目录前言创建一个 Vite 项目改造工程目录约定其他配置前言 日常放鸽,火钳刘明 这是一个基于 vite 搭建的 React 的项目,开发体验非常棒。 创建一个 Vite 项目
日常放鸽,火钳刘明
这是一个基于 vite 搭建的 React 的项目,开发体验非常棒。
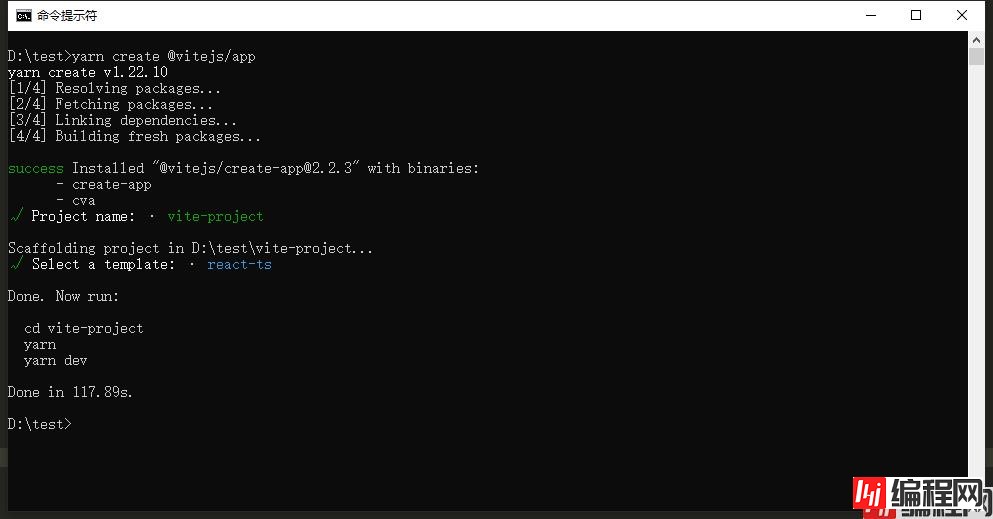
yarn create @vitejs/app
如上图,选择了 react-ts 预设模板,如果出现下图一样的工程

yarn // 安装依赖
yarn dev // 启动开发环境

打开浏览器输入Http://localhost:3000/#/,如上图所示的话。那么恭喜你,你可以正常开发 React 项目了。完结撒花
如果不行的话,直接看 vite 官网,它比我写的详细
但上述只是一个基础的 React demo,在实际开发项目中,是远远不够的,需要额外做一些项目配置
根据日常的开发习惯,先进行基本的目录约定
├── dist/ // 默认的 build 输出目录
└── src/ // 源码目录
├── assets/ // 静态资源目录
├── config
├── config.js // 项目内部业务相关基础配置
├── components/ // 公共组件目录
├── service/ // 业务请求管理
├── store/ // 共享 store 管理目录
├── until/ // 工具函数目录
├── pages/ // 页面目录
├── router/ // 路由配置目录
├── .main.tsx // Vite 依赖主入口
├── .env // 环境变量配置
├── vite.config.ts // vite 配置选型,具体可以查看官网 api
└── package.JSON配置路由
改造 main.tsx
import React from 'react'
import ReactDOM from 'react-dom'
import { HashRouter, Route, Switch } from 'react-router-dom'
import routerConfig from './router/index'
import './base.less'
ReactDOM.render(
<React.StrictMode>
<HashRouter>
<Switch>
{
routerConfig.routes.map((route) => {
return (
<Route key={route.path} {...route} />
)
})
}
</Switch>
</HashRouter>
</React.StrictMode>,
document.getElementById('root')
)
router/index.ts 文件配置
import BlogsList from '@/pages/blogs/index'
import BlogsDetail from '@/pages/blogs/detail'
export default {
routes: [
{ exact: true, path: '/', component: BlogsList },
{ exact: true, path: '/blogs/detail/:article_id', component: BlogsDetail },
],
}
可以参考上述的配置,把其他的属性也配置进去,比如重定向(redirect)、懒加载等常见路由配置项
另外个人比较倾向通过配置来生成路由,约定式路由总感觉不太方便。
service 管理
所有项目请求都放入 service,建议每个模块都有对应的文件管理,如下所示
import * as infORMation from './information'
import * as base from './base'
export {
information,
base
}
这样可以方便请求管理
base.ts 作为业务请求类,可以在这里处理一些业务特殊处理
import { request } from '../until/request'
const prefix = '/api'
export const getAllInfoGzip = () => {
return request({
url: `${prefix}/apis/random`,
method: 'GET'
})
}
until/request 作为统一引入的请求方法,可以自定义替换成 fetch、axiOS 等请求库,同时可以在此方法内封装通用拦截逻辑。
import qs from 'qs'
import axios from "axios";
interface IRequest {
url: string
params?: SVGForeignObjectElement
query?: object
header?: object
method?: "POST" | "OPTIONS" | "GET" | "HEAD" | "PUT" | "DELETE" | undefined
}
interface IResponse {
count: number
errorMsg: string
classify: string
data: any
detail?: any
img?: object
}
export const request = ({ url, params, query, header, method = 'POST' }: IRequest): Promise<IResponse> => {
return new Promise((resolve, reject) => {
axios(query ? `${url}/?${qs.stringify(query)}` : url, {
data: params,
headers: header,
method: method,
})
.then(res => {
resolve(res.data)
})
.catch(error => {
reject(error)
})
})
}
具体通用拦截,请参考 axios 配置,或者自己改写即可,需要符合自身的业务需求。
这里使用 axios 构建出来的资源有问题,不要直接使用,请参考之前的请求封装替换成 fetch,如果有同学构建成功的,请留言 = =!
在具体业务开发使用的时候可以按照模块名引入,容易查找对应的接口模块
import { information } from "@/service/index";
const { data } = await information.getAllInfoGzip({ id });
这套规则同样可以适用于 store、router、utils 等可以拆开模块的地方,有利于项目维护。
上述是针对项目做了一些业务开发上的配置与约定,各位同学可以根据自己团队中的规定与喜好行修改。
这里主要是关于 vite.config.ts 的配置,对项目整体做一些附加配置。
import { defineConfig } from 'vite'
import reactRefresh from '@vitejs/plugin-react-refresh'
import vitePluginImp from 'vite-plugin-imp'
export default defineConfig({
plugins: [
reactRefresh(),
vitePluginImp({
libList: [
{
libName: 'antd-mobile',
style(name) {
return `antd-mobile/lib/${name}/style/index.CSS`
},
},
]
})
],
resolve: {
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json'],
alias: {
'@': '/src'
}
},
server: {
proxy: {
// 选项写法
'/api': {
target: 'https://www.xxx.xxx',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
},
css: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 32, // 换算基数,默认100,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
propList: ['*'], //属性的选择器,*表示通用
unitPrecision: 5, // 允许REM单位增长到的十进制数字,小数点后保留的位数。
exclude: /(node_module)/, // 默认false,可以(reg)利用正则表达式排除某些文件夹的方法
})
]
}
}
})
大体也是一些基本内容:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
},
}
其中 antd-mobile 可以自行替换成 antd,包括 postcss 也可以根据自己的喜好替换
通过上述的简单改造,此时已经可以进行正常的小项目开发了。完结撒花!
并且已经在用此配置写了一个简单的 H5 项目,后续随着项目的迭代会逐步完善一下模板。
到此这篇关于Vite搭建React项目的方法步骤的文章就介绍到这了,更多相关Vite搭建React项目内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vite搭建React项目的方法步骤
本文链接: https://lsjlt.com/news/122963.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0