每天一个Jquery插件-做搜索历史,供大家参考,具体内容如下 效果如下 代码部分 <!DOCTYPE html> <html> <head&g
每天一个Jquery插件-做搜索历史,供大家参考,具体内容如下
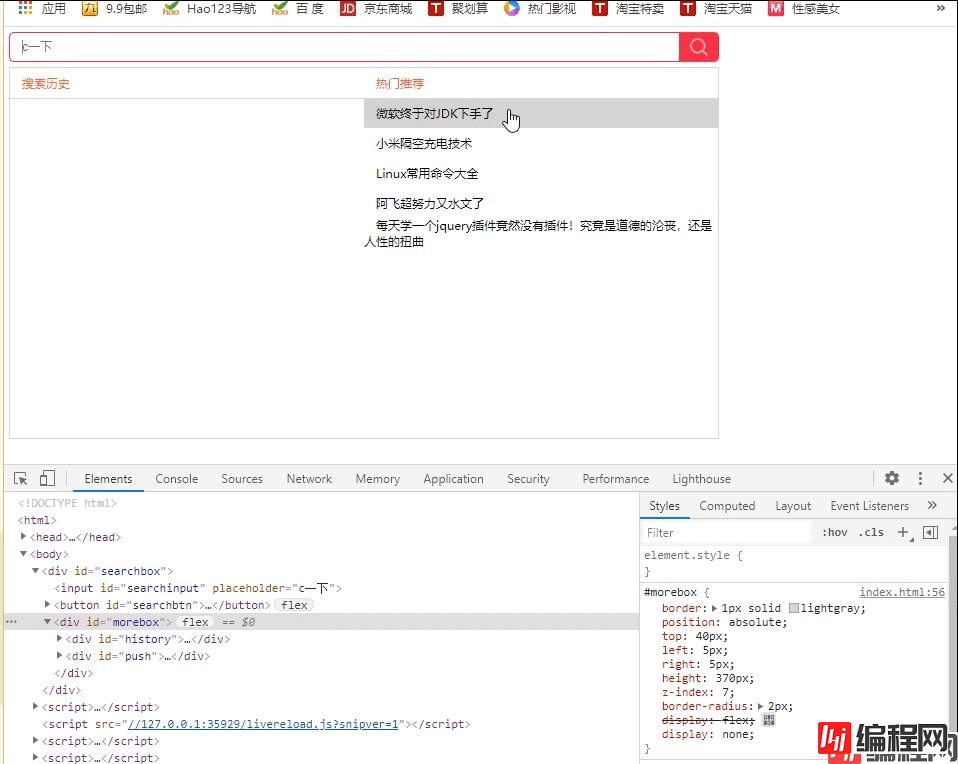
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做搜索历史</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
}
#searchbox{
height: 40px;
width: 720px;
position: relative;
}
#searchinput{
border: 1px solid lightgray;
border-radius: 5px 0px 0px 5px;
height: 28px;
position: absolute;
right: 45px;
top: 5px;
left: 5px;
width: 670px;
outline: none;
text-indent: 12px;
font-size: 12px;
color: gray;
}
#searchinput:focus{
border-color: rgb(252,25,68);
}
#searchinput:focus~#morebox{
display:flex;
}
#searchbtn{
height: 30px;
width: 40px;
border: none;
border-radius: 0px 5px 5px 0px;
background-color: rgb(252,25,68);
position: absolute;
right: 5px;
top: 5px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
#searchbtn img{
width: 25px;
height: 25px;
}
#morebox{
border: 1px solid lightgray;
position: absolute;
top: 40px;
left: 5px;
right: 5px;
height: 370px;
z-index: 7;
border-radius: 2px;
display: flex;
display: none;
}
#push{
flex: 1;
position: relative;
}
#history{
flex: 1;
position: relative;
}
.head{
position: absolute;
top: 0px;
width: 100%;
height: 30px;
border-bottom: 1px solid lightgray;
font-size: 12px;
display: flex;
align-items: center;
text-indent: 12px;
color: rgb(252,85,49);
}
.main{
position: absolute;
top: 30px;
width: 100%;
bottom: 0px;
overflow-x:hidden;
overflow-y: auto;
}
.item{
font-size: 12px;
height: 30px;
display: flex;
align-items: center;
text-indent: 12px;
cursor: pointer;
}
.item:hover{
background-color: lightgray;
}
</style>
</head>
<body>
<div id="searchbox">
<input id="searchinput" placeholder="c一下" />
<button id="searchbtn"><img src="img/sc.png"></button>
<div id="morebox">
<div id="history">
<div class="head">搜索历史</div>
<div class="main"></div>
</div>
<div id="push">
<div class="head">热门推荐</div>
<div class="main">
<div class="item">微软终于对jdk下手了</div>
<div class="item">小米隔空充电技术</div>
<div class="item">linux常用命令大全</div>
<div class="item">阿飞超努力又水文了</div>
<div class="item">每天学一个jquery插件竟然没有插件!究竟是道德的沦丧,还是人性的扭曲</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
//每次点击搜索就假如缓存之中
//
$(".item").click(function(){
var str = $(this).text();
$("#searchinput").val(str)
})
// localStorage["history"] = '[]'//清除一下缓存;
drawhistory();
$("#searchbtn").click(function(){
var str = $("#searchinput").val();
if(str&&str!=""){
var arr = getSession();
arr.push(str);
localStorage["history"] = JSON.stringify(arr);
drawhistory();
}
})
getSession();
//根据缓存找到历史,然后生成搜索历史
function drawhistory(){
var arr = getSession();
$("#history .main .item").remove();
arr.forEach(item=>{
var $item = $("<div class='item'>"+item+"</div>");
$item.appendTo($("#history .main"));
})
}
//获得缓存
function getSession(){
var ses = localStorage["history"];
var arr = ses==undefined?[]:JSON.parse(ses);
return arr;
}
})
</script>1、布局是个硬伤,我也不知道我这个布局是不是最合适的,不过看着没毛病
2、然后历史部分就是存到localStorage里面,在合适的动作的地方处理成对应的效果放回dom里面
--结束END--
本文标题: jquery插件实现搜索历史
本文链接: https://lsjlt.com/news/124439.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0