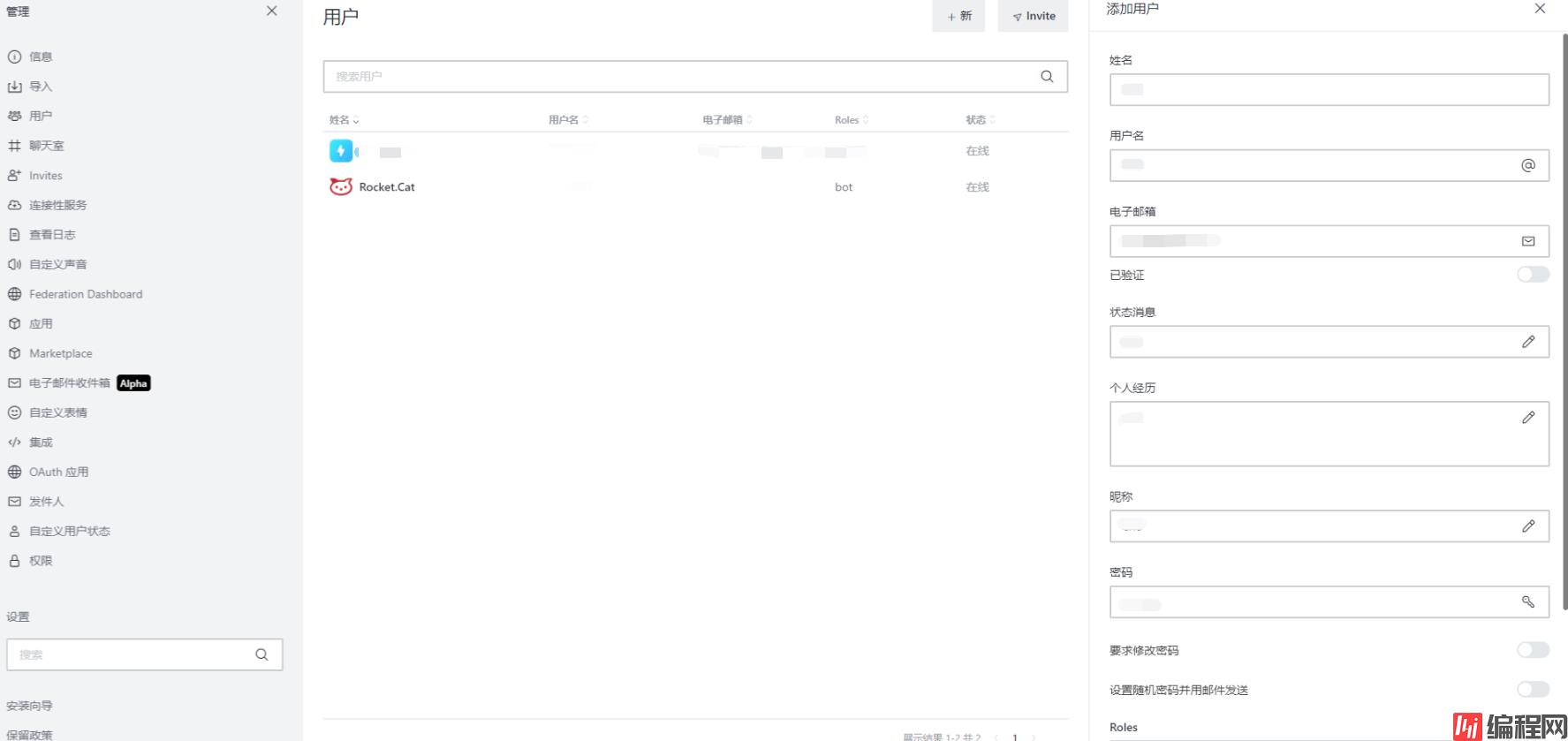
点击左上角设置,创建用户
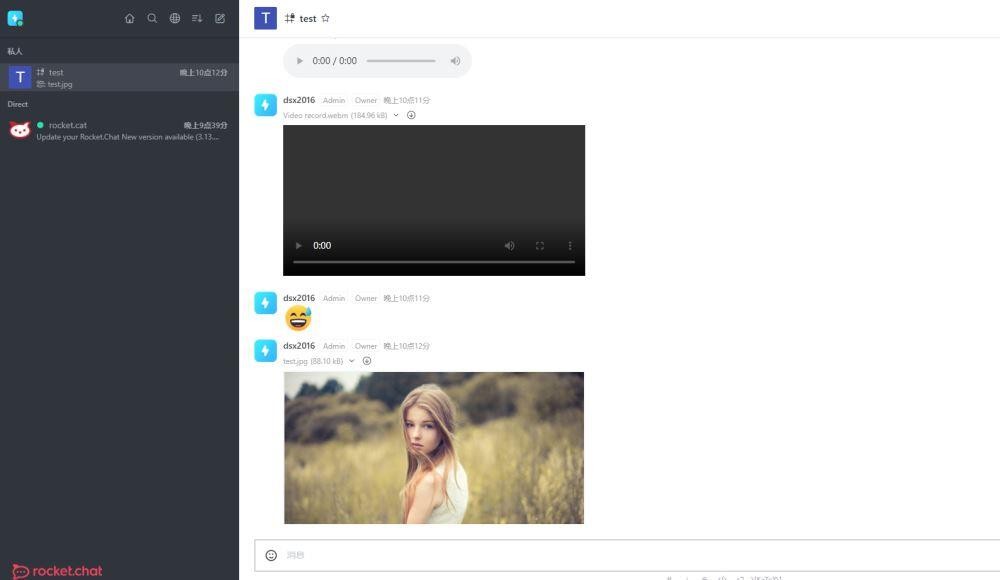
为了测试两个用户之间的联系

测试文字,emoji,图片,语音,视频,视频会议

申请SSL证书,使用Nginx代理之前的ip:端口即可
同时域名解析到对应服务器ip
server {
listen 443;
# rocketchat
server_name rocketchat.domain.com;
ssl on;
# root html;
# index index.html index.htm;
# SSL证书放在了同级目录domain文件夹下面
ssl_certificate cert/domain/rocketchat.domain.com_bundle.crt;
ssl_certificate_key cert/domain/rocketchat.domain.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
# 指向当前的某个服务端口
proxy_pass http://127.0.0.1:5001;
#设置请求头,并将头信息传递给服务器端
proxy_redirect off;
proxy_set_header Host $host;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}Tips
一些如语音消息,视频消息,文件传送,APP应用等,都需要前提是https协议访问
建议及时配置Https,如果只是简单尝试使用,则使用ip:端口即可

以上就是docker安装rockerChat设置聊天室的详细内容,更多关于docker rockerChat聊天室的资料请关注编程网其它相关文章!
--结束END--
本文标题: docker安装rockerChat设置聊天室的详细步骤
本文链接: https://lsjlt.com/news/126982.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0