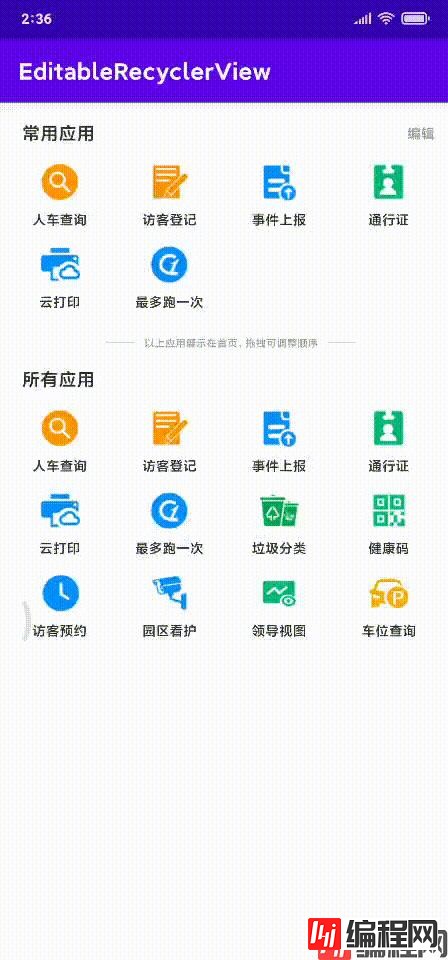
目录1. 效果图2. 基本的功能 3. 实现的思路 1. 每个应用图标的状态用枚举Option表示2. 在处于编辑状态时创建ItemTouchHelper对象并attch到Recyc

在非编辑状态下可以直接点击图标进行跳转
在编辑状态可以拖拽、添加、删除操作
已被添加过的不能再次添加
用两个RecyclerView实现,同时维护两个数据源,上部是常用应用,最多可以放8个;下部是全部应用。
// 当前的操作状态
enum class Option {
ADD, REMOVE, NONE
}
if (enable) {
itemTouchHelper.attachToRecyclerView(binding.rvApps)
}
其中,在实现ItemTouchHelper.Callback接口的onMove() 函数中,此时表示用户已经抬手,而图标位置已经发生了变动,此时将界面上图标的顺序同步回Adapter的数据源中:
val newData = mutableListOf<Pair<String, Int>>()
commonAppsAdapter.data.forEachIndexed { index, _ ->
val holder = recyclerView.findViewHolderForAdapterPosition(index) as AppsHolder
newData.add(Pair(holder.funcUrl, index))
}
for (i in newData) {
val sameFuncIndex = commonAppsAdapter.data.indexOfFirst { i.first == it.uid }
Collections.swap(commonAppsAdapter.data, i.second, sameFuncIndex)
}
commonAppsAdapter.onRemoveBtnClickListener = object : OnRemoveBtnClickListener {
override fun onClick(view: View, appBean: AppBean) {
val theSameElementIndex = allAppsAdapter.data.indexOfFirst { it.uid == appBean.uid }
if (theSameElementIndex < 0) return
allAppsAdapter.data[theSameElementIndex].option = AppBean.CompaNIOn.Option.ADD
allAppsAdapter.notifyItemChanged(theSameElementIndex)
}
}以上就是Android用RecyclerView实现图标拖拽排序以及增删管理的详细内容,更多关于Android 实现图标拖拽排序以及增删管理的资料请关注编程网其它相关文章!
--结束END--
本文标题: Android用RecyclerView实现图标拖拽排序以及增删管理
本文链接: https://lsjlt.com/news/121834.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0