问题描述: 前端删除一条数据或者新增数据后,后端操作成功,但前端不会自动刷新,需要重新刷新当前页面 (用Vue-router重新路由到当前页面,页面是不进行刷新的 ,采用windo
前端删除一条数据或者新增数据后,后端操作成功,但前端不会自动刷新,需要重新刷新当前页面
(用Vue-router重新路由到当前页面,页面是不进行刷新的 ,采用window.reload(),或者router.Go(0)刷新时,整个浏览器进行了重新加载)

provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
(声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载)
App.vue 代码:
<template>
<div id="app">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {},
provide(){
return {
reload: this.reload
}
},
data() {
return {
isRouterAlive: true,
};
},
cread() {},
methods: {
reload(){
this.isRouterAlive = false;
this.$nextTick(function(){
this.isRouterAlive = true;
})
}
},
mounted() {
},
}
</script>
<style>
</style>
使用方式:
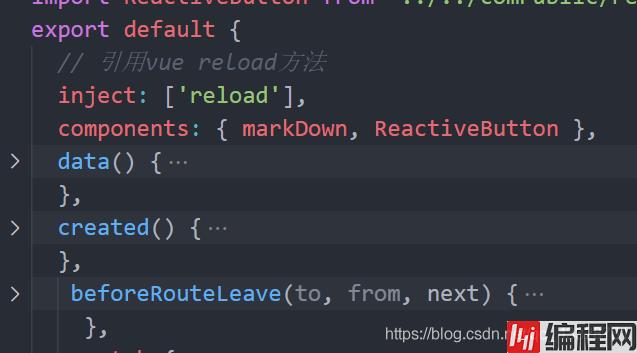
// 引用vue reload方法
inject: ['reload'],
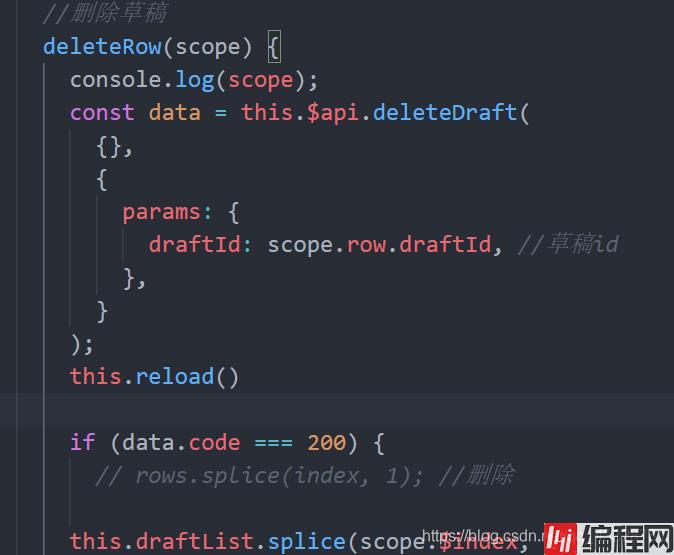
//在方法中调用
this.reload()


总是要在少年之时走的更好更远,才能不辜负自己和背后的坚定!加油!
到此这篇关于vue列表数据删除后主动刷新页面及刷新方法的文章就介绍到这了,更多相关vue列表数据删除后刷新内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue列表数据删除后主动刷新页面及刷新方法详解
本文链接: https://lsjlt.com/news/125700.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0