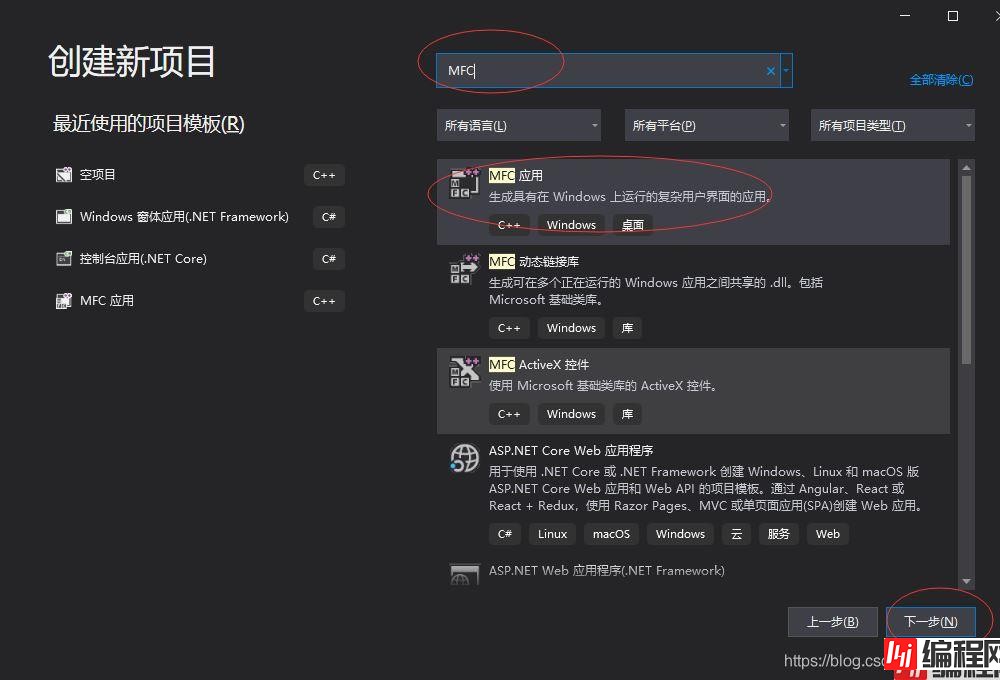
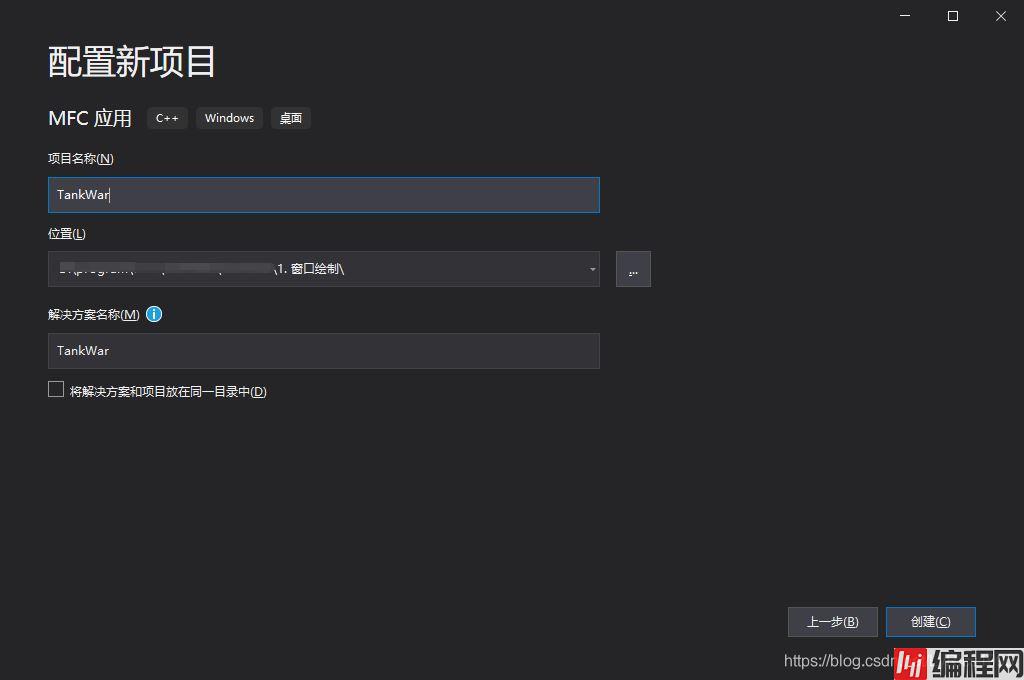
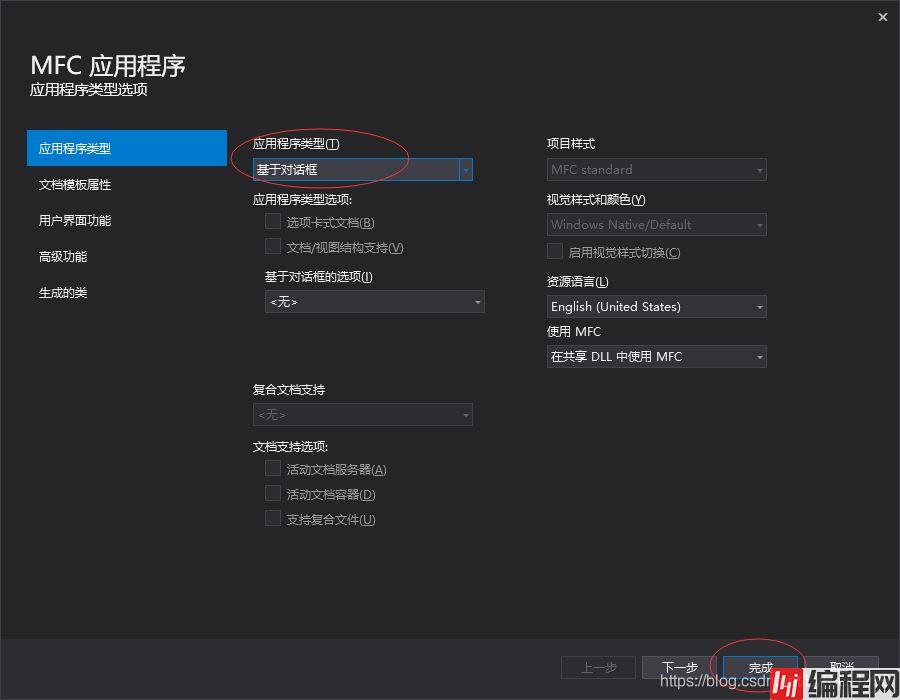
目录一、前言二、新建项目2.1创建MFC项目2.2 新建路径2.3 基于对话框三、窗口界面绘制3.1 设置框架3.2 初始化GDI3.3 绘制背景3.4 增加模式选择按钮3.5 拖动
闲来无趣,写个c++小游戏



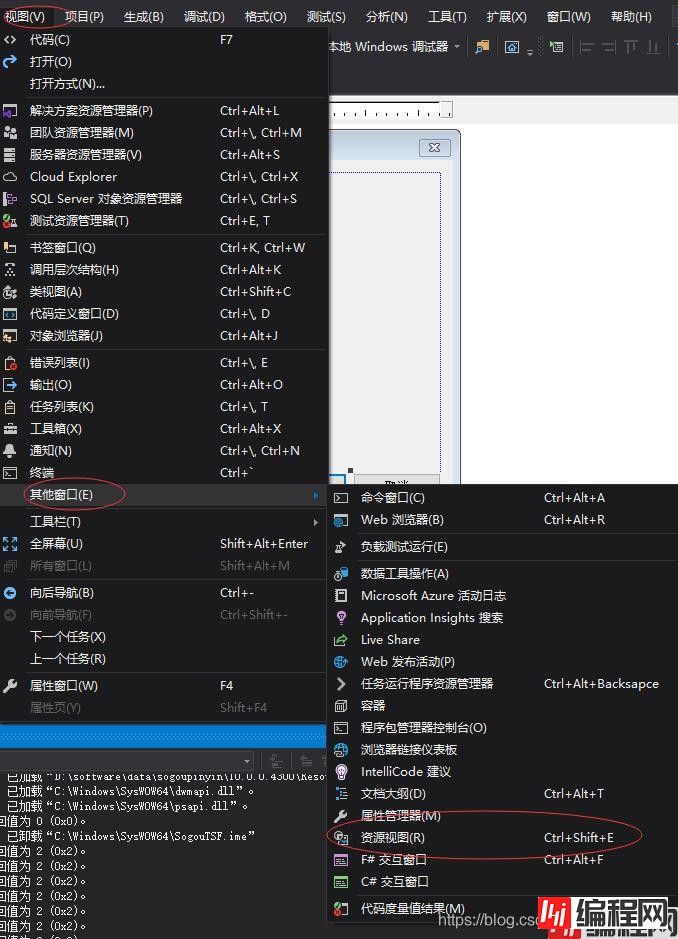
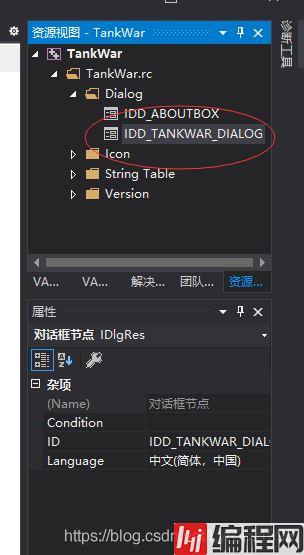
进入资源视图

双击打开IDD_TANKWAR_DIALOG

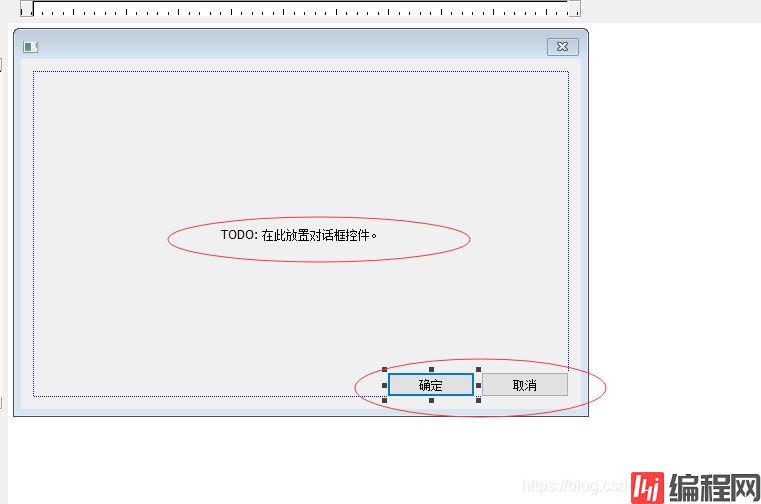
出现下列界面后删除多余控件

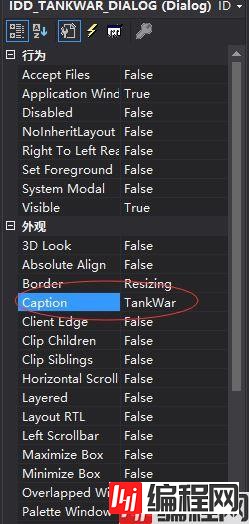
修改Caption为Tankwar

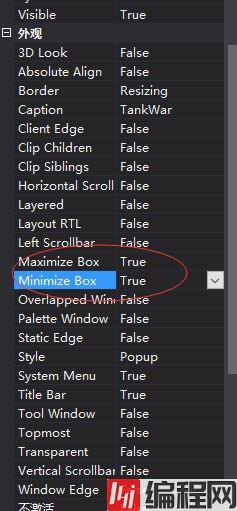
增加缩小最大化按钮

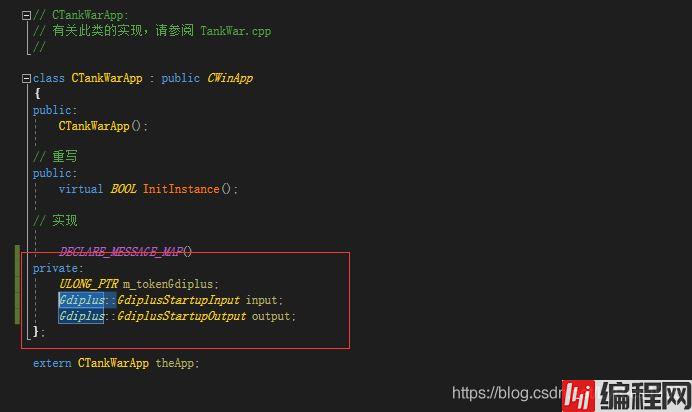
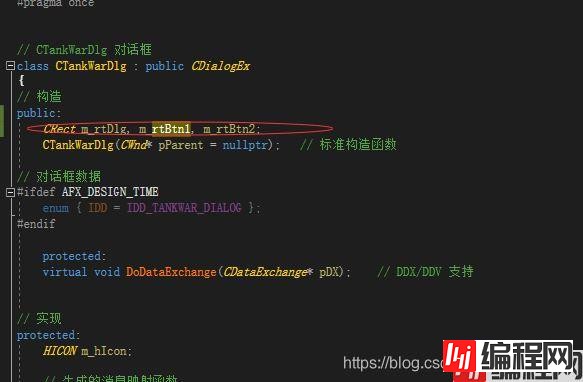
进入"TankWar.h",加入以下代码

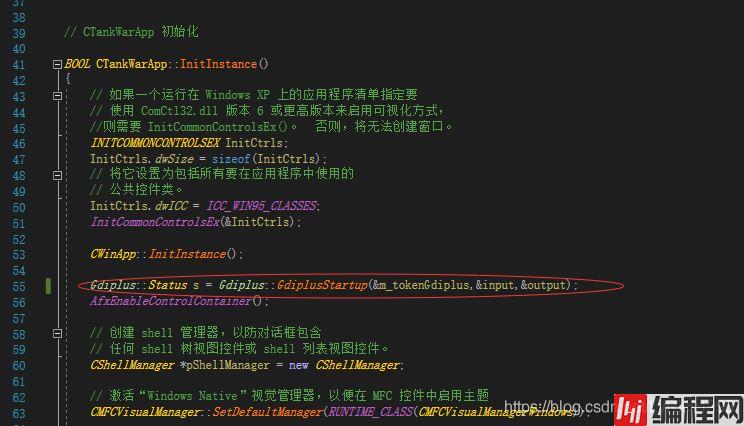
进入"TankWar.cpp",加入以下代码

GDI初始化完成
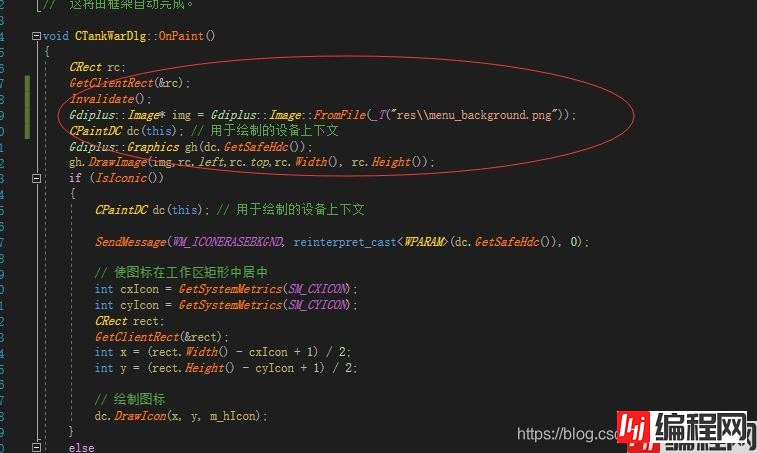
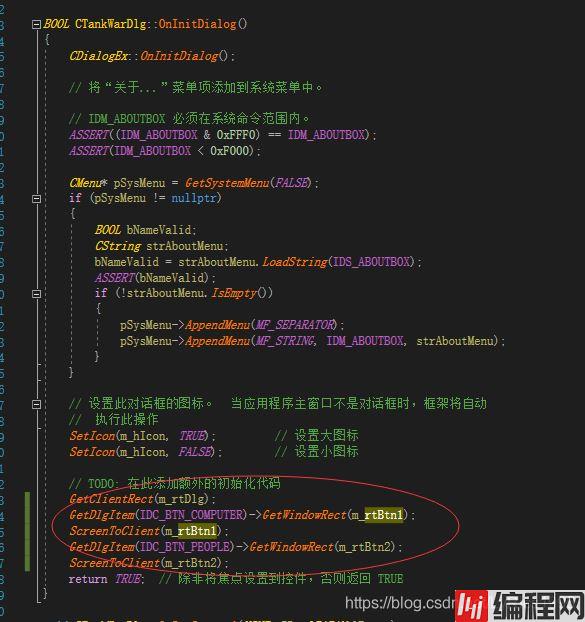
进入TankWarDlg.cpp,加入以下代码

其中2点需要注意:
GDI如果未初始化,则此处的image::FromFile 无法加载图片成功如果没有写invalidate(),则拖动界面放大缩小会使之前的图片残留
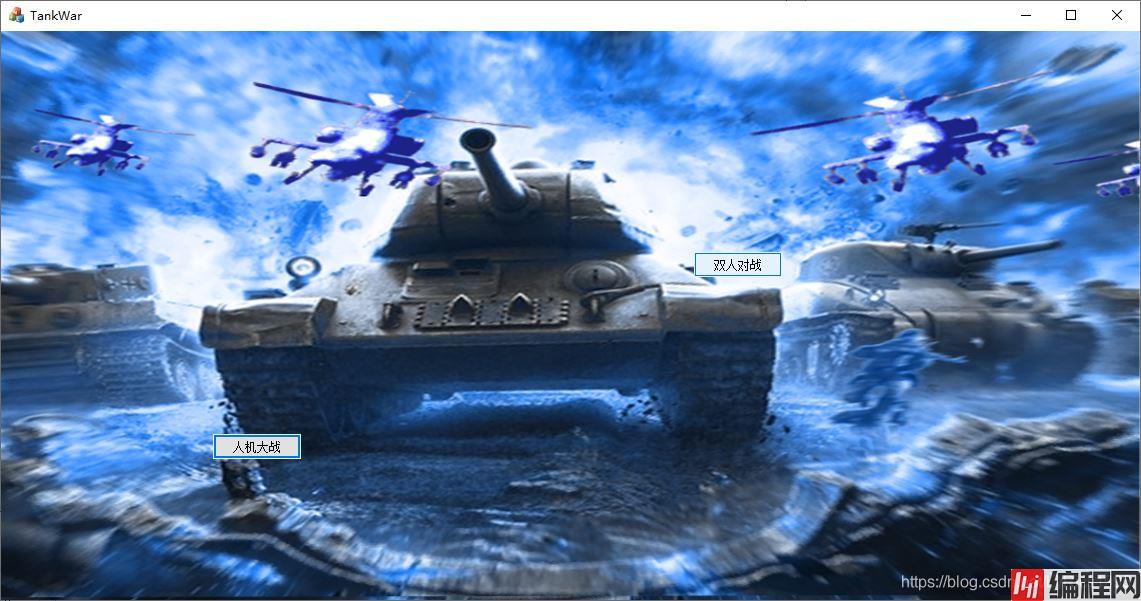
运行效果

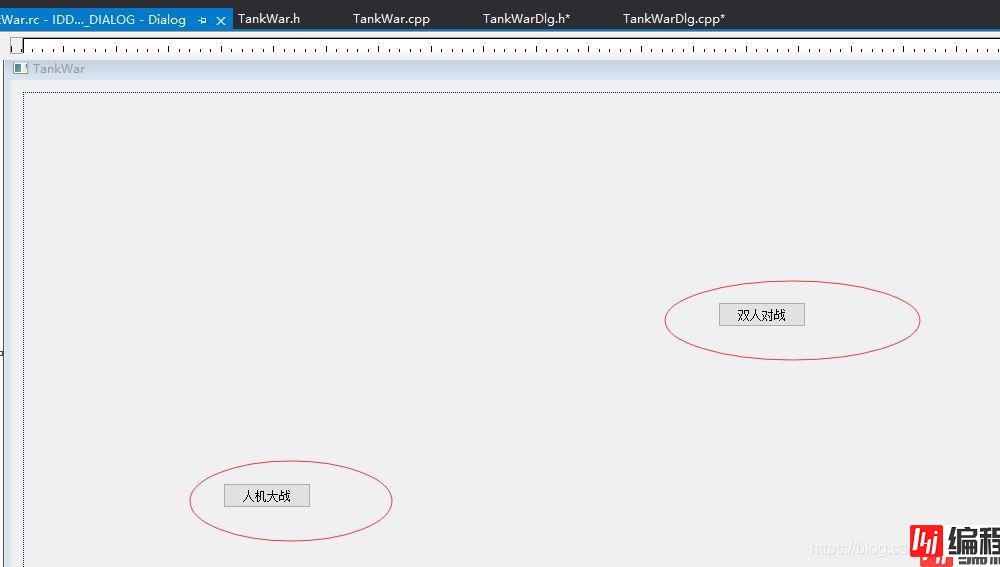
新建两个按钮,分别命名为人机大战和双人对战

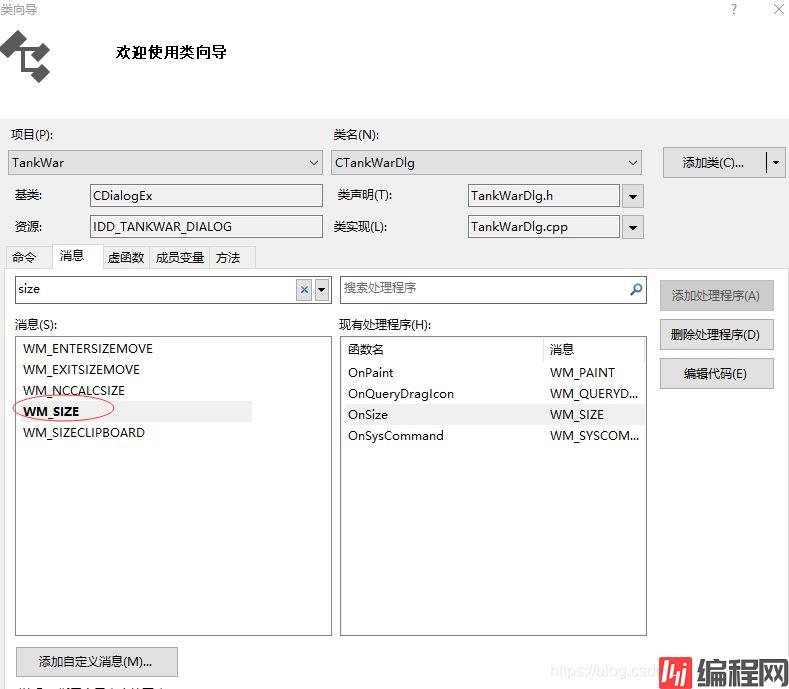
右键打开类向导,添加WM_Size消息

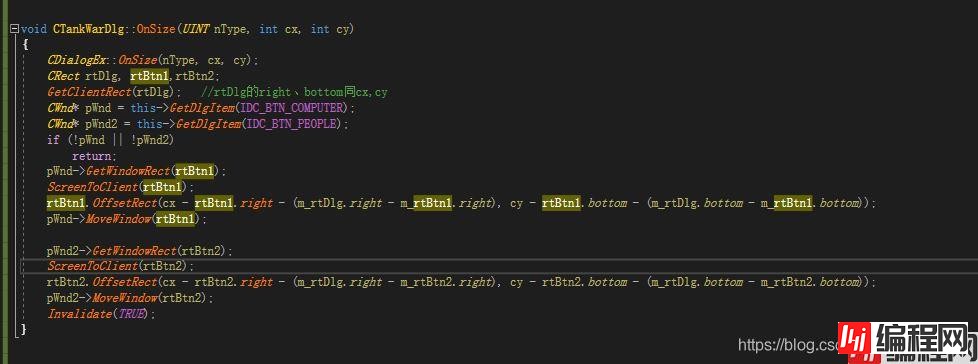
加入以下代码。保持相对位置大概不变




以上就是C++小游戏tankwar之界面绘制的详细过程的详细内容,更多关于C++小游戏tankwar的资料请关注编程网其它相关文章!
--结束END--
本文标题: C++小游戏tankwar之界面绘制的详细过程
本文链接: https://lsjlt.com/news/125904.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0