本文实例为大家分享了C#实现会移动的文字效果的具体代码,供大家参考,具体内容如下 1 题目描述 (1)FORM1窗体设计界面如下: (2)窗体左侧为一个靠左停靠的panel,其中包
本文实例为大家分享了C#实现会移动的文字效果的具体代码,供大家参考,具体内容如下
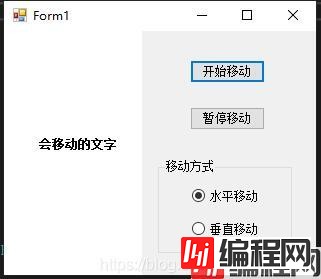
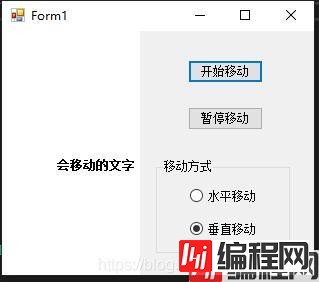
(1)FORM1窗体设计界面如下:

(2)窗体左侧为一个靠左停靠的panel,其中包含一个label控件;
(3)初试状态时,“水平移动”选中,当用户单击“开始移动”按钮时,label在panel中水平从左向右移动,单击“暂停移动”按钮时,label停在原位置不动;
(4)在label移动过程中,若用户切换移动方式,则弹出对话框,提示先暂停移动;在label暂停移动时,用户切换移动方式,label在原位置以新的移动方式进行移动;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.windows.Forms;
namespace Csharp7_2
{
public partial class Form1 : Form
{
static int x = 0;
static int y = 0;
static int flag = 0;
static int v = 0;
static int h = 0;
public Form1()
{
InitializeComponent();
}
private void timer1_Tick(object sender, EventArgs e)
{
if (radioButton1.Checked && flag == 1)
{
if (label1.Location.X + label1.Size.Width >= (panel1.Location.X + panel1.Size.Width))
{
v = 1;
}
if (label1.Location.X < panel1.Location.X)
{
v = 0;
}
if (v == 0)
{
x = 1;
y = 0;
}
if (v == 1)
{
x = -1;
y = 0;
}
}
if (radioButton2.Checked && flag == 1)
{
if (label1.Location.Y + label1.Size.Height >= (panel1.Location.Y + panel1.Size.Height))
{
h = 1;
}
if (label1.Location.Y < panel1.Location.Y)
{
h = 0;
}
if (h == 0)
{
x = 0;
y = 1;
}
if (h == 1)
{
x = 0;
y = -1;
}
}
if (flag == 1)
{
Point p = new Point(label1.Location.X + x, label1.Location.Y + y);
label1.Location = p;
}
}
private void button1_Click(object sender, EventArgs e)
{
flag = 1;
timer1.Start();
}
private void button2_Click(object sender, EventArgs e)
{
flag = 0;
timer1.Stop();
}
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
if (radioButton2.Checked == true && flag == 1)
{
flag = 0;
radioButton2.Checked = true;
radioButton1.Checked = false;
MessageBox.Show("请先停止移动");
}
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
if (radioButton1.Checked == true && flag == 1)
{
flag = 0;
radioButton1.Checked = true;
radioButton2.Checked = false;
MessageBox.Show("请先停止移动");
}
}
}
}


--结束END--
本文标题: C#实现会移动的文字效果
本文链接: https://lsjlt.com/news/124966.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0