前台用Jquery的ajax发请求,后台用nodejs 的multer模块实现图片上传。这个demo给我的感悟是一定要自己能实现出来,而不是看了别人写好就直接“拿来”用 note(注意) 大家先在pub
前台用Jquery的ajax发请求,后台用nodejs 的multer模块实现图片上传。这个demo给我的感悟是一定要自己能实现出来,而不是看了别人写好就直接“拿来”用

note(注意)
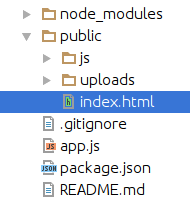
大家先在public目录下创建一个名为uploads的文件夹,这个文件夹是用来保存你上传过的图片
安装multer模块:
npm i -S multercode(代码)
1.app.js
const express = require('express');
const multer = require('multer');
const path = require('path');
const app = express();
//所有请求过来,都去项目当前的public目录下寻找所请求的文件,找到就返回
app.use(express.static('./public'));
//选择diskStorage存储
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, path.resolve('public/uploads'));
},
filename: function (req, file, cb) {
cb(null, Date.now() + path.extname(file.originalname));//增加了文件的扩展名
}
});
const upload = multer({storage: storage});
app.post('/profile', upload.single('avatar'), function(req, res, next) {
res.send({
err: null,
//filePath:就是图片在项目中的存放路径
filePath: 'uploads/' + path.basename(req.file.path)
});
});
app.listen(3000, function () {
console.log("app is listening 3000 port");
});
2.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.1.0.min.js"></script>
</head>
<body>
<fORM class="form-horizontal" enctype='multipart/form-data' method='post' action='javascript:;'>
<input type="file" id="choose"/>
<button onclick="handle()">上传</button>
<img class="newImg"/>
</form>
<script>
function handle() {
//获取上传的File对象,此处是一张图片对象
let file = document.getElementById("choose").files[0];
let formData = new FormData();
formData.append("avatar", file);//设置key为avartar,value为上述的File对象
$.ajax({
type: 'POST',
url: '/profile',
data: formData,
processData: false,
success: function (data) {
$(".newImg").attr("src", data.filePath);//上传成功则图片显示
},
error: function (err) {
console.log(err.message);
}
})
}
</script>
</body>
</html>
demo地址在这
--结束END--
本文标题: ajax +NodeJS 实现图片上传实例
本文链接: https://lsjlt.com/news/12560.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0