目录head标签学习body标签学习1.标题标签2.水平线标签3.段落标签4.换行符标签5.空格符标签6.权重标签body列表标签1.无序列表2.有序列表3.自定义列表列表标签全部代
网页标题标签
<title>html学习</title>
<!-- 告诉浏览器我们需要什么标题来显示页 -->编码格式标签
<meta charset="utf-8" /> <!-- H5网页解析编码标签 -->
<meta Http-equiv="content-type" content="text/html; charset=utf-8"><!-- H4网页解析编码标签 -->网页搜索优化标签
<title>HTML学习</title> <!-- 告诉浏览器我们需要什么标题来显示页 -->
<meta name="Description" content="本网页是关于HTML的head的学习,666,哈哈哈"/> <!-- 网页描述 -->
<meta name="KeyWords" content="azb,lll,xxx"/> <!-- 网页关键字 -->
<meta name="author" content="安老师"/> <!-- 网页作者 -->
网页指定跳转标签
其他标签
body文本标签
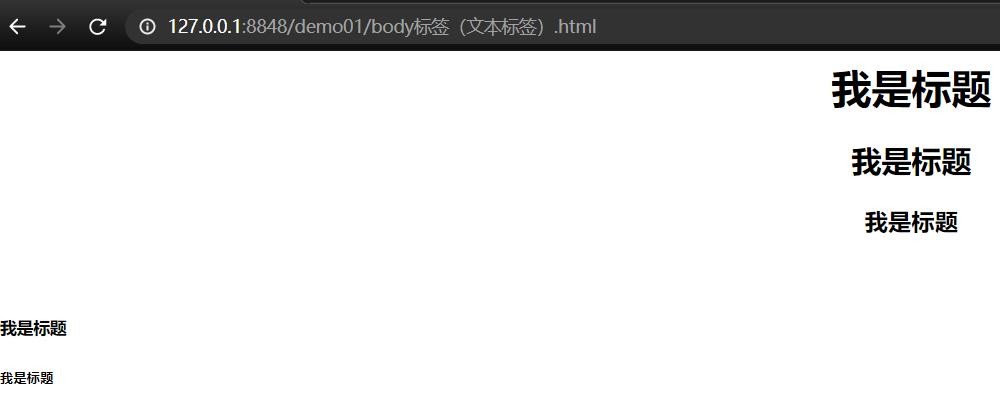
h1到h6:会将其中的数据加粗显示,并且显示依次减弱,标题标签自带换行功能(块级标签)
属性:
align : center right left
<h1 align="center">我是标题</h1>
<h2 align="center">我是标题</h2>
<h3 align="middle">我是标题</h3>
<h4 align="right">我是标题</h4>
<h5>我是标题</h5>
<h6>我是标题</h6>
hr:会在页面中显示一条水平线,默认居中显示
属性:
width="宽度”设置水平线的宽度size=“高度”设置水平线的高度color="颜色”设置水平线的颜色
<hr width="200px"
size="20px"
color="red"
align="left">
<hr width="40%">

p:会将一段数据作为整体进行显示,主要是进行css和js操作时比较方便.会自动换行(块级元素)
特点:段间距比较大
br:告诉浏览器需要在此位置换行
 :告诉浏览器在此位置增加空格
b:会将内容加黑显示i :会将内容斜体显示u:会将内容增加下划线del :增加中划线
权重标签可以随意叠加
注:
1标签的属性是对标签的功能进一步的补充 ,可以由开发人员自由指定标签的属性值,来达到想要的显示效果。
2像素单位占据的是电脑屏幕的大小,百分比占据的是浏览器窗口的大小。
<p>
<u>东方网·演兵场4月6日报道</u>:<br>多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到
</p>
<p>
<b>东方网</b>·演兵场<i>4月6日</i>报道:多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,<del>披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到</del>
</p>
<b><i><u><del>今天适合学习d</del></u></i></b>
文本标签全部代码
<html>
<head>
<meta charset="utf-8"/>
<title>body标签学习</title></head><body>
<h1 align="center">我是标题</h1>
<h2 align="center">我是标题</h2>
<h3 align="middle">我是标题</h3>
<h4 align="right">我是标题</h4>
<h5>我是标题</h5>
<h6>我是标题</h6>
<hr width="200px" size="20px" color="red" align="left">
<hr idth="40%">
<p>
<u>东方网·演兵场4月6日报道</u>:
<br>多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到</p>
<p><b>东方网</b>·
演兵场<i>4月6日</i>报道:多家央媒近日集中报道了入列一年多的首艘国产航母山东舰,
<del>披露了其社区化生活、官兵伙食和近防装备等诸多细节。演兵场注意到</del>
</p><b><i><u><del>今天适合学习d</del></u></i></b></body></html>
ul
li :该标签中书写列表内容,一个1i标签代表列表中的一行数据特点:默认数据前有一个黑圆圈符号.
ol
li :该标签中书写列表内容,一个1i标签代表列表中的一行数据特点:
会自动的给列表进行顺序编码,格式从小到大并且是连续的。
属性:type:可以改变顺序编码的值,可以是1 a A I, ,默认使用阿拉伯数字进行顺序编码
dl
dt :数据的标题
dd:数据的具体内容,一个dd表示一 条数据、
<!DOCTYPE html><html>
<head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1">
<title>body标签(列表标签)</title>
</head><body>
<h3>列表的学习</h3>
<hr >
<h3>无序列表</h3>
<ul><li>北京</li>
<li>广州</li
><li>上海</li>
<li>西安</li>
</ul><h3>有序列表</h3>
<ol type="A">
<li>xx</li>
<li>hh</li>
<li>ll</li>
<li>qq</li>
</ol>
<dl><dt>java</dt>
<dd>python</dd>
<dd>Go</dd>
<dd>shell</dd>
<dt>hh</dt>
<dd>aa</dd>
<dd>xx</dd>
<dd>ll</dd></dl></body></html>
img src :
图片路径
本地资源路径:一般本地图片资源使用相对路径即可网络资源路径:图片资源的URL地址
属性
width:设置图片的宽度,如果是单独设置,则再图片保证不失真的情况下自动缩小或者放大;单位可以是px也可以是百分比height :设置图片的高度,如果是单独设置,则再图片保证不失真的情况下自动缩小或者放大;单位可以是px也可以是百分比title:图片标题,鼠标放在图片上的时候会显示alt:图片加载失败后的提示语
注意:图片是不会自动换行的(行内元素)
<html>
<head>
<meta charset="utf-8"/>
<title>图片标签学习</title>
</head>
<body>
<h3>图片标签学习</h3>
<hr >
<img src="D:/" title="hanpi" alt="shabi">
<img src="./img/1.jpg" height="200px" title="shabi" alt="hanpi">
<img src="img/2.jpg" width="200px" >
<hr >
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3767793794,672931879&fm=26&gp=0.jpg" >
</body>
</html>
href :要跳转的网页资源路径
本地资源:相对路径
网络资源:网络资源(网页)的URL
target :指明要跳转的网页资源的显示位置
_self 在当前页中刷新显示_blank 在新的标签页中显示_top 在顶层页面中显示_parent 在父级页面中显示 锚点学习
作用:在一张网页中进行资源跳转
使用:
先使用超链接标签在指定的网页位置增加锚点.格式为:<a name="锚点名”></a>使用a标签可以跳转指定的锚点,达到网页内部资源跳转的目的,格式:<a href="#锚点名" rel="external nofollow" >访问方式/a>
代码粘贴
#超链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<h3>超链接标签</h3>
<hr >
<a href="图片标签 .html" rel="external nofollow" target="_blank">图片标签</a>
<hr >
<a href="body标签(列表标签).html" rel="external nofollow" target="_parent"><img src="img/1.jpg" height="200px" ></a>
<hr >
<a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" >baidu</a>
<h3>锚点学习</h3>
<a href="锚点学习.html" rel="external nofollow" >锚点学习</a>
</body>
</html>
#锚点学习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>锚点学习</title>
</head>
<body>
<a href="#first" rel="external nofollow" >第一章</a><br>
<a href="#second" rel="external nofollow" >第二章</a><br>
<h5>第一章</h5>
<a name="first"></a>
<p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
</p>
<p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
</p>
<p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
</p>
<p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
</p>
<h5>第二章</h5>
<a name="second"></a>
<p>
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
</p>
<p>
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
</p>
<p>
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
</p>
<a href="#" rel="external nofollow" >回到顶部</a>
</body>
</html>table :声明一个表格
tr:声明一行,设置行高及改行所有单元格的高度。 th:声明一个单元格,表头格.默认居中加黑显示 td:声明一个单元格,默认居左显示原始数据
属性:
border :给表格添加边框width:设置表格的宽度height:设置表格的高度cellpadding:设置内容居边框的距离cellspacing:设置边框的大小
特点:默认根据数据的多少进行表格的大小显示
<table border="1px" bordercolor="red" cellpadding="10" cellspacing="0">
<tr height="50px">
<th width="100px">科目</th>
<th>分数</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>英语</td>
<td>100</td>
<td>张三水电费水电费</td>
<td>男</td>
</tr>
<tr>
<td>汉语</td>
<td>10</td>
<td>李四</td>
<td>男</td>
</tr>
</table>

步骤:
1.首先确保表格是一个规整的表格
2.根据要合并的单元格,找到其所在的源码位置
3.合并
行合并:在要合并的单元格中的第一个单元格 上使用属性rowspan= “要合并的单元格的个数” ,并删除其他单元格完成合并列合并:在要合并的单元格中的任意一个上使用属性colspan=“要合并的单元格的个数” ,并删除其他单元格
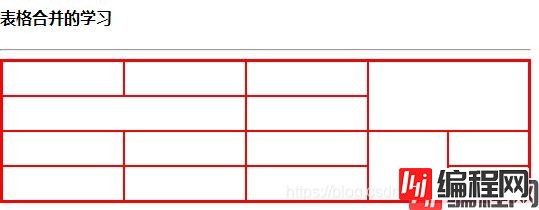
<h4>表格合并的学习</h4>
<hr >
<table border="2" cellpadding="10" cellspacing="0" bordercolor="red">
<tr height="35px">
<td width="100px"></td>
<td width="100px"></td>
<td width="100px"></td>
<td width="200px"colspan="2" rowspan="2"></td>
</tr>
<tr height="35px">
<td colspan="2"></td>
<td></td>
</tr>
<tr height="35px">
<td></td>
<td></td>
<td></td>
<td rowspan="2" ></td>
<td></td>
</tr>
<tr height="35px">
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格标签</title>
</head>
<body>
<h3>表格标签的学习</h3>
<hr >
<table border="1px" bordercolor="red" cellpadding="10" cellspacing="0">
<tr height="50px">
<th width="100px">科目</th>
<th>分数</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>英语</td>
<td>100</td>
<td>张三水电费水电费</td>
<td>男</td>
</tr>
<tr>
<td>汉语</td>
<td>10</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
<h4>表格合并的学习</h4>
<hr >
<table border="2" cellpadding="10" cellspacing="0" bordercolor="red">
<tr height="35px">
<td width="100px"></td>
<td width="100px"></td>
<td width="100px"></td>
<td width="200px"colspan="2" rowspan="2"></td>
</tr>
<tr height="35px">
<td colspan="2"></td>
<td></td>
</tr>
<tr height="35px">
<td></td>
<td></td>
<td></td>
<td rowspan="2" ></td>
<td></td>
</tr>
<tr height="35px">
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
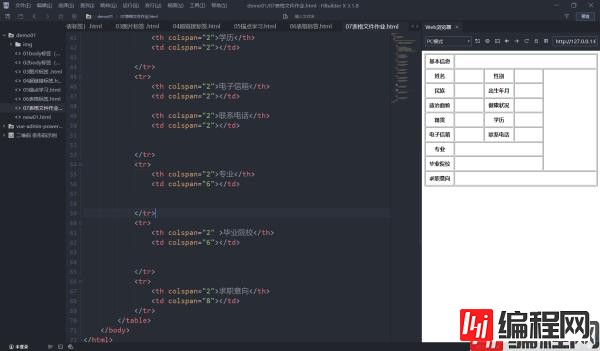
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格文件作业</title>
</head>
<body>
<table border="green" cellpadding="10" cellspacing="">
<tr>
<th colspan="2" width="100px">基本信息</th>
<td colspan="8" width="400px"></td>
</tr>
<tr>
<th colspan="2">姓名</th>
<td colspan="2" width="100px"></td>
<th colspan="2" width="100px">性别</th>
<td colspan="2" width="100px"></td>
<td rowspan="7" colspan="2" width="200px"></td>
</tr>
<tr>
<th colspan="2">民族</th>
<td colspan="2"></td>
<th colspan="2">出生年月</th>
<td colspan="2"></td>
</tr>
<tr>
<th colspan="2">政治面貌</th>
<td colspan="2"></td>
<th colspan="2">健康状况</th>
<td colspan="2"></td>
</tr>
<tr>
<th colspan="2">籍贯</th>
<td colspan="2"></td>
<th colspan="2">学历</th>
<td colspan="2"></td>
</tr>
<tr>
<th colspan="2">电子信箱</th>
<td colspan="2"></td>
<th colspan="2">联系电话</th>
<td colspan="2"></td>
</tr>
<tr>
<th colspan="2">专业</th>
<td colspan="6"></td>
</tr>
<tr>
<th colspan="2" >毕业院校</th>
<td colspan="6"></td>
</tr>
<tr>
<th colspan="2">求职意向</th>
<td colspan="8"></td>
</tr>
</table>
</body>
</html>

iframe
参数:
src:要显示的网页资源路径;可以是本地(相对路径)也可以是网络资源(URL )
注:默认当前页面打开及加载src指向的资源
width:设置显示区域的宽度 height :设置显示区域的高度
作用:在当前网页中加载其他网页的资源,达到不同网页资源之间不相互干扰,并能在同一个页面中展现给用户的目的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="https://www.csdn.net/" rel="external nofollow" target="ifcsdn">csdn</a>
<a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" target="_ifbaidu">baidu</a>
<br>
<iframe src="" width="48%" height="500px" name="ifcsdn"></iframe>
<iframe src="" width="48%" height="500px" name="_ifbaidu"></iframe>
</body>
</html>
frameset
参数
rows :按照行进行切分页面
cols :按照列进行切分页面
子标签:
frame :进行切分区域的占位,一个frame可以单独加载网页资源。src :资源路径(本地或者网络)name :区域名, 结合超链接使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>框架标签学习</title>
</head>
<frameset cols=" 20% ,*,50%">
<frame src="frame/left.html" >
<frameset rows="70% ,*">
<frame src="frame/top.html" >
<frame src="frame/bottom.html" >
</frameset>
<frame src="frame/right.html" name="_right" >
</frameset>
</html>作用:收集并提交用户数据给指定服务器
属性:
action :收集的数据提交地址也就是URLmethod :收集的数据的提交方式get :适合小量数据 ,表单数据以?隔开拼接在URL后面,不同的键值对使用&符号隔开,不安全。post:适合大量数据,安全,隐式提交
注:
表单数据的提交,要提交的表单项必须拥有name属性值,否则不会提交。提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据form标签会收集其标签内部的数据form表单的数据提交需要依赖于submit提交按钮. from表单域标签学习
作用:给用户提供可以进行数据书写或者选择的标签。
使用:
(1)文本框:
text 收集少量的文本数据,用户可见password收集用户密码数据 name :数据提交的键,也会被js使用value:默认值
(2)单选框:
radio name : name属性值相同的单选框只能选择一项数据 value :要提交的数据 checked:checked使用此属性的单选默认是选择状态
(3)多选框
checkbox name:一个多选组需要使用相同的name属性值value:要提交的数据checked:checked 使用此属性的多选框默认选择状态
(4)单选下拉框
select name :数据提交的键名,必须声明子标签option:一个option标签表示一个下拉选项value :要提交的数据
(5)文本域
textarea:声明一个可以书写大量文字的文本区域 name :数据提交的键名, js和CSS也会使用rows :声明文本域的行数cols :声明文本域的列数
(6)普通按钮
<input type="button" name="" id="" value="普通按钮" />
(7)隐藏标签
隐藏标签<input type="hidden" name="hidden" id="" value="啦啦" />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
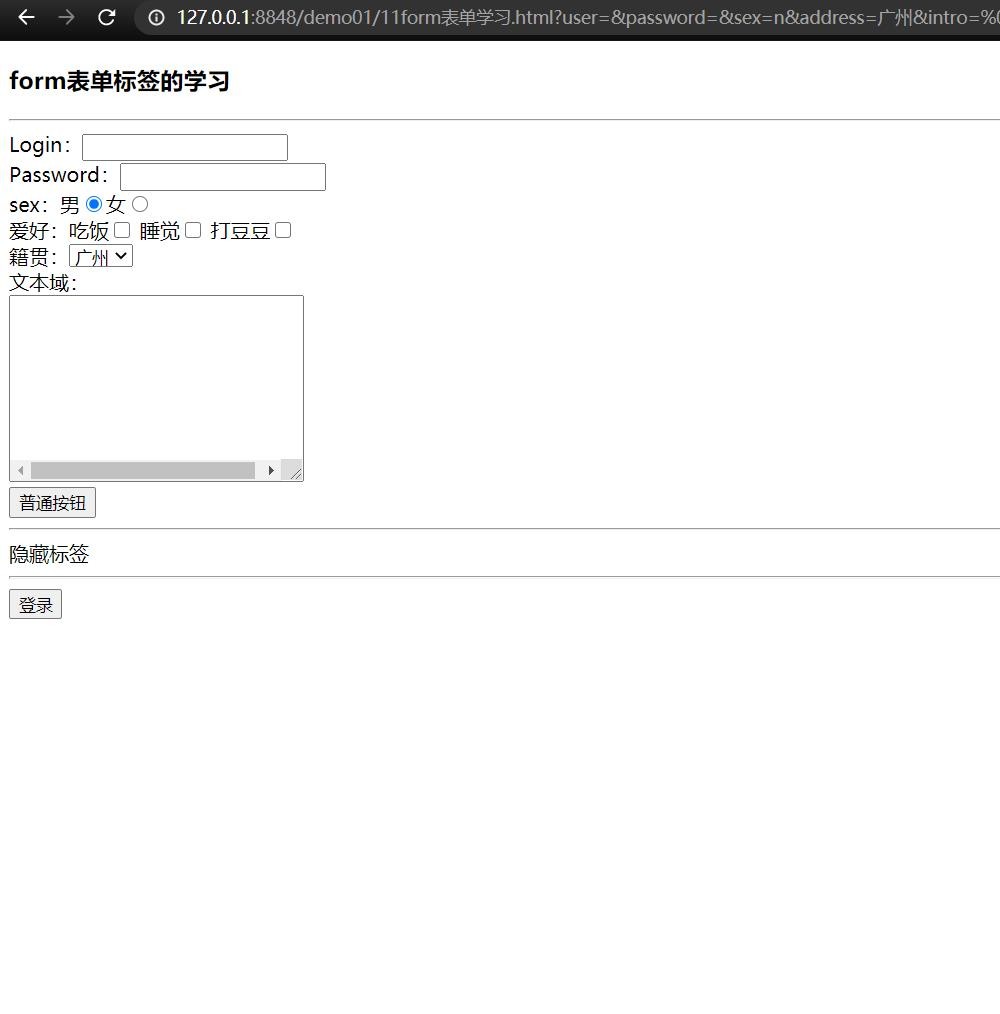
<title>form表单标签的学习</title>
</head>
<body>
<h3>form表单标签的学习</h3>
<hr >
<form action="#" method="get">
Login:<input type="text" id="" name="user" value="" /><br>
Password:<input type="password" name="password" value="" /><br>
sex:男<input type="radio" name="sex" value="n" checked="checked" />女<input type="radio" name="sex" value="w"/><br>
爱好:吃饭<input type="checkbox" name="fav" value="1"/>
睡觉<input type="checkbox" name="fav" value="2"/>
打豆豆<input type="checkbox" name="fav" value="3"/> <br>
籍贯:<select name="address">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected="selected">广州</option>
</select><br>
文本域:<br>
<textarea rows="10" cols="30" name="intro">
</textarea>
<br>
<input type="button" name="" id="" value="普通按钮" />
<br>
<hr >
隐藏标签<input type="hidden" name="hidden" id="" value="啦啦" />
<hr >
<input type="submit" id="" name="" value="登录"/>
</form>
</body>
</html>

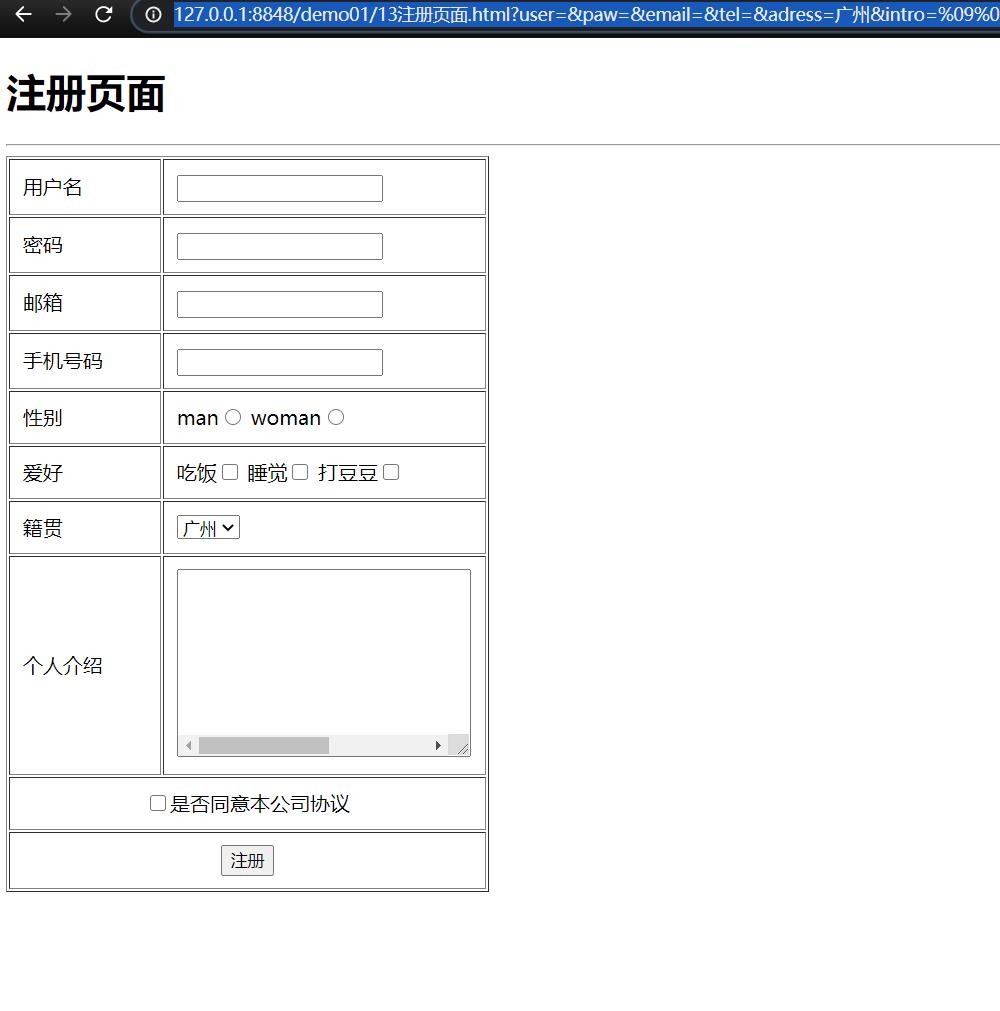
注册页面练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
</head>
<body>
<h1>注册页面</h1>
<hr >
<form action="" method="get">
<table border="" cellpadding="10px" cellspacing="">
<tr>
<td width="100px">用户名</td>
<td><input type="text" name="user" id="" value="" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="paw" /></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="email" id="" value="" name="email" /></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="tel" name="tel" id="" value="" /></td>
</tr>
<tr>
<td>性别</td>
<td>
man<input type="radio" name="sex" id="" value="1" />
woman<input type="radio" name="sex" id="" value="1" />
</td>
</tr>
<tr>
<td>爱好</td>
<td>
吃饭<input type="checkbox" name="fav" id="" value="1" />
睡觉<input type="checkbox" name="fav" id="" value="2" />
打豆豆<input type="checkbox" name="fav" id="" value="3" />
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select name="adress">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected="selected">广州</option>
</select>
</td>
</tr>
<tr>
<td>个人介绍</td>
<td>
<textarea rows="10px" cols="30px" name="intro">
</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="middle">
<input type="checkbox" name="agree" id="agree" value="1" />是否同意本公司协议
</td>
</tr>
<tr>
<td colspan="2" align="middle">
<input type="submit" value="注册"/>
</td>
</tr>
</table>
</form>
</body>
</html>

到此这篇关于如何学习html的各种标签的文章就介绍到这了,更多相关学习html标签内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何学习html的各种标签
本文链接: https://lsjlt.com/news/123438.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0