描述: Tabs组件在来回切换的过程中,造成Tabpane中包含的相同子组件重复渲染,例如: <Tabs activeKey={tabActiveKey} onChan
描述:
Tabs组件在来回切换的过程中,造成Tabpane中包含的相同子组件重复渲染,例如:
<Tabs
activeKey={tabActiveKey}
onChange={(key: string) => this.changeTab(key)}
type="card"
>
<TabPane tab={"对外授权"} key="/authed-by-me">
<AuthedCollections
collectionType={this.collectionType}
/>
</TabPane>
<TabPane tab={"申请权限"} key="/authed-to-me">
<AuthedCollections
collectionType={this.collectionType}
/>
</TabPane>
</Tabs>
changeTab = (key: string) => {
this.collectionType = key === '/authed-by-me' ? CollectionEnums.AUTHED_TO_GRANT : CollectionEnums.AUTHED_TO_APPLY;
this.setState({
tabActiveKey: key
})
};
分析:
在Tabs的onChange监听函数changeTab中调用setState,造成页面重新render。antd 的策略是,只渲染当前的。当用户切换过后,不删除之前渲染过的节点。所以点击切换会逐渐增多。为的是防止用户在 mount 阶段调用异步请求导致切换时反复渲染。所以 render 数量随着上层刷新而整体刷新并增加是预期行为。
解决方案:
运用React的条件渲染,在每一次tab切换的时候将上个页面移出Dom树
<Tabs
activeKey={tabActiveKey}
onChange={(key: string) => this.changeTab(key)}
type="card"
>
<TabPane tab={"对外授权"} key="">
{
this.collectionType === CollectionEnums.AUTHED_TO_GRANT &&
<AuthedCollections
collectionType={this.collectionType}
/>
}
</TabPane>
<TabPane tab={"申请权限"} key="/authed-to-me">
{
this.collectionType === CollectionEnums.AUTHED_TO_APPLY &&
<AuthedCollections
collectionType={this.collectionType}
/>
}
</TabPane>
</Tabs>
清空表单的办法是this.props.fORM.resetFields();
但是本篇文章主要讲解不清空
灵活使用 display:none 就可以避免切换的时候表单数据被setState重新渲染清空掉 (即切换tab项,不清空表单)


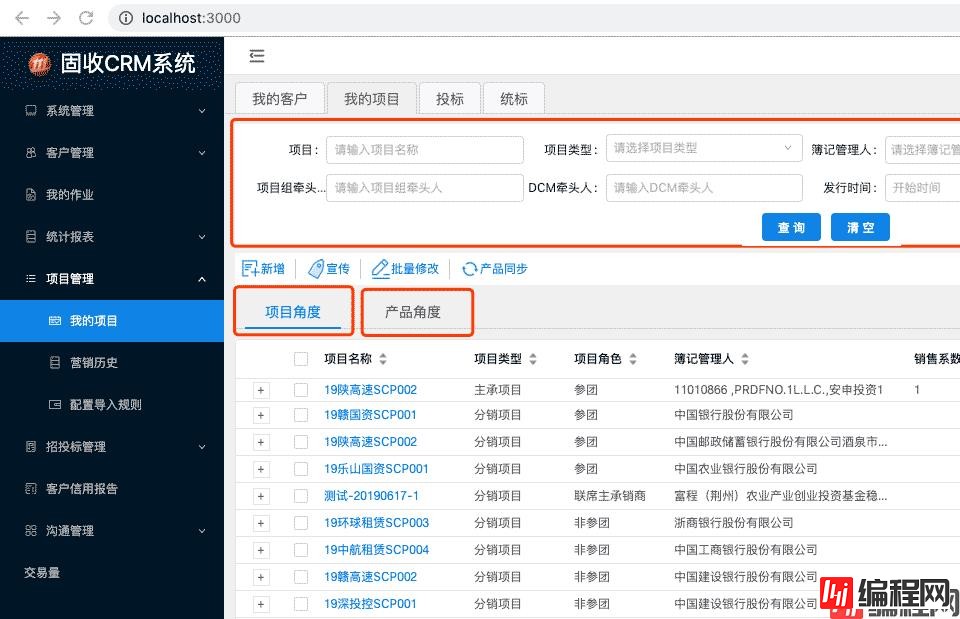
查询区域
{}
<div className="search-form-area">
{
<div style={{ display: activeKey === '1' ? 'block' : 'none' }}><SearchFieldForm // 项目角度
ref={(form) => this.ProjsearchForm = form}
submitFuc={this.getProjPage}
fieldsData={projSearchData}
colNum={4}
diyItemLayout={{ labelCol: { span: 4 }, wrapperCol: { span: 17 } }}
// moreSearchData={moreSearchData}
/></div>
}
{
<div style={{ display: activeKey === '2' ? 'block' : 'none' }}>< SearchFieldForm // 产品角度
ref={(form) => this.PrdSearchForm = form}
submitFuc={this.getProjPage}
fieldsData={prdSearchData}
colNum={4}
diyItemLayout={{ labelCol: { span: 4 }, wrapperCol: { span: 17 } }}
/></div>
}
</div>列表区域
{}
<div style={{ height: tableHeight + 100 }} className='myProjTable'>
<Tabs defaultActiveKey="1" onChange={this.handleTabsChange}>
<TabPane tab="项目角度" key="1" style={{ backgroundColor: '#fff' }}>
<CustomTable
rowKey='projId'
size="small"
style={{ height: tableHeight }}
columns={columns}
tableData={projTableData}
expandedRowRender={this.expandedRowRender}
pagination={pagination}
handleTableChange={this.handleTableChange}
scroll={{ y: tableScrollHeight, x: 1660 }}
tableRowSelection={this.tableRowSelection}
/>
</TabPane>
<TabPane tab="产品角度" key="2" style={{ backgroundColor: '#fff' }}>
<CustomTable
rowKey="projId"
size="small"
style={{ height: tableHeight }}
columns={columnsPrd}
tableData={prdTableData}
handleTableChange={this.handleTableChange}
pagination={pagination}
scroll={{ y: tableScrollHeight, x: 1800 }}
tableRowSelection={this.tableRowSelection}
/>
</TabPane>
</Tabs>
</div>到此这篇关于React antd tabs切换造成子组件重复刷新的文章就介绍到这了,更多相关antd tabs重复刷新内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: React antd tabs切换造成子组件重复刷新
本文链接: https://lsjlt.com/news/122872.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0