本来没想着要写这篇博客,但是在实操过程中,一个是被网络问题搞炸了心态(真心感觉网络能把人搞疯,别人下个包、下个镜像几秒钟搞定,我看着我的几KB小水管真是有苦说不出),另一个就是这里面
本来没想着要写这篇博客,但是在实操过程中,一个是被网络问题搞炸了心态(真心感觉网络能把人搞疯,别人下个包、下个镜像几秒钟搞定,我看着我的几KB小水管真是有苦说不出),另一个就是这里面坑还是有一些的,写出来也是为了让大家避免重复踩坑
几个注意点:
官方文档:Https://docs.docker.com/engine/install/centos/
1.如果你选择的是一个新系统,则建议首先更新 yum 和系统内核
yum update2.确保卸载旧版docker
docker或docker-engine,现在被命名为docker-ce
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine3.安装 yum-utils(其提供了yum-config-manager,下方要用到)
yum install -y yum-utils4.配置 yum 阿里云 docker 仓库docker官方仓库: https://download.docker.com/linux/centos/docker-ce.repo
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo5.安装 docker
6.配置 docker 镜像加速器获取加速器
地址:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.JSON <<-'EOF'
{
"reGIStry-mirrors": ["这里填入你的加速器url"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker7.查看 docker 信息
docker info8.hello-world 测试
docker run hello-world官方文档:https://www.jenkins.io/doc/book/installing/docker/
先说一下:官方文档中使用了镜像docker:dind来执行docker命令和运行程序容器,我感觉完全没啥必要,而且引入这玩意会带来很多额外的问题,所以我没用它。
如果你想了解dind,请访问这里和这篇博客
1.创建Dockerfile文件
vim Dockerfile2.在Dockerfile文件中填入以下内容
FROM jenkins/jenkins:lts-jdk11
USER root
RUN apt-get update && apt-get install -y apt-transport-https \
ca-certificates curl gnupg2 \
software-properties-common
RUN curl -fsSL https://download.docker.com/linux/debian/gpg | apt-key add -
RUN apt-key fingerprint 0EBFCD88
RUN add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/debian \
$(lsb_release -cs) stable"
# 安装 docker-ce-cli 才能在 jenkins 中发送 docker 命令到 docker daemon
RUN apt-get update && apt-get install -y docker-ce-cli3.构建镜像
docker build . -t myjenkins如果出现警告:[Warning] IPv4 forwarding is disabled. Networking will not work.
其实就是说你的linux没有开启 Ipv4 数据包转发功能
可以先尝试重启docker解决
systemctl restart docker如果无效,则
# 1. 打开 sysctl.conf
vim /etc/sysctl.conf
# 2.添加下面一行
net.ipv4.ip_forward=1
# 3.重启 network 和 docker
systemctl restart network && systemctl restart docker4.运行Jenkins注释版
docker run \
--name jenkins \ # 给容器起个名字,叫做 jenkins
--detach \ # 以后台分离模式运行
--publish 8080:8080 \ # host 8080端口映射容器8080端口
--publish 50000:50000 \ # host 50000端口映射容器50000端口
--volume jenkins-data:/var/jenkins_home \ # 卷 jenkins-data 映射容器路径/var/jenkins_home,这样就可以在host上直接修改jenkins配置了
--volume /var/run/docker.sock:/var/run/docker.sock \ # host 上的docker sock映射容器的docker sock,这样容器内的docker命令都会发送到host上的docker中来执行
myjenkins # 使用刚刚构建的镜像 myjenkins 来运行容器
无注释版
docker run \
--name jenkins \
--detach \
--publish 8080:8080 \
--publish 50000:50000 \
--volume jenkins-data:/var/jenkins_home \
--volume /var/run/docker.sock:/var/run/docker.sock \
myjenkins5.更换Jenkins插件源
前面我们将容器内的路径 /var/jenkins_home 映射到了volume jenkins-data,而所有的docker volume 都存放在目录 /var/lib/docker/volumes/下
打开hudson.model.UpdateCenter.xml
vim /var/lib/docker/volumes/jenkins-data/_data/hudson.model.UpdateCenter.xml将文件中的url改为清华大学官方镜像:
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
即:
<?xml version='1.1' encoding='UTF-8'?>
<sites>
<site>
<id>default</id>
<!--原 url: https://updates.jenkins.io/update-center.json -->
<url>https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json</url>
</site>
</sites>重启 Jenkins:
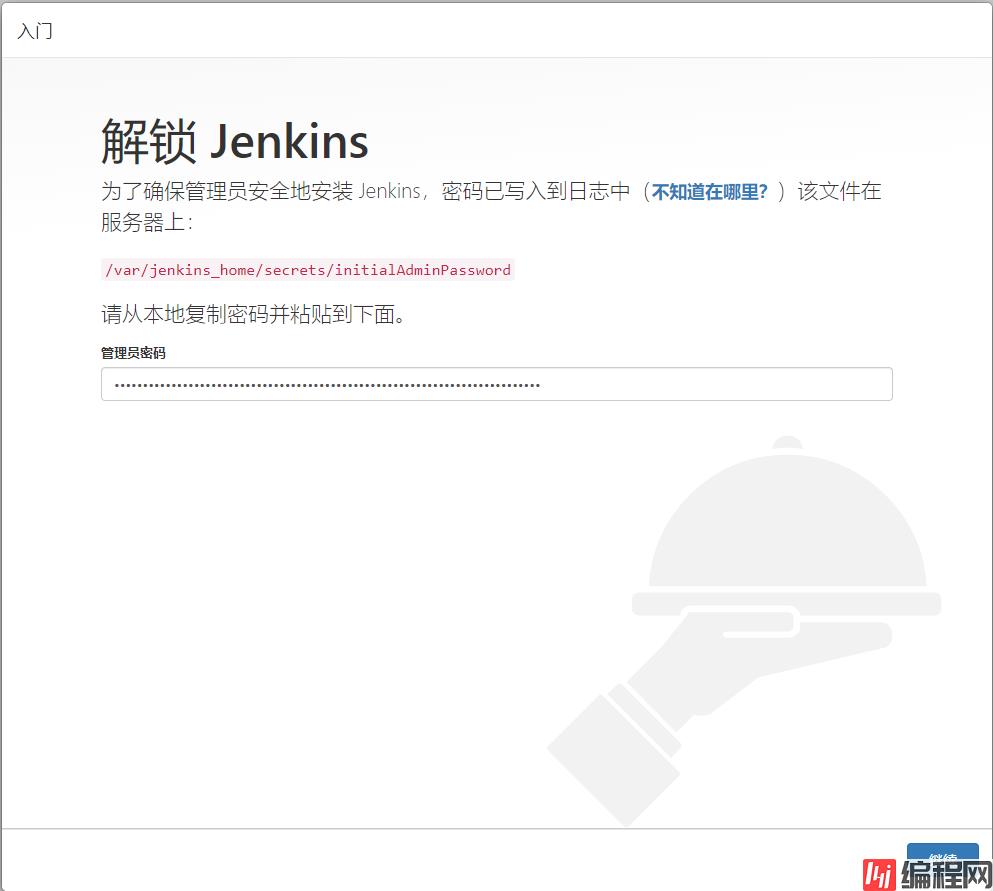
docker restart jenkins访问:http://<host-ip>:8080输入管理员初始密码查看管理员初始密码:
cat /var/lib/docker/volumes/jenkins-data/_data/secrets/initialAdminPassWord
选择“安装推荐的插件”

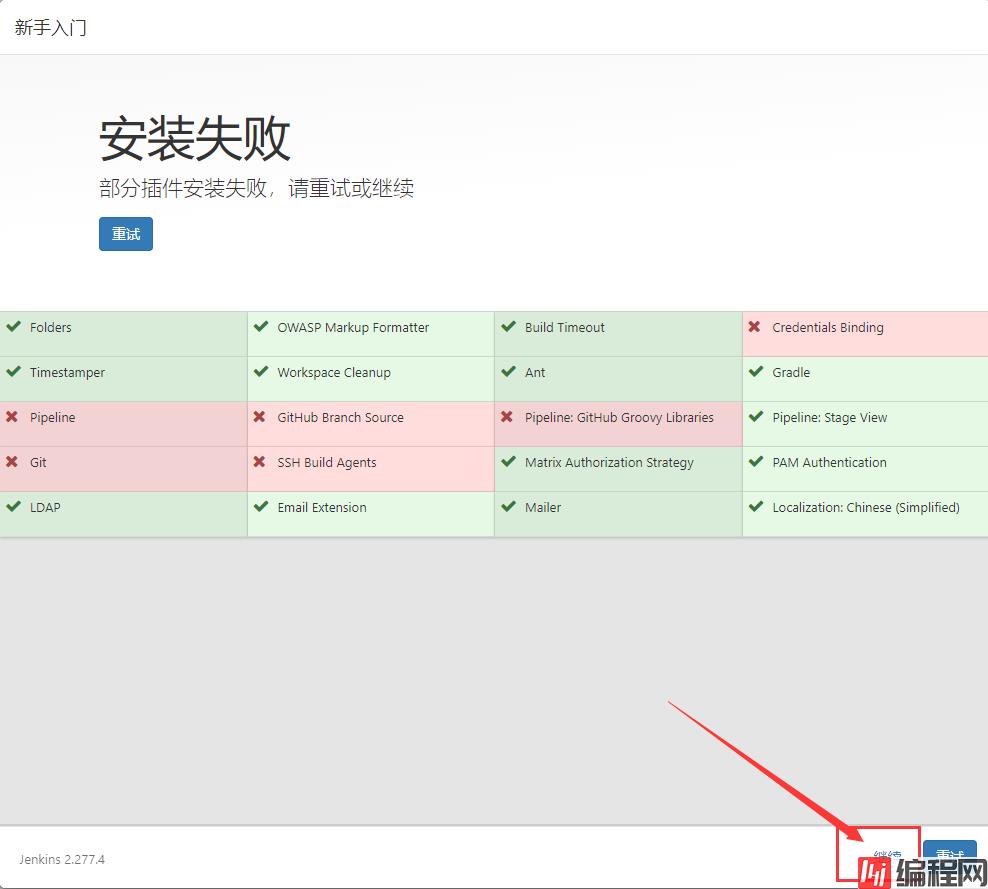
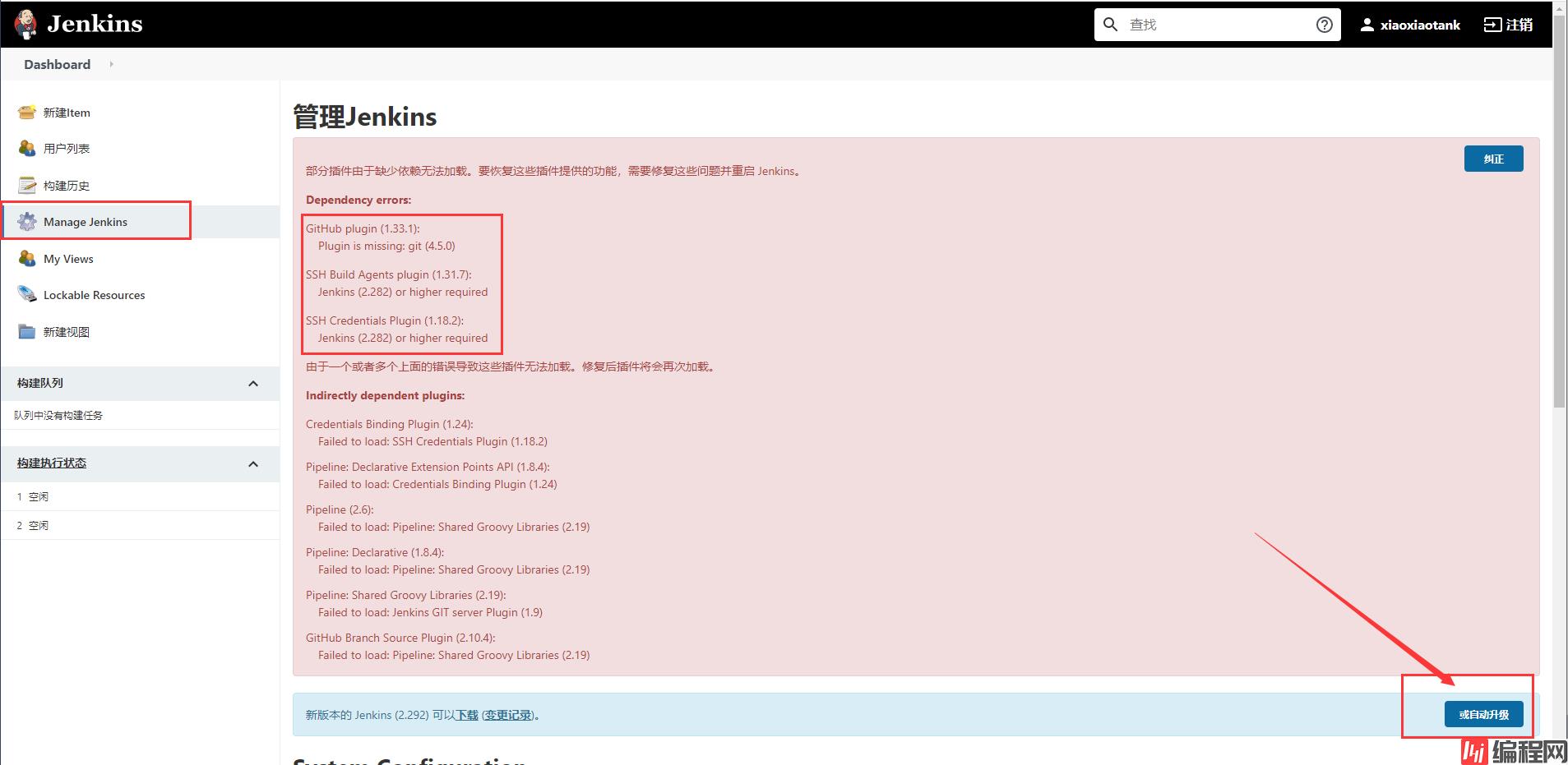
经过漫长的等待之后,由于网络环境、依赖项的问题,很可能出现某些插件安装失败,不过咱们先点击“继续”,进去再修复

接下来创建一个自己的管理员帐号,确认jenkins url

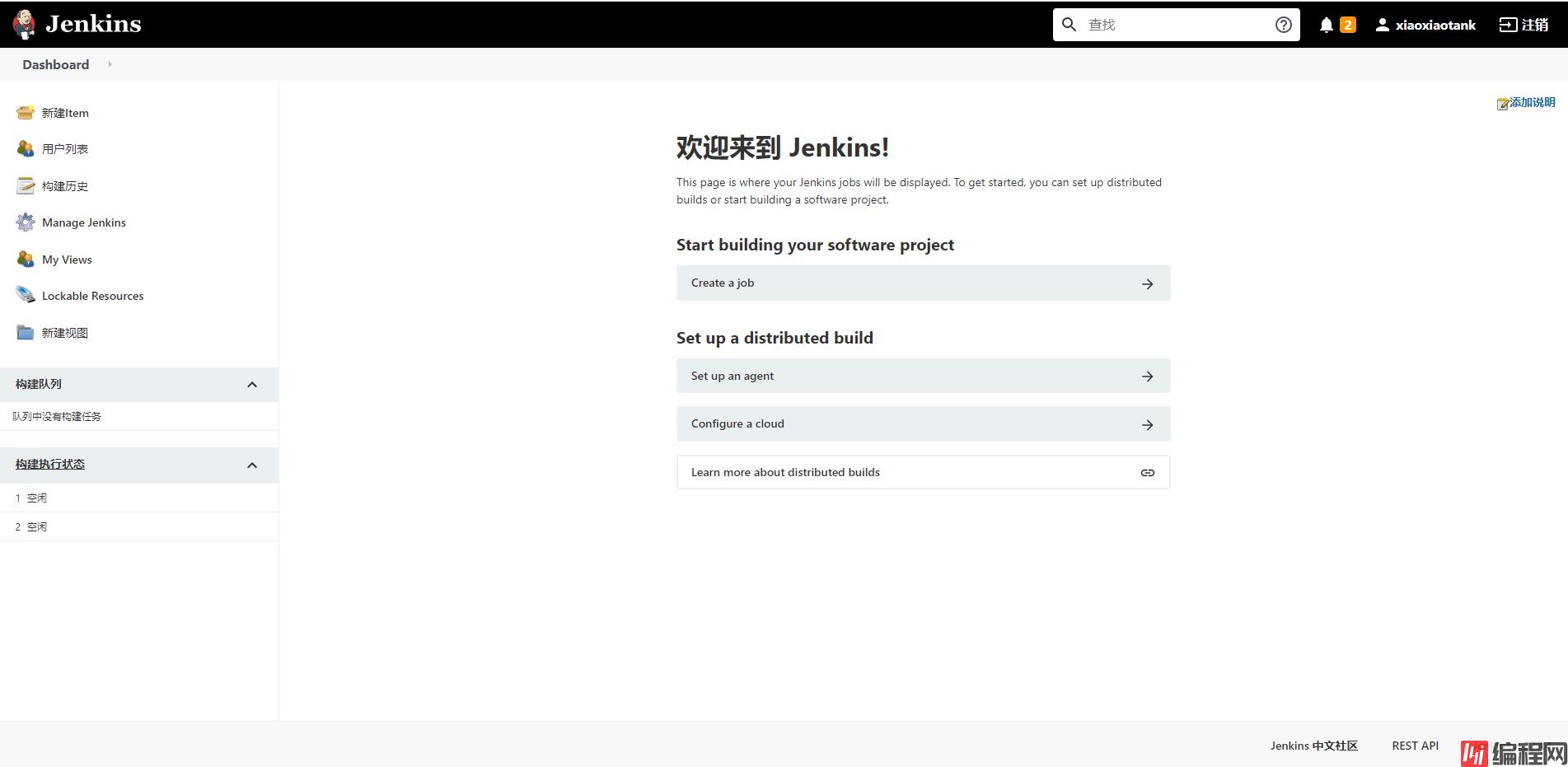
进来后,jenkins的主页面就长这个样子

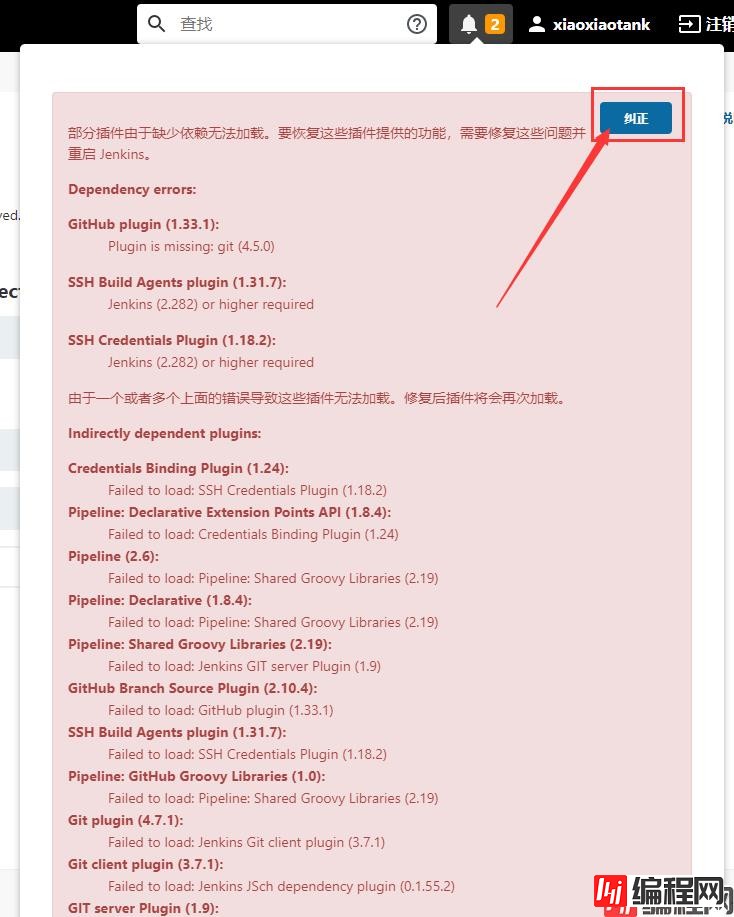
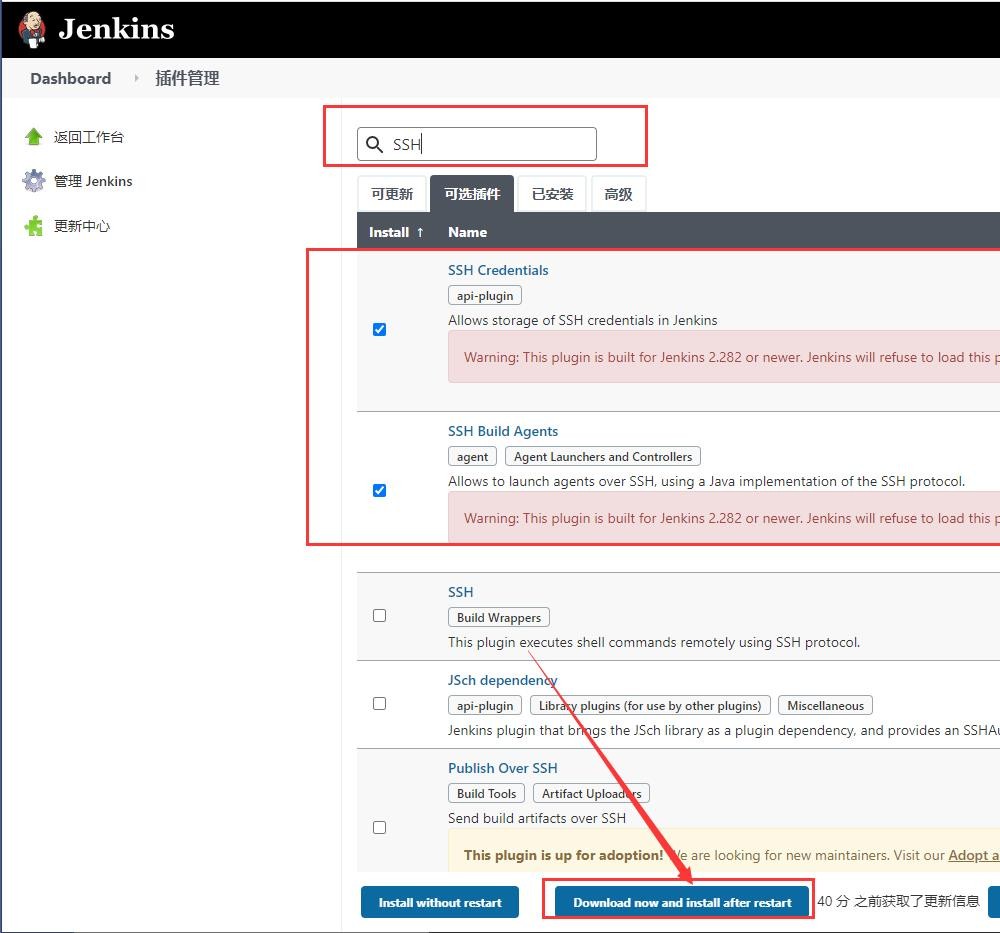
我们先来修复一下安装失败的插件


点击左侧菜单栏“Manage Jenkins”,将jenkins升级为最新版

在 Update Center 页面时记得勾选最下方的“安装完成后重启Jenkins(空闲时)”
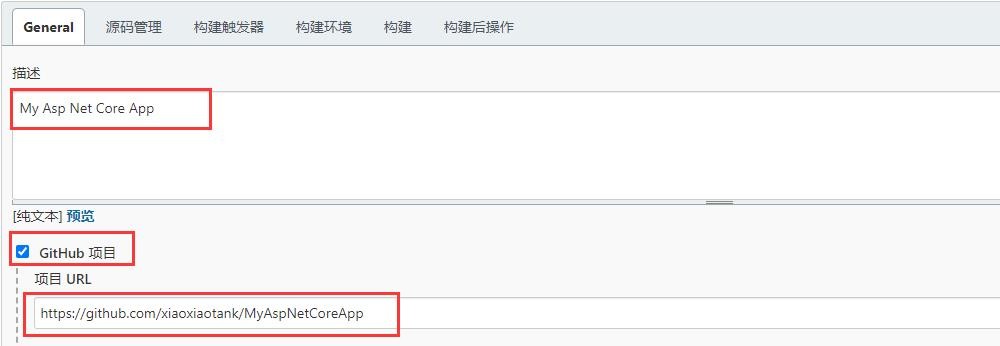
点击jenkins页面左侧菜单第一个“新建任务”,填入任务名,选择自由风格

填入如下配置信息,并保存



shell命令如下:
image_tag=`date +%Y%m%d%H%M%S`;
echo $image_tag;
# build镜像并且打上tag
docker build -t myapp:$image_tag .;
docker images;
# 停止并删除旧版 myapp container
CID=$(docker ps | grep "myapp" | awk '{print $1}')
echo $CID
if [ "$CID" != "" ];then
docker stop $CID
docker rm $CID
fi
# 把刚刚build出来的镜像跑起来
docker run -p 5000:80 --name myapp -d myapp:$image_tag;
docker ps -a;
docker logs myapp;点击左侧菜单“立即构建”,来部署我们的AspNetCoreApp,并查看“控制台输出”,当最终出现“Finished: SUCCESS”时表示部署成功

访问:http://<host-ip>:5000/hello (注意加上hello)
2021-05-12T15:28:43.9032704+00:00: Hello !
此时查看docker中正在运行的容器:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e167a135f7a0 myapp:20210512152453 "dotnet MyAspNetCore…" 2 minutes aGo Up 2 minutes 0.0.0.0:5000->80/tcp, :::5000->80/tcp myapp
e83a2570c334 myjenkins "/sbin/tini -- /usr/…" About an hour ago Up About an hour 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp, 0.0.0.0:50000->50000/tcp, :::50000->50000/tcp jenkins1. 关于 jenkins blueocean 等插件下载安装
如果jenkins想要安装插件 bluocean 等, 不要学官网将安装命令放放在Dockerfile中,即使加了参数--jenkins-update-center来指定加速源,也不建议这样做。因为我刚开始也想着尽量自动化,可是因为网络问题,导致插件一直下载安装失败,从而导致镜像一直构建失败,白白浪费了我两三个小时(真的很痛苦)
另外,你也可以在安装jenkins时,直接使用镜像 jenkinsci/blueocean ,该镜像包含了 blueocean 的相关插件。
2. 关于 myapp 容器 端口映射 5000 : 80
因为我的 Dockerfile 文件中向外暴露的端口是80,所以我用host的端口5000映射了容器端口80,这个地方要按照你的实际情况来做出更改。
3. 如果你对 dind (docker in docker) 感兴趣
如果你想了解dind,请访问这里和这篇博客
以上就是关于Jenkins + Docker + ASP.net core自动化部署的问题的详细内容,更多关于Jenkins + Docker + ASP.Net Core自动化部署的资料请关注编程网其它相关文章!
--结束END--
本文标题: 关于Jenkins + Docker + ASP.NET Core自动化部署的问题(避免踩坑)
本文链接: https://lsjlt.com/news/125861.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2023-05-21
2023-05-21
2023-05-21
2023-05-21
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0