目录实现效果实现方式实现步骤Blend绘制Path绘制Path绘制直线绘制曲线改变曲线形状移除Path上的线段移除Path上的点Path添加点绘制自由的形状本文通过设计一个Radio
本文通过设计一个RadioButton,分享下使用Blend绘制Path的方法。待绘制的RadioButton样式如下文所示,如有更好的方法实现该样式,欢迎交流。
将要实现的RadioButton样式如下图,可以看出按钮的笔尖和笔身的填充色,以及选中时右上方圆形的填充色一致,代表笔的颜色。

笔身使用矩形,填充色绑定按钮背景色;笔头部分使用闭合的Path,其中笔尖的颜色同样绑定按钮背景色;右上方的圆形使用Ellipse,填充色同样绑定按钮背景色。
1.打开Blend,新建一个WPF项目;
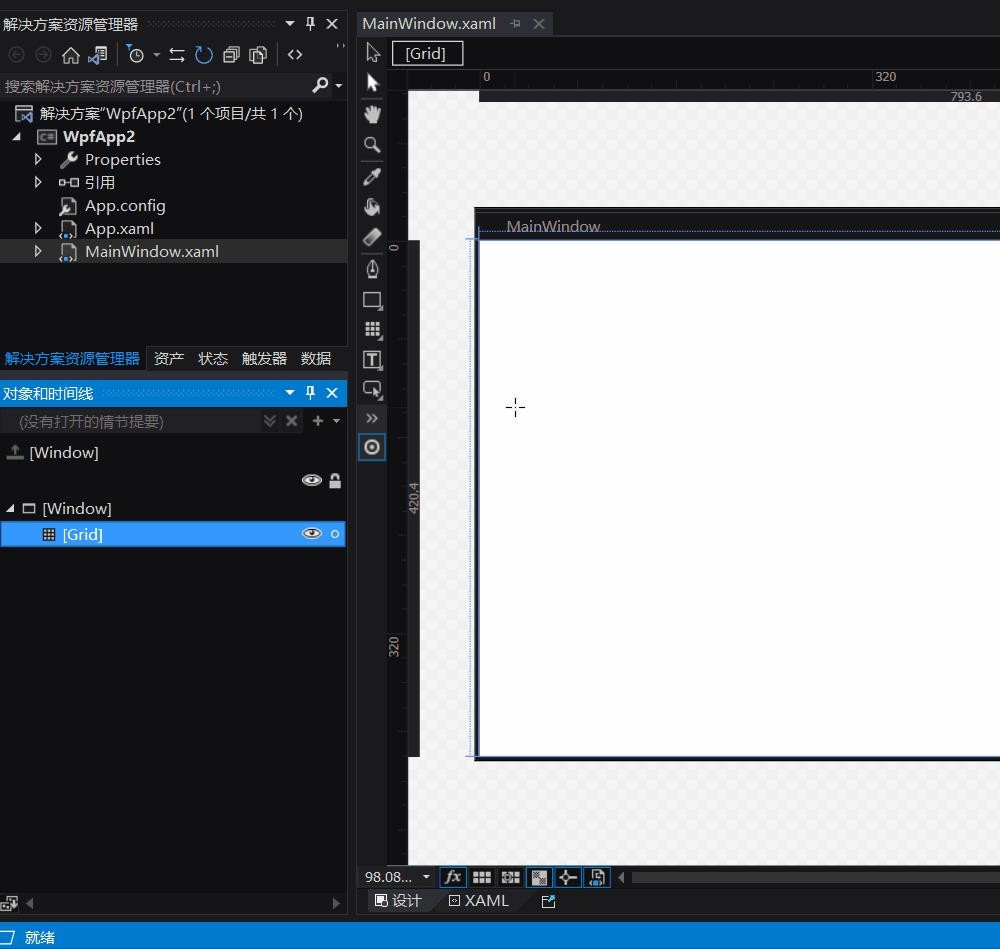
2.选中MainWindow的Grid,点击资产按钮,找到RadioButton并选中,在Grid中拖动添加按钮,如下图所示:

3.找到属性中的Width/Height属性,修改为合适的值;点击缩放按钮,弹出的列表框中选中"适合选定内容",以方便编辑;
4.选中该RadioButton,右键选择编辑模板-编辑副本,弹出的对话框使用合适的方式创建资源(本文采用默认),设置完后点击确定;
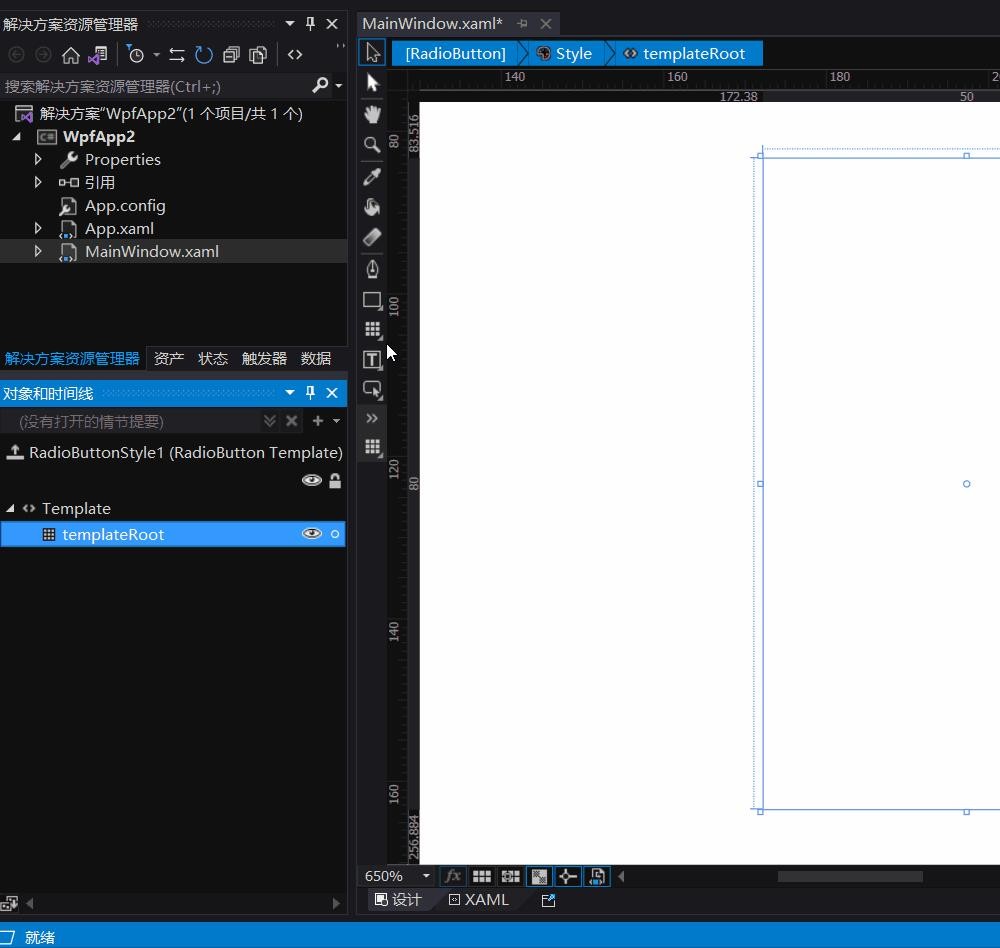
5.删除templateRoot中的所有内容,只保留根Grid;此时会报错,先将xaml中的所有Trigger注释掉即可;
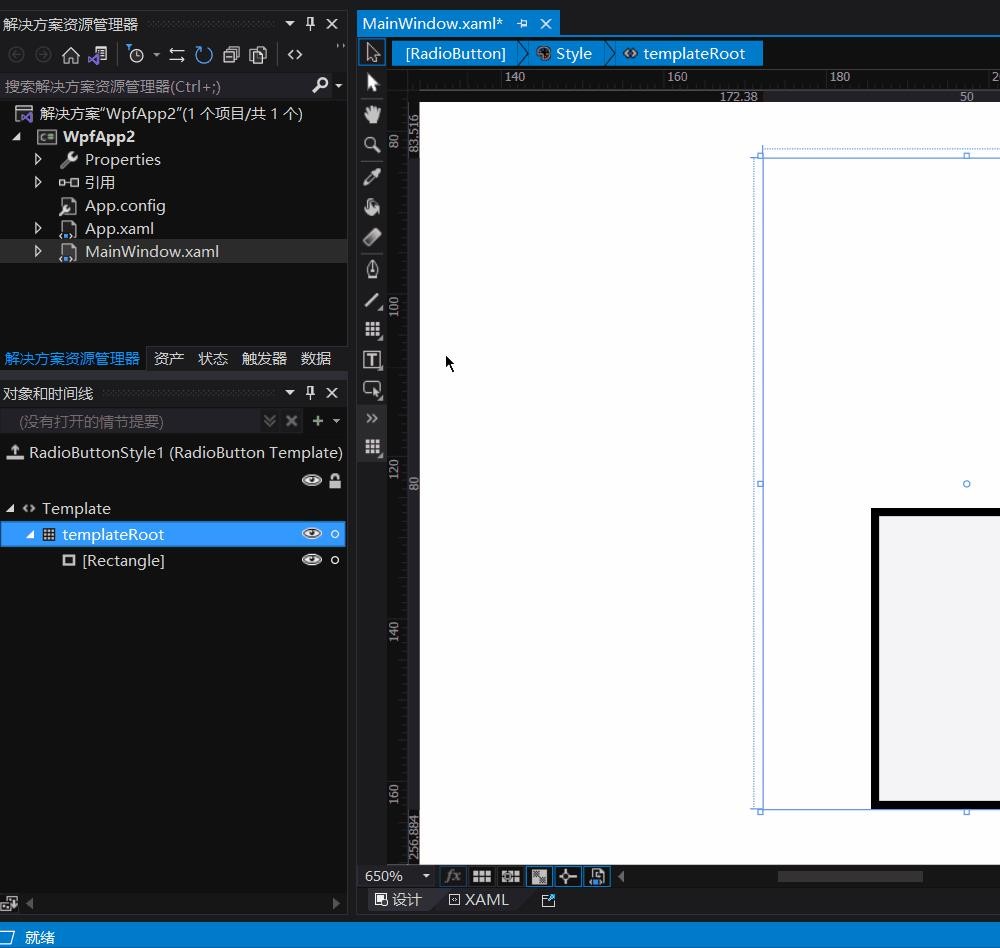
6.点击矩形按钮,拖动添加矩形;属性框中调整相关属性,如下图所示:

7.右键矩形按钮,选择线,添加一条直线,调整其属性,如下图:

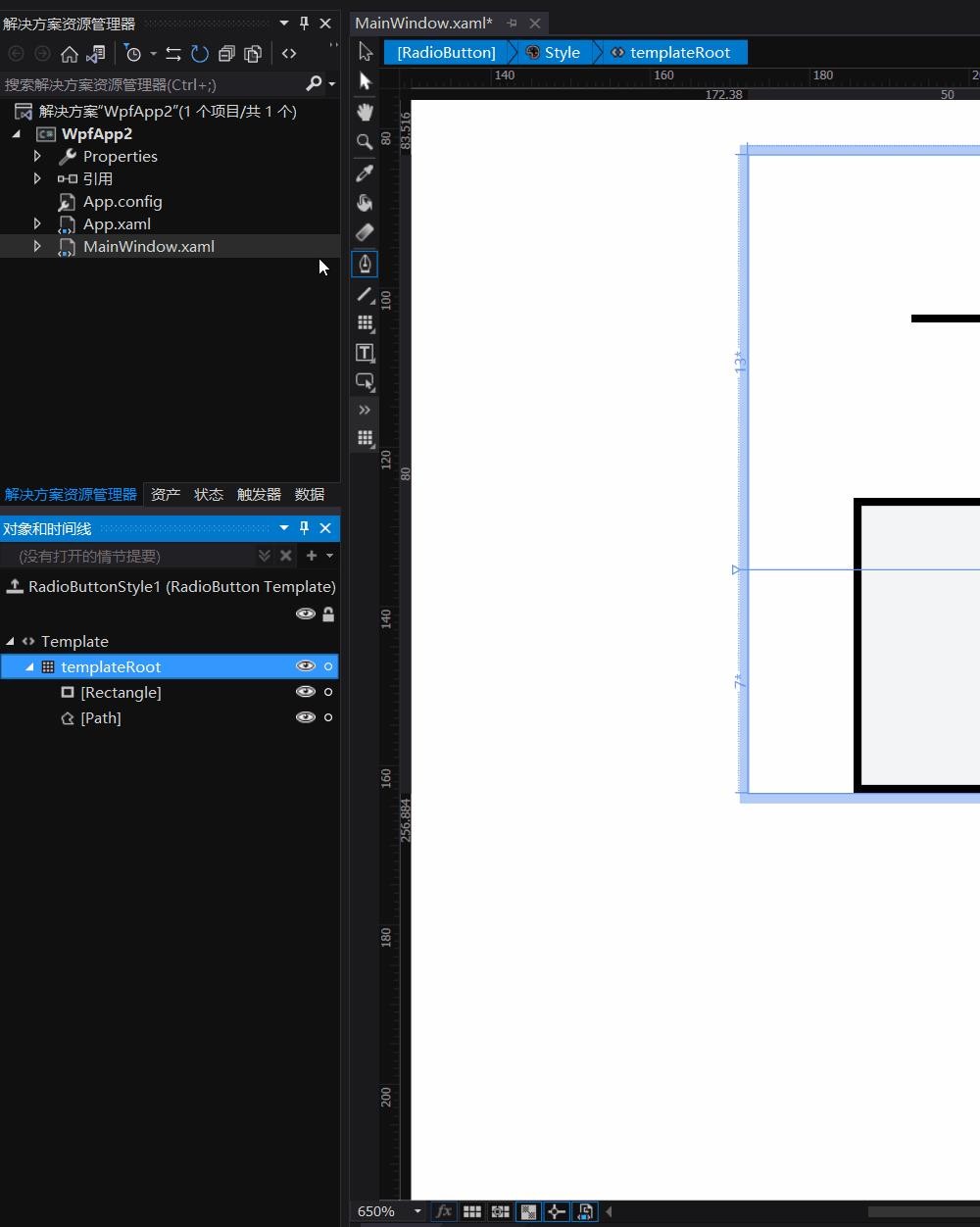
8.选中笔按钮,第一点添加在矩形左上角,第二点长按添加在直线左端点,长按拖动鼠标可调整曲线形状;同样的方法添加右侧的Path,如下图所示:

9.点击路径选择按钮,使用键盘方向键及鼠标对Path上的点进行微调,如下图;

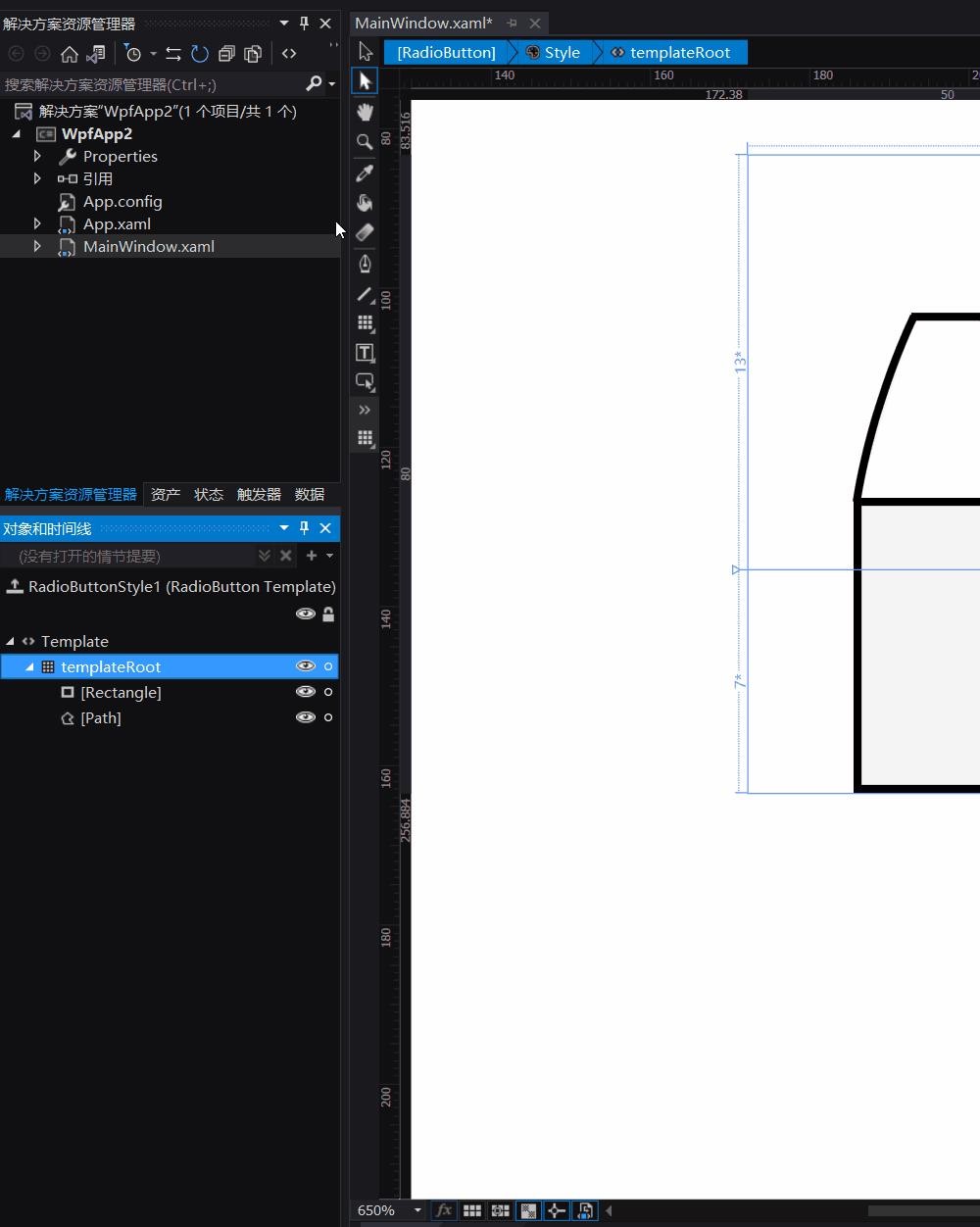
选中直线及两条曲线,右键路径,生成复合路径,连接两点使Path闭合;
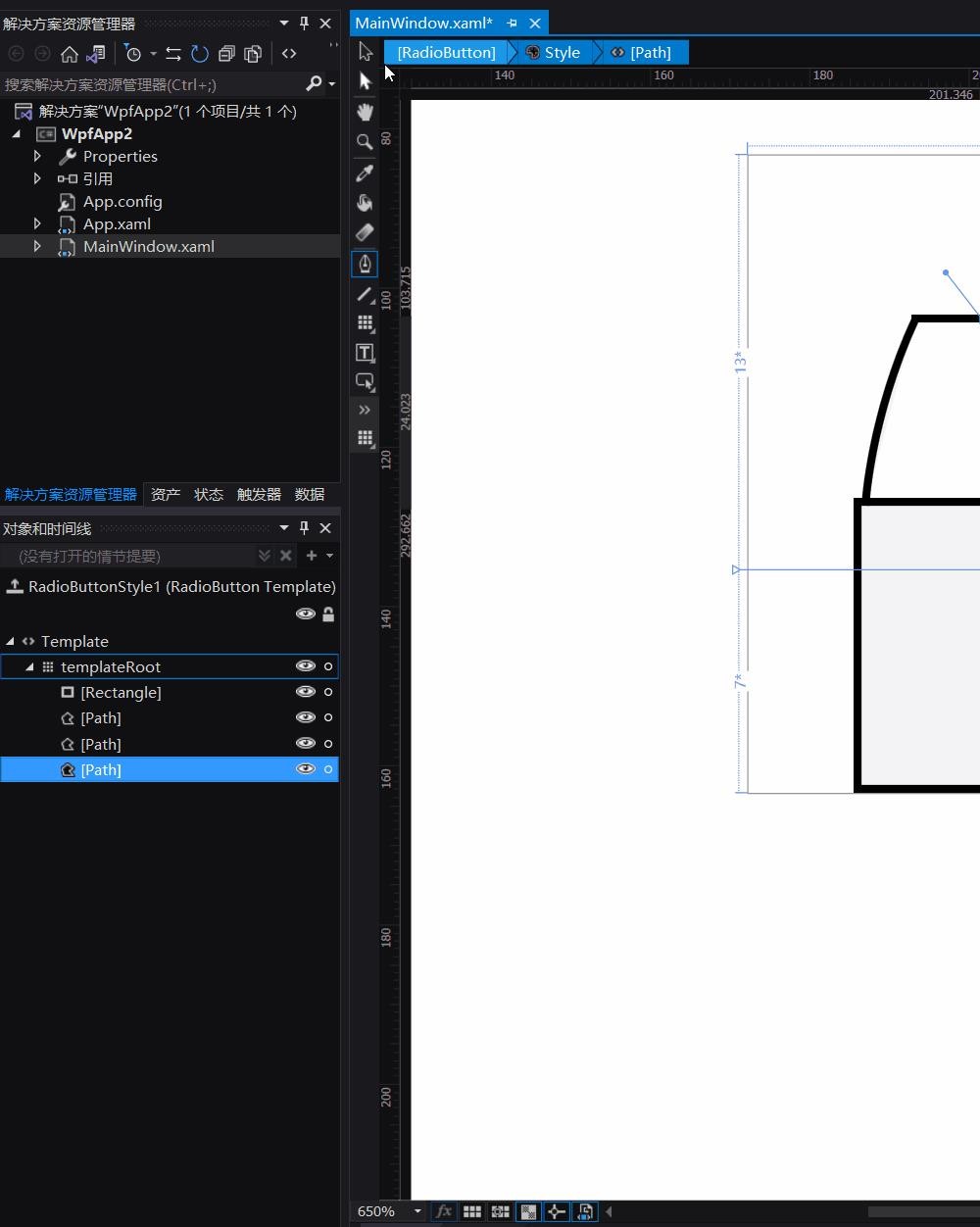
选择pen按钮,添加笔尖曲线,如下图:

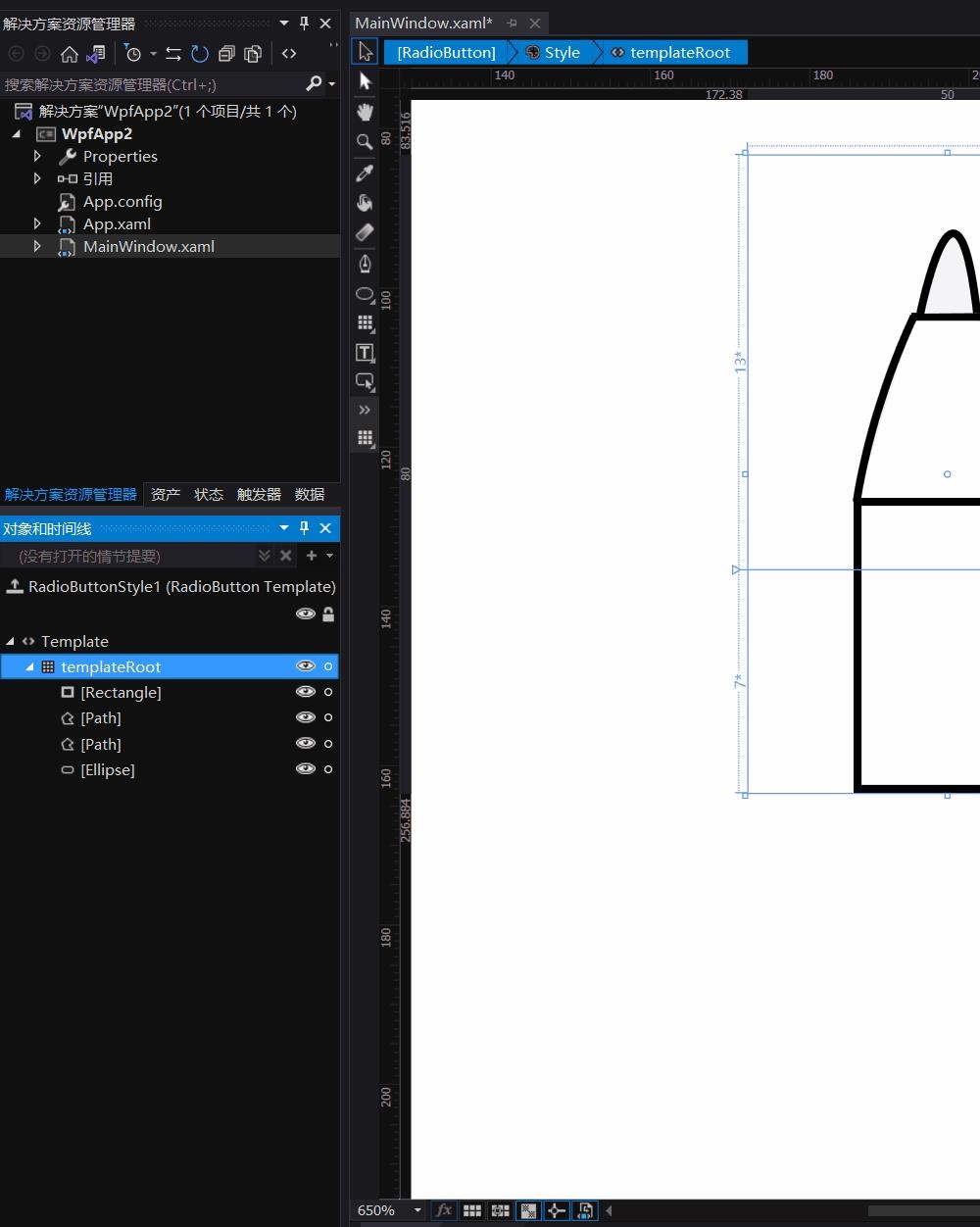
12.右键矩形按钮,选择椭圆形,在右上角添加一个椭圆,调整其属性,使Width=Height;
13.为矩形、圆形、笔尖Path设置填充色,即Fill属性,右键Fill属性右侧的方框,选择创建数据绑定,将其绑定到RadioButton的Background属性,圆形和笔尖同理。切换到RadioButton,修改其Background属性,可以看到矩形背景色随之变动,如下图;

14.选中笔头部分Path,选中其Fill属性,选择渐变画笔,调整属性值进行渐变填充;
15.切换到xaml,调整自动生成的代码,比如将Path路径中的坐标精确到小数点后一位。这样自定义的RadioButton按钮样式就完成了,使用时可以再根据需求微调。
// 最终Style
<Style x:Key="RadioButtonStyle1" TargetType="{x:Type RadioButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RadioButton}">
<Grid x:Name="templateRoot" Background="Transparent" SnapsToDevicePixels="True">
<Rectangle Fill="{Binding Background, RelativeSource={RelativeSource TemplatedParent}}" HorizontalAlignment="Center" Height="37" Stroke="Black" VerticalAlignment="Bottom" Width="23.5" Margin="13,0"/>
<Path Data="M16.4,0.76 L7.4,0.76 M7.7,0.7 C2,12.87 0.5,24.1 0.5,24.1 0.5,24.1 23.1,23.8 23.1,23.8 23.1,23.8 20.7,6.5 16,0.5" HorizontalAlignment="Center" Height="24.6" Stretch="Fill" Stroke="Black" VerticalAlignment="Top" Width="23.6" Margin="13,19.4,13,0">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,0.5" MappingMode="RelativeToBoundingBox" StartPoint="0,0.5" SpreadMethod="Reflect">
<GradientStop Color="#FF626060"/>
<GradientStop Color="#FFD6D3D3" Offset="0.873"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
<Path Data="M21.1,19.3 C21.1,19.3 25.3,-5.5 28.2,19.2" Fill="{Binding Background, RelativeSource={RelativeSource TemplatedParent}}" HorizontalAlignment="Left" Height="12" Margin="21.2,8.3,0,0" Stretch="Fill" Stroke="Black" VerticalAlignment="Top" Width="8"/>
<Ellipse Fill="{Binding Background, RelativeSource={RelativeSource TemplatedParent}}" HorizontalAlignment="Right" Height="3" Stroke="Black" VerticalAlignment="Top" Width="3" Margin="0,3,3,0" StrokeThickness="0"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>使用Blend绘制Path的方法参考官网。
Path由一系列的直线或曲线连接而成,可以使用Line、Pen、Pencil工具绘制Path,可以在工具条中找到它们。
使用Pen工具:点击定义直线起始点,再次点击定义直线终点;
使用Line工具:拖动添加直线,在直线终点位置释放;
使用Pen工具,点击添加曲线起点,再次点击并拖动可以添加点并调整两点间的曲线形状。若想闭合Path,点击起点即可。
使用路径选择工具,选中形状,拖动曲线上的点以改变形状。
使用路径选择工具,选中Path上要删除的线段,点击删除按钮。
使用选择工具选中Path,使用Pen工具点击Path上的点即可删除。
使用选择工具选中Path,使用Pen工具在想要添加点的位置点击。
使用Pencil工具进行绘制。
以上就是C# wpf如何使用Blend工具绘制Control样式的详细内容,更多关于c# 用Blend工具绘制Control样式的资料请关注编程网其它相关文章!
--结束END--
本文标题: c# wpf如何使用Blend工具绘制Control样式
本文链接: https://lsjlt.com/news/121665.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0