Python 官方文档:入门教程 => 点击学习
前言 看到这篇文章我就默认你已经在你的电脑上使用 pipenv搭建好了虚拟环境并且设置好了开发环境(PyCharm)。如果没有,请参照这篇文章。文章传送门 第一个flask程序
看到这篇文章我就默认你已经在你的电脑上使用 pipenv搭建好了虚拟环境并且设置好了开发环境(PyCharm)。如果没有,请参照这篇文章。文章传送门
from flask import Flask #导入Flask类
app = Flask(__name__) # 实例化flask
@app.route('/') # 使用路由,给 hello 函数定义一个路由,然后游览器通过Http 请求得到相对应的数据
def hello_world():
return 'Hello, World!'
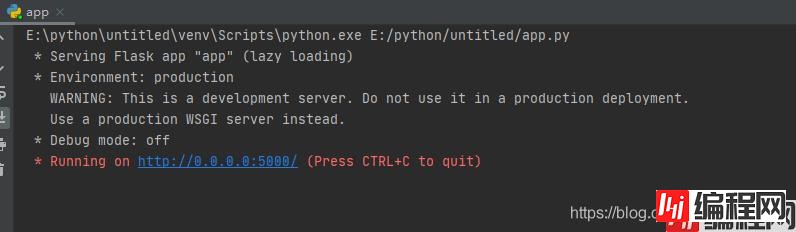
运行结果:


请求指定的页面信息,并返回实体主体。
# GET——传参方式1
from flask import Flask, request
app = Flask(__name__)
@app.route('/api/get')
def testGet():
name = request.args.get('name')
('name')
print(name)
return name + "是大哥!"
if __name__ == '__main__':
app.run()
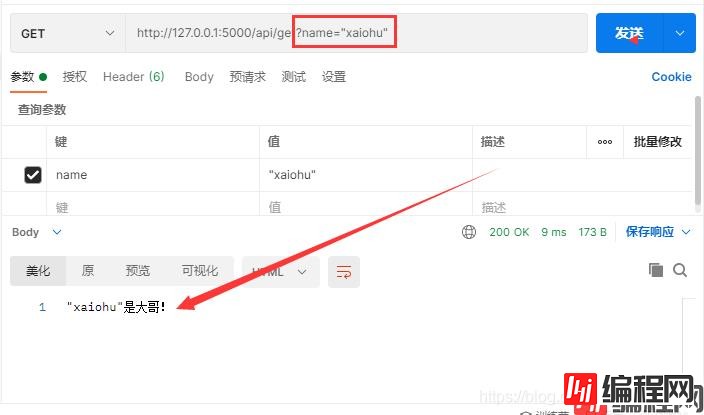
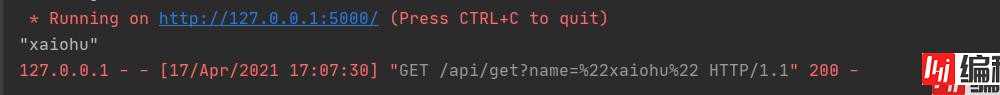
运行结果:


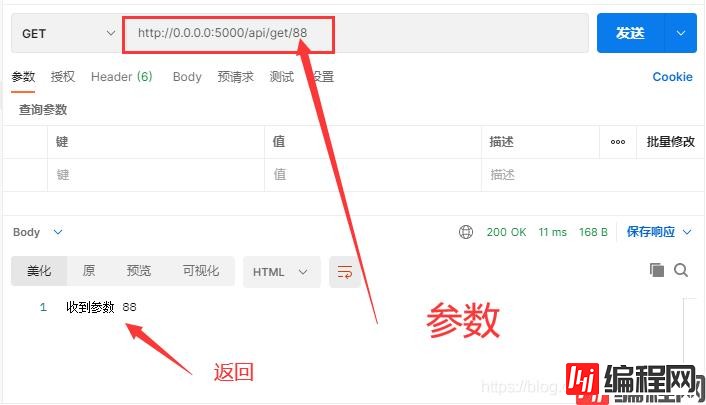
# GET_传参方式2
from flask import Flask, request
app = Flask(__name__)
@app.route("/api/get/<int:id>")
def testGetPath(id):
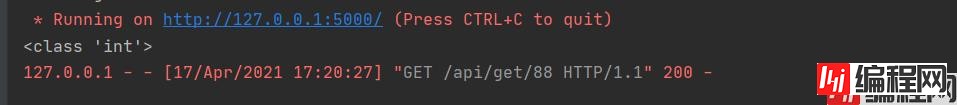
print(type(id))
return f"收到参数 {id}"
if __name__ == '__main__':
app.run()
运行结果:


向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST
请求可能会导致新的资源的建立和/或已有资源的修改。
# post_form
from flask import Flask, request
app = Flask(__name__)
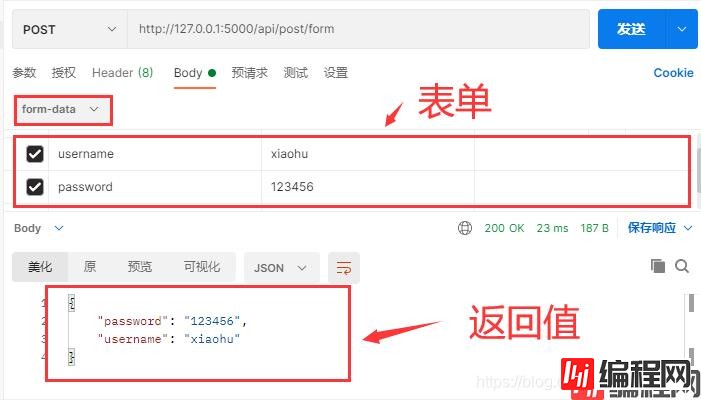
# post form-data
@app.route("/api/post/form", methods=["POST"])
def testPostForm():
username = request.form.get("username")
passWord = request.form.get("password")
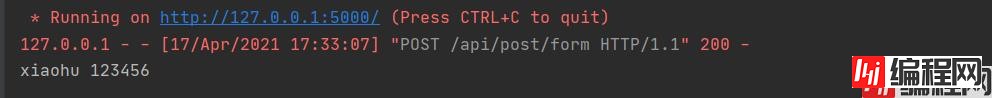
print(username, password)
data = {
"username": username,
"password": password
}
return data
if __name__ == '__main__':
app.run()
运行结果:


from flask import Flask, request, jsonify
app = Flask(__name__)
class Student():
def __init__(self, id, name, age):
self.id = id
self.name = name
self.age = age
# toString
def __repr__(self):
return f"Student[id={self.id},name={self.name},age={self.age}]"
@app.route("/api/post/json",methods=["POST"])
def testPostJson():
id = request.json.get("id")
name = request.json.get("name")
age = request.json.get("age")
stu = Student(id,name,age)
print(stu)
return "测试OK了!"
if __name__ == '__main__':
app.run()
运行结果:


从客户端向服务器传送的数据取代指定的文档的内容。
from flask import Flask, request
app = Flask(__name__)
@app.route("/api/put/<int:id>")
def testPut(id):
print(type(id))
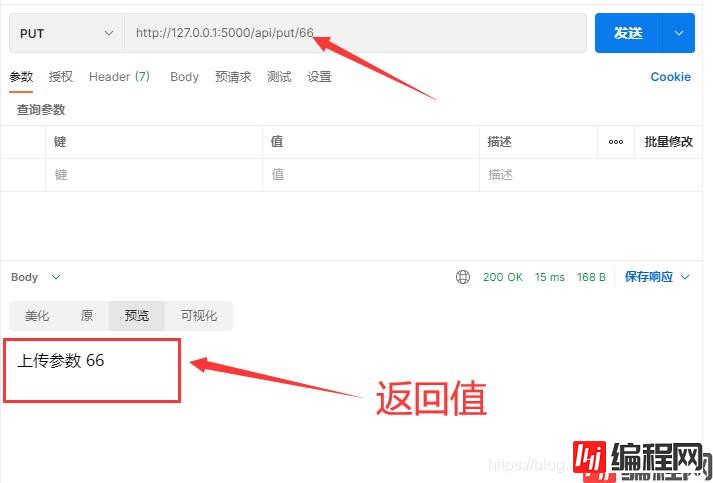
return f"上传参数 {id}"
if __name__ == '__main__':
app.run()
运行结果:


from flask import Flask, request
app = Flask(__name__)
# PUT传参——2
@app.route("/api/put", methods=["PUT"])
def testPut():
name = request.args.get('name')
print(type(name))
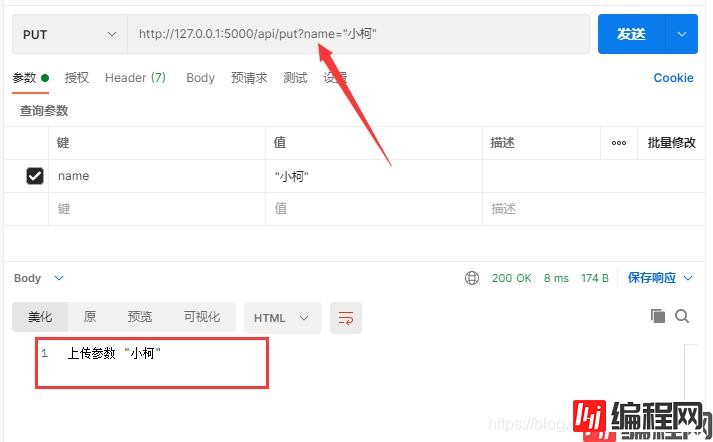
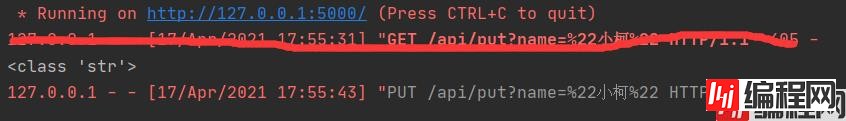
return f"上传参数 {name}"
if __name__ == '__main__':
app.run()
运行结果:


from flask import Flask, request, jsonify
app = Flask(__name__)
class Student():
def __init__(self, id, name, age):
self.id = id
self.name = name
self.age = age
def __repr__(self):
return f"Student[id={self.id},name={self.name},age={self.age}]"
@app.route("/api/put/json", methods=["PUT"])
def testPutJson():
id = request.json.get("id")
name = request.json.get("name")
age = request.json.get("age")
stu = Student(id, name, age)
print(stu)
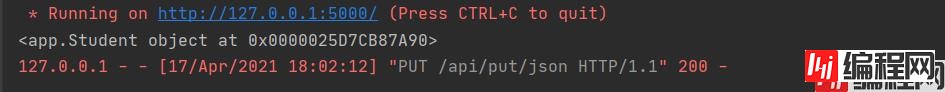
return "PUT传json测试成功!!"
if __name__ == '__main__':
app.run()
运行结果:


请求服务器删除指定的页面。
DELETE_传参
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/api/delete', methods=["DELETE"]) # 方式1
def testDelete():
name = request.args.get('name')
print(name)
return name + "是大哥!"
@app.route("/api/delete/<int:ID>", methods=["DELETE"]) #方式2
def testGetPath(ID):
print(type(ID))
return f"测试值为 {ID}"
if __name__ == '__main__':
app.run()运行结果同上!!!

到此这篇关于Flask交互基础(GET、 POST 、PUT、 DELETE)的使用的文章就介绍到这了,更多相关Flask交互内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Flask交互基础(GET、 POST 、PUT、 DELETE)的使用
本文链接: https://lsjlt.com/news/124042.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0