此内容需有node.js+express+Mysql入门基础,若基础薄弱,可参考博主的其他几篇node.js博文: 1.下载mysql数据库,安装并配置。创建用户表供登录使用: 2.node.js平台下E
此内容需有node.js+express+Mysql入门基础,若基础薄弱,可参考博主的其他几篇node.js博文:
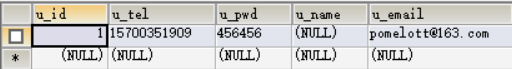
1.下载mysql数据库,安装并配置。创建用户表供登录使用:

2.node.js平台下Express的session与cookie模块包的配置:Http://www.lsjlt.com/article/112190.htm
3.node.js平台下的mysql数据库配置及连接:http://www.lsjlt.com/article/110079.htm
完成前两步后需下载配置Ejs模块包:
*下载ejs模块包:npm install ejs --save-dev
*配置ejs:
app.set ("views",__dirname+"/views"); //视图模板都在这个文件夹
app.engine("html",ejs.__express);
app.set("view engine","html"); //设置模板引擎,代表视图后缀名是ejs4.登录页面(login.html)
<div class="reGISterBg">
<section class="registerBox bd">
<div class="regTittle">登陆</div>
<fORM method="post" action="/login.do">
<input type="text" class="phone" placeholder="请输入手机号" id="phone" name="phone">
<input type="passWord" placeholder="请输入密码" class="pwd" name="pwd" id="pwd"/>
<div class="other bd">
<label class="obey bd" ><input type="checkbox" id="remPwd" checked> 记住密码</label><a class="forgetPwd">忘记密码?</a>
</div>
<button class="doReg" id="doLogin">登陆</button>
</form>
</section>
</div>5.登陆界面点击登录按钮后,服务器入口文件(app.js)拦截路由/login.do
const per = require("./routes/perData.js"); //服务器入口文件引入perData.js
app.post("/Login.do",per.doLogin);6.拦截路由后分发给路由处理文件(perData.js),perData.js暴露/login.do的接口,并提供处理函数。
////登录验证
exports.doLogin=function(req,res){
console.log(req.body.phone);
console.log(req.body.pwd);
db.connect("select * from t_user where u_tel=? and u_pwd=?",[req.body.phone,req.body.pwd],function(err,data){
console.log(data.length);
if(data.length>0){
//此处应有判断用户在login.html中是否点击了记住密码,本文方便思路理解,默认用户已点击“记住密码”
//确定用户是否点击checkBox的方法:
//1.原生js: document.getElementById("remPwd").checked
//2.Jquery: $("#remPwd").is(":checked")
res.cookie("user",{"user":req.body.phone,"pwd":req.body.pwd},{maxAge:1000*60*60}); //登陆成功后将用户和密码写入Cookie,maxAge为cookie过期时间
req.session.user=req.body.phone; //服务器端session保存登陆的会话状态
res.render("perCenter",{u_tel:req.session.user}); //ejs模板引擎渲染用户中心页面(perCenter.js),并将u_tel数据返回给前台
}
})
};*perCenter.js视图页面如下,<%=u_tel%>为ejs语法的定义变量,直接将后台返回的u_tel嵌入视图页面中。
<div class="navBox container-fluid">
<div class="row">
<span class="col-lg-2 col-md-2 icon-lianxi contact alignLeft"> 010-65596969</span>
<span class="col-lg-2 col-md-2 icon-denglu contact col-lg-push-8 col-md-push-2 alignRight"><%=u_tel%></span>
</div>
</div>7.至此完成整个的登录过程,并在用户点击了“记住密码”后,将用户信息写入cookie,并设置了cookie的过期时间。现在需要完善的是,在用户关闭了浏览器窗口后,cookie未过期的前提下,第二次登陆网站会直接显示登录状态,所以需要在服务器入口文件中(app.js)拦截服务器根目录路由,并根据cookie做出判断。
app.get("/",function(req,res){
if(req.cookies.user){ //cookie中存在用户信息,则直接返回登陆页面
res.render("perCenter",{u_tel:req.cookies.user.user})
}else{
res.redirect("index.html"); //否则正常显示网站的index.html页面
}
});
*附app.js配置文件全部内容:
const express = require("express");
const app = express();
const session = require("express-session");
const cookie = require("cookie-parser");
const ejs = require("ejs");
const per = require("./routes/perData.js");
app.configure(function(){
app.use(cookie());
app.use(session({
name:"final",
secret:"1234567",
cookie:{maxAge:10000}, //毫秒为单位
resave:true,
rolling:true
}));
app.set ("views",__dirname+"/views");
app.engine("html",ejs.__express);
app.set("view engine","html");
app.use(express.logger("dev"));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(__dirname+"/public"));
//app.use(express.favicon(__dirname+"/public/images/favicon.ico"));
app.use(express.errorHandler());
});
app.set("port",8889);
app.listen(app.get("port"),function(){
console.log("启动成功"+app.get("port"))
});
app.get("/",function(req,res){
if(req.cookies.user){
res.render("perCenter",{u_tel:req.cookies.user.user})
}else{
res.redirect("index.html");
}
});
app.post("/Login.do",per.doLogin);
--结束END--
本文标题: node.js平台下利用cookie实现记住密码登陆(Express+Ejs+Mysql)
本文链接: https://lsjlt.com/news/12662.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-10-23
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0