node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. 在nodejs的
node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
在nodejs的官方文档中,明确写出了node的一个特性是event-driven(事件驱动),可见其非常重要。查看源码,我们可知其事件机制为用js写的EventEmitter类,写得非常优雅且应用了发布/订阅模式。
通过实现一个简易的、具有发布/订阅模式的事件机制,以此来理清EventEmitter类的实现思路
Publish/Subscribe(发布/订阅模式)
类比
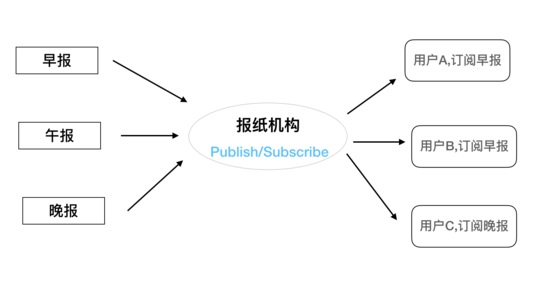
要讲的是一个模式,模式这个词,听起来就很抽象。我们先举个栗子。假设有一家报纸机构,提供晨报、午报、晚报。如果你想要看某种报纸,你需要向报纸机构订阅,等对应的报纸发布出来后,报纸机构就会通知你来拿报纸。
在这个过程中,报纸机构实现了两个功能,一是接受客户的订阅;二是发布不同类型的报纸。发布报纸的时候,订阅该类型报纸的客户就能接收到通知。
这个报纸机构也就是我们要实现的事件机制。

目的
从上面的例子可以看出:1.发布报纸;2.将报纸给到客户;这个连续的过程由于报纸机构的存在,变成了可以先订阅,再发布,等到发布就自动送到客户手中,实现了动作时间上的分离。这也是发布/订阅系统的优势。
实现思路
我们有3种报纸,对应3个事件,每个事件发生时要通知客户。对应的数据格式可以如下:
var Event = {
morning: event1,
noon: event2,
night: event3
}由于每种报纸都可能有不止一个人订阅,那么格式可优化成这样:
var Event = {
morning: [e11, e12,...],
noon: [e21, e22],
night: event3
}
当用户订阅的时候,我们就将其事件添加对应的数组中;当事件发布的时候,就执行相应事件。说白了就是先存储后使用。
具体代码如下:
1.on表示订阅,将事件添加到对应数组中
2.emit表示发布,将对应数组中的数据取出来执行
3.off表示删除无用的事件
var Event = {
on: function(key, listener) {
if (!this.__events) {
this.__events = {}
}
if (!this.__events[key]) {
this.__events[key] = [];
}
if (_indexOf(this.__events[key], listener) == -1 && typeof listener === 'function') {
this.__events[key].push(listener)
}
},
emit: function(key) {
if (!this.__events || !this.__events[key]) return
//取得每次订阅不同的参数
var arg = Array.prototype.slice.call(arguments, 1) || [];
var listeners = this.__events[key];
var len = listeners.length;
for (var i=0; i<len; i++) {
listeners[i].apply(this, arg)
}
return this
},
off: function(key, listener) {
if (!key && !listener) {
this.__events = {}
}
if (key && !listener) {
delete this.__events[key]
}
if (key && listener) {
var listeners = this.__events[key];
var index = _indexOf(listeners, listener);
(index > -1) && listeners.splice(index, 1);
}
return this
}
}
var _indexOf = function(array,key){
if (array === null) return -1
var i = 0, length = array.length
for (; i < length; i++) if (array[i] === key) return i
return -1
}
//调用
Event.on('console1', function(num) {
console.log(num); // 1
});
Event.emit('console1', 1)
node的EventEmitter
node的EventEmitter基本逻辑和上面提供的例子基本一样,只是更加复杂些。
1.订阅事件on
function _addListener(target, type, listener, prepend) {
var m;
var events;
var existing;
if (typeof listener !== 'function')
throw new TypeError('"listener" argument must be a function');
events = target._events;
...
if (typeof existing === 'function') {
// Adding the second element, need to change to array.
existing = events[type] =
prepend ? [listener, existing] : [existing, listener];
} else {
// If we've already Got an array, just append.
if (prepend) {
existing.unshift(listener);
} else {
existing.push(listener);
}
}
return target;
}
EventEmitter.prototype.addListener = function addListener(type, listener) {
return _addListener(this, type, listener, false);
};
EventEmitter.prototype.on = EventEmitter.prototype.addListener;
2.发布事件
EventEmitter.prototype.emit = function emit(type) {
...
handler = events[type];
switch (len) {
// fast cases
case 1:
emitNone(handler, isFn, this);
break;
case 2:
emitOne(handler, isFn, this, arguments[1]);
break;
case 3:
emitTwo(handler, isFn, this, arguments[1], arguments[2]);
break;
case 4:
emitThree(handler, isFn, this, arguments[1], arguments[2], arguments[3]);
break;
// slower
default:
args = new Array(len - 1);
for (i = 1; i < len; i++)
args[i - 1] = arguments[i];
emitMany(handler, isFn, this, args);
}
}
讲到这里,相信大家已经明白EventEmitter的实现思路。
参考资料
node events.js
--结束END--
本文标题: 浅谈node的事件机制
本文链接: https://lsjlt.com/news/12336.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0