十一、使用 javascript 制作页面效果 11.1 DOM 编程 DOM 编程(Document Object Model)文档对象模型 在 DOM 编程中,把整个页面看成一
DOM 编程(Document Object Model)文档对象模型

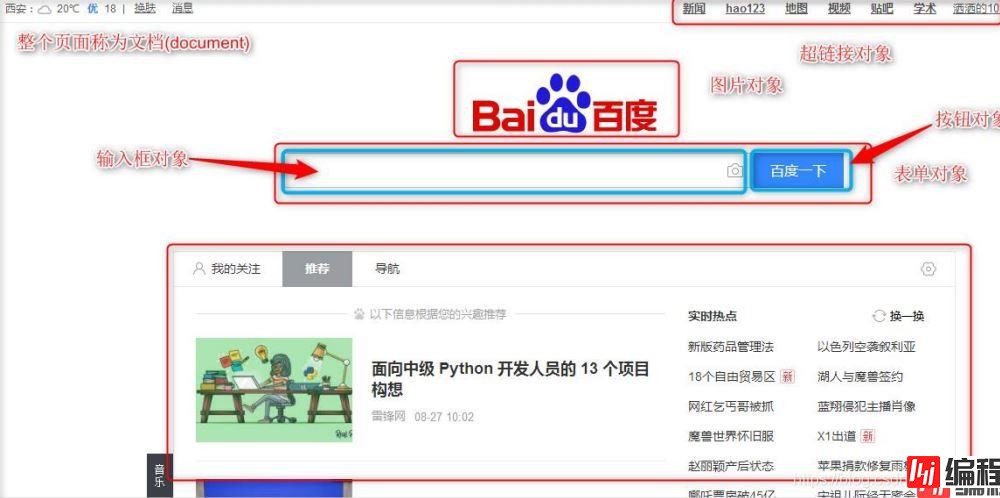
在 DOM 编程中,把整个页面看成一个 document 对象,其中的 html 元素为具体对象,在 DOM 中的核心在于找到相对应的 HTML 元素对象,然后对进行操作(属性或样式的修改)还可以生成新的 HTML 元素对象
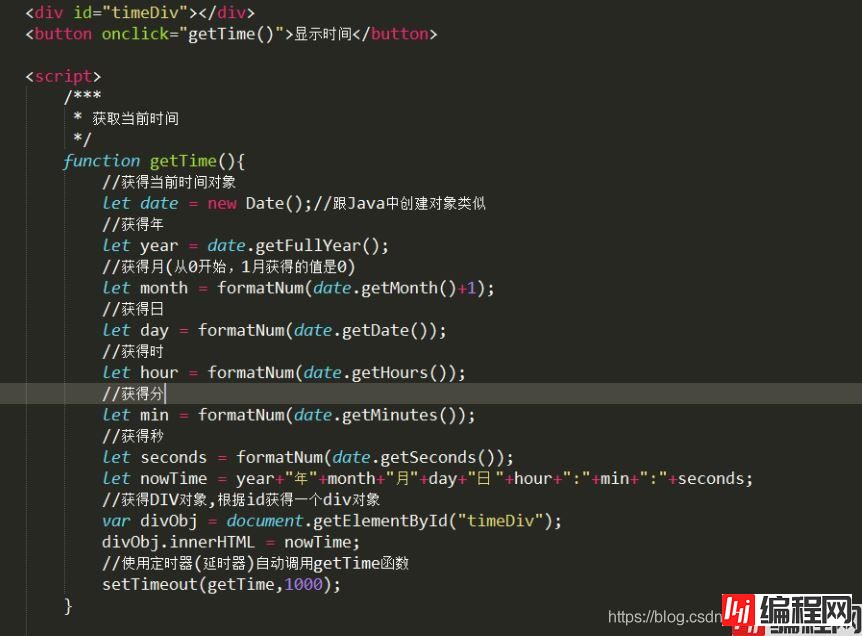
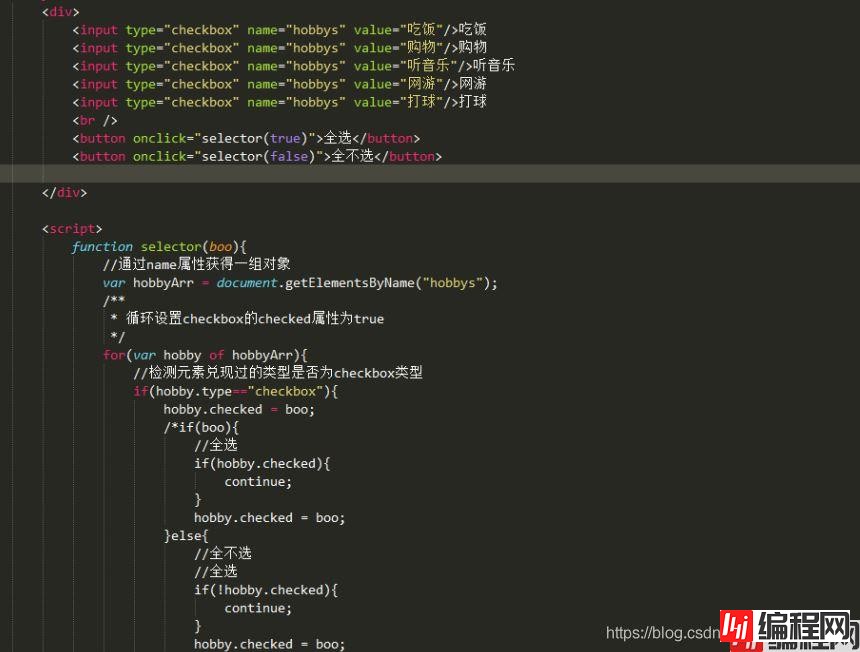
document.calFORM.num1document.getElementById(id)document.getElementsByName(name)通过 HTML 元素的标签名获得多个同标签的 HTML 元素对象document.getElementsByTagName(tagName)在页面上显示的时间是动态走动的,当页面启动时显示时间,时间分两种:
服务端时间(通过 Java 获取);客户端时间(通过 JS 获取),根据每个客户端上的时间来显示。




到此这篇关于使用 JavaScript 制作页面效果的文章就介绍到这了,更多相关js制作页面内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 使用 JavaScript 制作页面效果
本文链接: https://lsjlt.com/news/124006.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0