目录ColorFilter 介绍选取图片布局本着学习的态度,研究了一下Flutter里面的ColorFilter,字面意思翻译颜色过滤器,学习就是要举一反三,拓展思考就把这个功能做了
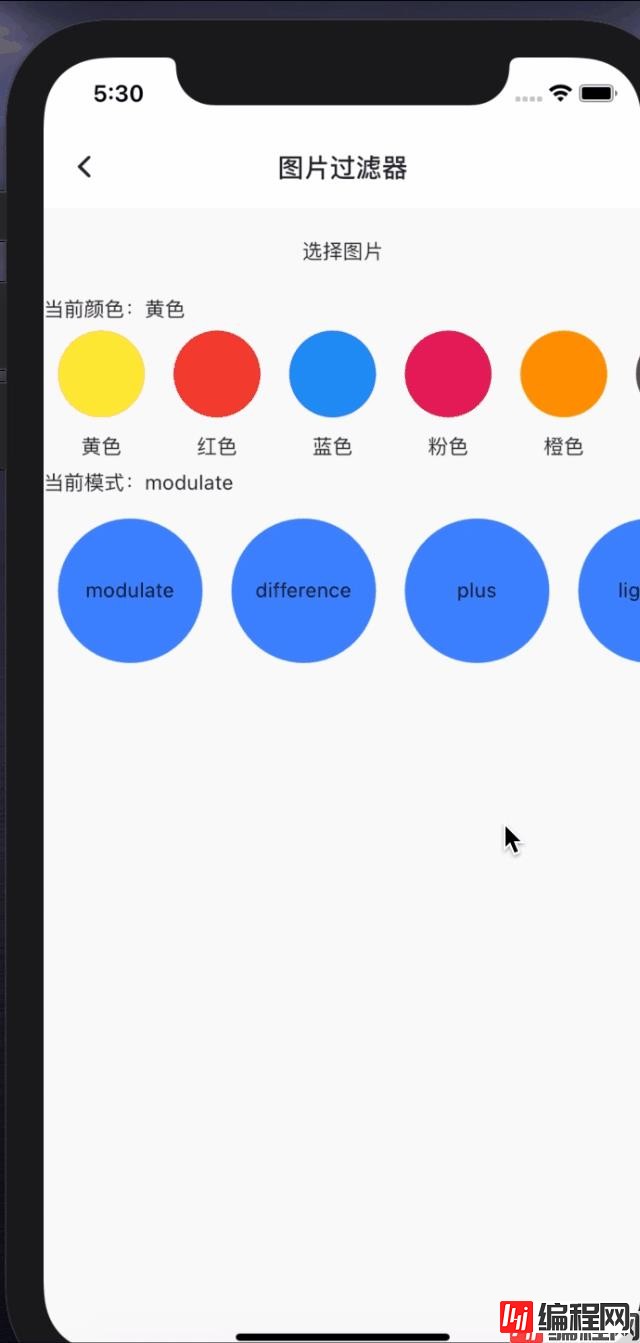
本着学习的态度,研究了一下Flutter里面的ColorFilter,字面意思翻译颜色过滤器,学习就是要举一反三,拓展思考就把这个功能做了一个简单的图片滤镜效果。(ps:图片有点没控制住,有点长) 效果如下:

两种使用方式
const ColorFilter.mode(Color color, BlendMode blendMode)
const ColorFilter.matrix(List<double> matrix)
实现效果主要通过第一种方式, 首先创建一个MorningPainter类继承CustomPainter, 定义三个传入的变量
ui.Image img;
Color color;
String mode;
MorningPainter(this.img, this.color, this.mode);
@override
void paint(canvas canvas, Size size) {
var paint = Paint();
if (color != Colors.white) {
BlendMode blendMode = BlendMode.clear;
switch (mode) {
case 'modulate':
blendMode = BlendMode.modulate;
break;
case 'difference':
blendMode = BlendMode.difference;
break;
case 'plus':
blendMode = BlendMode.plus;
break;
case 'lighten':
blendMode = BlendMode.lighten;
break;
default:
}
paint.colorFilter = ColorFilter.mode(color, blendMode);
}
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
使用wechat_assets_picker进行图片的选择,选择之后进行转换
CustomPaint(
size: Size(_img.width.toDouble(), _img.height.toDouble()),
painter: MorningPainter(_img, currentColor, mode),
)
最下方的颜色选择和模式选择,这个没什么可说的,使用简单的SingleChildScrollView配合Row使用就可以了。贴出其中一段代码
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
renderItem(Colors.yellow, '黄色'),
renderItem(Colors.red, '红色'),
renderItem(Colors.blue, '蓝色'),
renderItem(Colors.pink, '粉色'),
renderItem(Colors.orange, '橙色'),
renderItem(Colors.brown, '棕色'),
renderItem(Colors.grey, '灰色'),
],
),
),
最后的思考,学习是一件很有趣的事情, 特别是将所学到的知识运用起来,成就感很强烈。
以上就是Flutter实现图片滤镜效果的详细内容,更多关于Flutter 图片滤镜的资料请关注编程网其它相关文章!
--结束END--
本文标题: Flutter实现图片滤镜效果
本文链接: https://lsjlt.com/news/122722.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0