本文实例为大家分享了Unity实现文本转贴图的具体代码,供大家参考,具体内容如下 导入字体 导入ttf字体,修改Character为Custom set,并填入Custom Char
本文实例为大家分享了Unity实现文本转贴图的具体代码,供大家参考,具体内容如下
导入ttf字体,修改Character为Custom set,并填入Custom Chars:

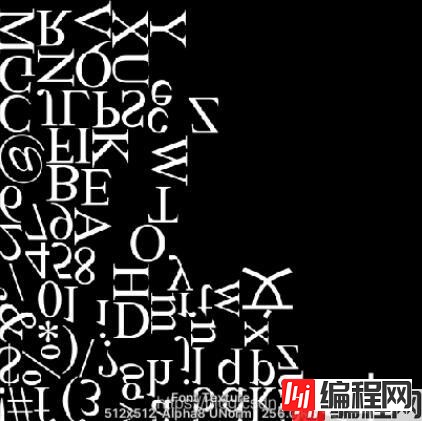
可以看到,Unity为我们生成了对应的材质和贴图:


从上图可以看出:
1、Unity中Texture2D的坐标原点为左下角,和OpenGL相同,V坐标与DX相反。
2、某些字符被上下翻转,某些字符被顺时针旋转了90度
这两点需要特别注意。
本文中使用的方法是创建一个Texture,然后利用Texture2D的
public Color[] GetPixels(int x, int y, int blockWidth, int blockHeight);成员方法,读取字体贴图中的像素信息,然后基于特定字符,利用Texture2D的
public void SetPixel(int x, int y, Color color);方法,将像素信息写入创建的Texrue。
确定GetPixels的参数x,y时,需要注意以下两点:
1、对于被上下翻转的字符,比如数字“1”,利用CharacterInfo. uvTopLeft计算;
2、对于被顺时针旋转90度的字符,比如字母“K”,利用CharacterInfo.uvBottomRight计算。
public Texture2D TextToTexture(
Font font,
string text,
int textureWidth, int textureHeight,
int drawOffsetX, int drawOffsetY,
int textGap, int spaceGap, int rowHeight,
Color textColor,
Color backgroundColor)
{
// 创建返回的Texture
var textTexture = new Texture2D(textureWidth, textureHeight, TextureFORMat.ARGB32, true);
Color[] emptyColor = new Color[textureWidth * textureHeight];
for (int i = 0; i < emptyColor.Length; i++)
{
emptyColor[i] = backgroundColor;
}
textTexture.SetPixels(emptyColor);
// 字体贴图不可读,需要创建一个新的可读的
var fontTexture = (Texture2D)font.material.mainTexture;
var readableFontTexture = new Texture2D(fontTexture.width, fontTexture.height, fontTexture.format, fontTexture.mipmapCount, true);
Graphics.CopyTexture(fontTexture, readableFontTexture);
// 调整偏移量
var originalDrawOffsetX = drawOffsetX;// 记录一下,换行用
drawOffsetY = textureHeight - drawOffsetY - rowHeight;// 从上方开始画
// 逐个字符绘制
foreach (var @char in text.ToCharArray())
{
if (@char == ' ')
{
drawOffsetX += spaceGap;
continue;
}
if (@char == '\n')
{
// 换行
drawOffsetX = originalDrawOffsetX;
drawOffsetY -= rowHeight;
continue;
}
int charWidth, charHeight;// 字符宽高
Color[] charColor;// 字符颜色,数组内颜色的顺序为从左至右,从下至上
font.GetCharacterInfo(@char, out CharacterInfo info);
if (info.uvTopLeft.x < info.uvBottomRight.x)// 处理被垂直翻转的字符
{
charWidth = info.glyphWidth;
charHeight = info.glyphHeight;
charColor = readableFontTexture.GetPixels(
(int)(readableFontTexture.width * info.uvTopLeft.x),
(int)(readableFontTexture.height * info.uvTopLeft.y),
charWidth, charHeight);
for (int j = 0; j < charHeight; j++)
{
for (int i = 0; i < charWidth; i++)
{
if (charColor[j * charWidth + i].a != 0)
{
textTexture.SetPixel(
drawOffsetX + i,
drawOffsetY + charHeight - j,// 从上往下画,把字符颠倒过来
textColor);
}
}
}
}
else// 处理被顺时针旋转90度的字符
{
charWidth = info.glyphHeight;
charHeight = info.glyphWidth;
charColor = readableFontTexture.GetPixels(
(int)(readableFontTexture.width * info.uvBottomRight.x),
(int)(readableFontTexture.height * info.uvBottomRight.y),
charWidth, charHeight);
for (int j = 0; j < charHeight; j++)
{
for (int i = 0; i < charWidth; i++)
{
if (charColor[j * charWidth + i].a != 0)
{
// 旋转
textTexture.SetPixel(
drawOffsetX + charHeight - j,
drawOffsetY + i,
textColor);
}
}
}
}
// 更新偏移
drawOffsetX += charWidth + textGap;
}
textTexture.Apply();
return textTexture;
}--结束END--
本文标题: Unity实现文本转贴图
本文链接: https://lsjlt.com/news/125993.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0