目录1. 可选链2. 空值合并3. 递归类型别名4. 断言签名5. 为 Promise 提供更好的反馈6. Unicode 标识符7. 增量编译1. 可选链 从 v3.7 可用 这是
从 v3.7 可用
这是当你尝试访问嵌套数据时的一个痛点,嵌套数据越多,代码就会变得越繁琐。
在下面的例子中,要访问address,你必须遍历data.customer.address,而且data或customer有可能是undefined,所以通常使用&&运算符或类似例子中的技巧遍历检查每个层次的定义。
现在你可以用.?运算符来选择性地对数据访问。通过这种方式,如果存在尚未定义的父级对象,则会在链中的任何位置返回未定义,而不是在运行时崩溃。
// v3.7 以前
if (data && data.customer && data.customer.address) {
const {address} = data.customer
const fullAddress = `${address.street}, ${address.city}, ${address.state }${address.zipcode}`
}
// v3.7
// data access
const address = data?.customer?.address
const fullAddress = `${address?.street}, ${address?.city}, ${address?.state } ${address?.zipcode}`
// 也适用于数组
customers?.[0]?.['address']
// 检查方法是否已定义并调用
customer.approve?.()从 v3.7 可用
空值合并运算符是||的替代方法,如果左侧是null或undefined,则它返回右侧的表达式。这和||有什么不同?||本质上是javascript中的布尔 OR 运算符,我们尝试利用短路返回第一个非 false 值。这可能会产生意想不到的结果,因为当要求数字 0 或空字符串作为有效输入时,将会被视为false。让我们用一个例子来说明:
// 以前
passPhrase = data.inputString || 'Unknown' //不会接受 "" (空字符串)
passCode = data.number || '-1111' // 不会接受 0
rememberMe = data.rememberFlag || true // 将会总是 true!!!
// 现在
passPhrase = data.inputString ?? 'Unknown' //仅在 inputString 未定义时为 Unknown
passCode = data.number ?? '-1111' // 0 可以通过
rememberMe = data.rememberFlag ?? true // false 是有效值通过这种方式可以明确地区分undefined与false的值。
从 v3.7 可用
现实世界中的很多数据类型都是递归的。例如,当你尝试处理分层数据时,会发现存在相同类型数据的重复模式。JSON 是一个很好的例子,它本质上是一个哈希映射,而哈希映射本身可以包含另一个映射或映射数组。
在 v3.6 之前,如果必须定义一个简单的jsON 类型,则必须像下面这样:
interface JSONObject { [x: string]: JSONValue; }
interface JSONArray extends Array<JSONValue> { }
type JSONValue = string | number | boolean | JSONObject | JSONArray如果你尝试将第 1 行和第 2 行的类型在像第 3 那样内联,则可能会出现以下错误:Type alias JSONValue circularly references itself。
在 v3.7 中已经有效解决了这个问题,可以像下面这样简单地进行编码:
type JSONValue = string | number | boolean | { [x: string]: JSONValue } | Array<JSONValue>从 v3.7 可用
你应该知道 typescript 具有类型保护,可以很好地与JavaScript中的typeof和instanceOf运算符一起使用。这有助于为函数的参数添加前提条件,以便将其限制为特定的类型。
让我们写一段把上面提到的这些东西都用到的代码,通过添加类型保护来确保给定的输入是日期,并从中提取年份:
function isDate(input: unknown) : asserts input is Date {
if (input instanceof Date)
return;
else
throw new Error('Input must be a Date!');
}
function getYear(input: unknown) : number {
isDate(input);
return input.getFullYear() // TypeScripts knows that input is Date
}
console.log(getYear(new Date('2019-01-01')));
console.log(getYear('2019-01-01')); 上面的代码看起来很不错,但 TypeScript 仍然会提示getFullYear 在未知类型上不可用。
从 v3.7 开始,TypeScript 添加了一个名为asserts的新关键字,它能够使编译器从断言起就知道正确的类型。对于断言函数,应该添加asserts <param> as <type>而不是返回类型。
这样,如果断言通过,TypeScript 将假定参数是前面定义的类型。修改后的代码如下所示:
function isDate(input: unknown) : asserts input is Date {
if (input instanceof Date)
return;
else
throw new Error('Input must be a Date!');
}
function getYear(input: unknown) : number {
isDate(input);
return input.getFullYear() // TypeScripts knows that input is Date
}
console.log(getYear(new Date('2019-01-01')));
console.log(getYear('2019-01-01')); 从 3.6 起改进
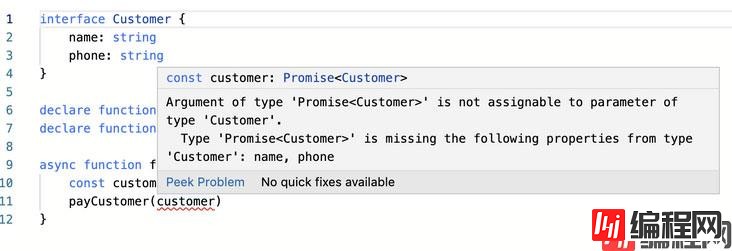
在代码中直接使用 Promise 而忘记使用await或then是常见的错误,如下所示:
interface Customer {
name: string
phone: string
}
declare function getCustomerData(id: string): Promise<Customer>;
declare function payCustomer(customer: Customer): void;
async function f() {
const customer = getCustomerData('c1')
payCustomer(customer)
}以前的 TypeScript 完全不了解 Promise,并显示一条与其无关的错误消息,如下所示:

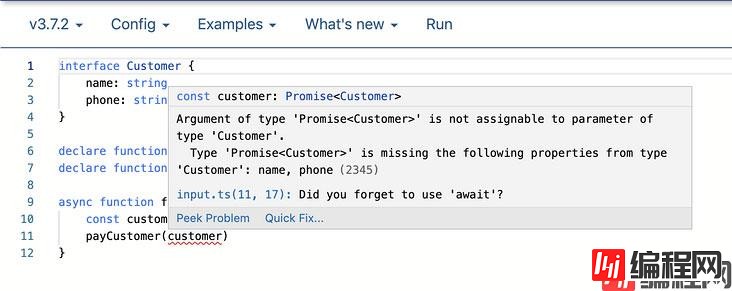
从 v3. 6 开始,编译器变得非常聪明,可以建议你应该兑现 Promise。注意最新的编译器是如何处理相同的错误的:

下面简单讨论一下不需要深入了解细节的一些功能:
从 v3.6 可用
const hello = "world"上面的代码可能不能够在早期版本的 TypeScript 上编译,但是现在你可以从更广泛的 unicode 集中定义标识符。
从 v3.4 起可用
如果你在大型项目上使用 TypeScript,则编译器可能需要很长时间才能响应你对该代项目中文件所做的更改。现在有了新的--incremental标志,你可以将其添加到tsc(typescript 编译器)命令行中,这个命令行将会递增地编译修改过的文件。
TypeScript 通过把自从上次编译以来的项目信息保存在代码库内的本地缓存目录中来实现这一目的。在React代码库上,一定要记住在webpack或Parcel进行正确的配置,这样才能在构建管道中利用增量编译。
以上就是7个好用的TypeScript新功能的详细内容,更多关于TypeScript新功能的资料请关注编程网其它相关文章!
--结束END--
本文标题: 7个好用的TypeScript新功能
本文链接: https://lsjlt.com/news/125169.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0